一、布局原理: 通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
二、注意点:
1、任何一个容器都可以指定为 Flex 布局。
2、父容器设为Flex布局以后,子项目的float、clear和vertical-align属性将失效。
3、Webkit 内核的浏览器,必须加上
-webkit前缀。三、基本概念
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

四、容器的属性
1、flex-direction 决定子元素的排列方向 即 决定主轴的方向。
.box { flex-direction: row | row-reverse | column | column-reverse; }
① row 主轴为水平方向,起点在左端

② row-reverse 主轴为水平方向,起点在右端。

③ column 主轴为垂直方向,起点在上沿。

④ column-reverse 主轴为垂直方向,起点在下沿。

2、flex-wrap 设置子元素是否排列在同一行
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
① nowrap (默认)不换行。
② wrap 换行,第一行在上方。

③ wrap-reverse 换行,第一行在下方

3、flex-flow flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,默认值为 row nowrap。该属性也可以只设置其中一个属性值。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4、justify-content 定义了子元素项沿主轴方向的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
① flex-start (默认)左对齐

② flex-end 右对齐

③ center 居中

④ space-between 两端对齐,项目之间的间隔都相等。

⑤ space-around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5、align-items 定义了 子元素 沿交叉轴方向的对齐方式
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
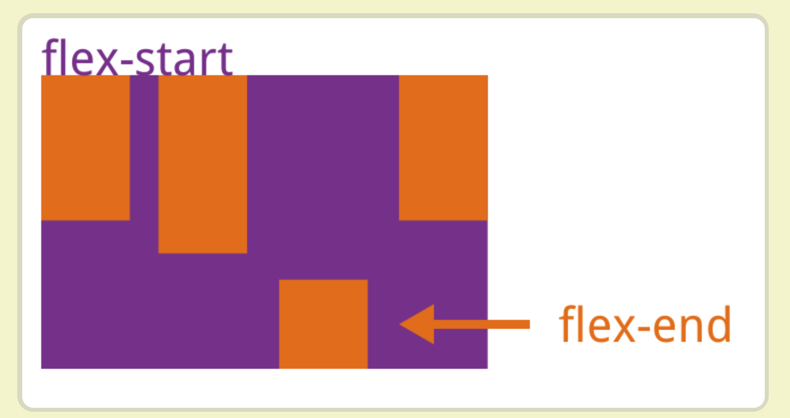
① flex-start 子元素在交叉轴的起点对齐。
![]()
② flex-end 与交叉轴的终点对齐。

③ center 与交叉轴的中点对齐。

④ flex-baseline 项目的第一行文字的基线对齐。

⑤ stretch (默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6、align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
① flex-start 与交叉轴的起点对齐。
![]()
② flex-end 与交叉轴的终点对齐。

③
![]()
center 与交叉轴的中点对齐。
④
![]()
space-between 与交叉轴两端对齐,轴线之间的间隔平均分布。
⑤
space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
⑥
stretch(默认值):轴线占满整个交叉轴。
五、项目属性
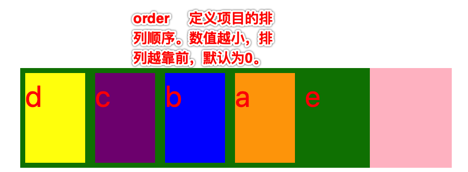
1、order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。/* .item { order: <integer>; } */ <div class="content"> <span style="background: orange; order: 3;">a</span> <span style="background: blue; order: 2;">b</span> <span style="background: purple; order: 1;">c</span> <span style="background: yellow; order: 0;">d</span> <span style="background: green; order: 4;">e</span> </div>

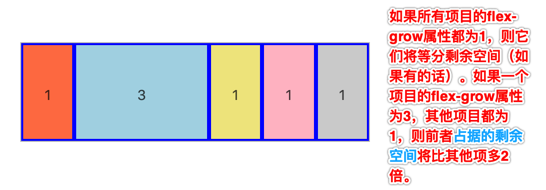
2、flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }


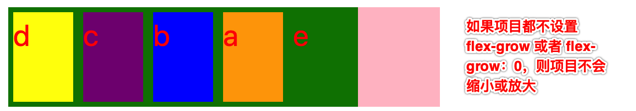
3、flex-shrin 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }
4、flex-basis 定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item { flex-basis: <length> | auto; /* default auto */ }
5、flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选(优先使用这个属性)
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
6、align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号