echarts - 特殊需求实现代码汇总之【柱图】篇
其实包括饼图、线图在内,和柱图都一样的感觉,他们的配置项基本也是对应的那几个,所以想实现某些相似的效果,只要找到对应的属性就可以了。
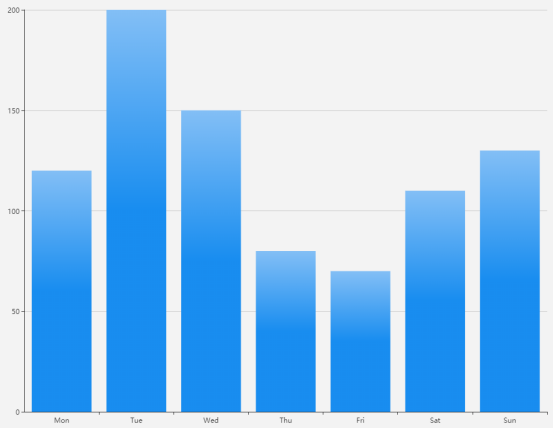
1.柱图渐变色设置


还记得上篇线图中的实现是在areaStyle的里边设置normal状态下的color吗?
柱图和他异曲同工,不过柱图不是areaStyle,而是itemStyle
item有单项的意思,我的字面理解是设置每一个单柱的样式。渐变也可以。

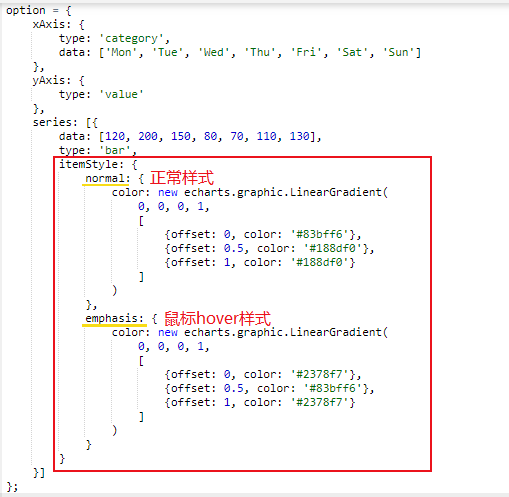
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#83bff6'
},
{
offset: 0.5,
color: '#188df0'
},
{
offset: 1,
color: '#188df0'
}])
},
emphasis: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#2378f7'
},
{
offset: 0.5,
color: '#83bff6'
},
{
offset: 1,
color: '#2378f7'
}])
}
}

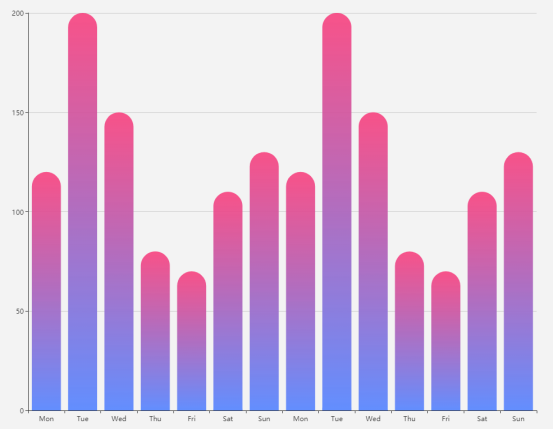
还有这种彩色渐变的效果,也是一个道理。
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
nameTextStyle: {
color: 'red'
}
},
yAxis: {
type: 'value'
},
series: [{
itemStyle: {
normal: {
barBorderRadius: [50, 50, 0, 0],
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(248,65,126,0.90)'
},
{
offset: 1,
color: '#638FFF'
}],
globalCoord: false
}
},
emphasis: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(248,65,126,0.90)'
},
{
offset: 0.5,
color: 'rgba(113,23,103,0.40)'
},
{
offset: 1,
color: '#638FFF'
}],
globalCoord: false
}
}
},
data: [120, 200, 150, 80, 70, 110, 130, 120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
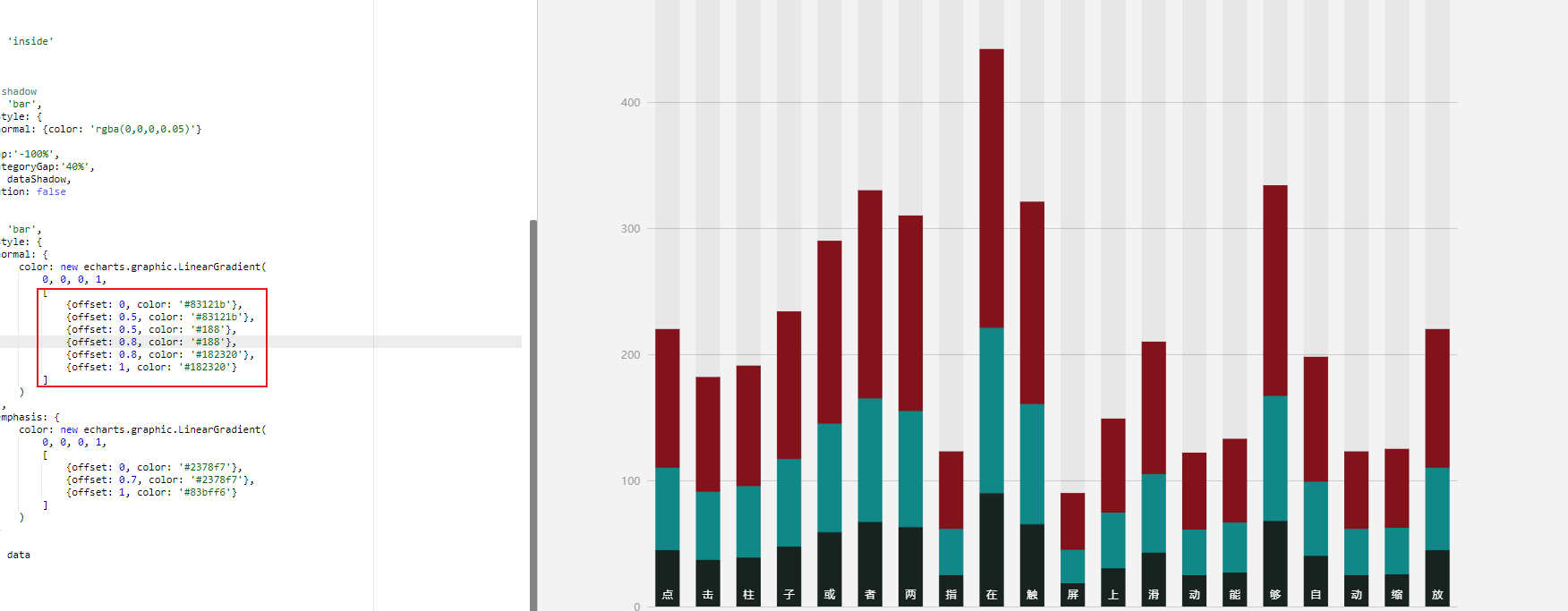
还有这种不渐变但是多块颜色,也是一个道理。举一反三吧。。

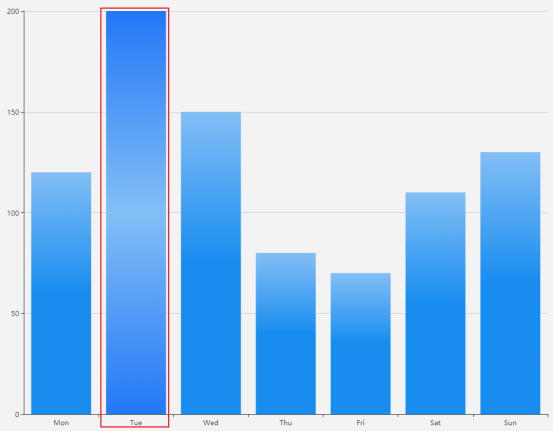
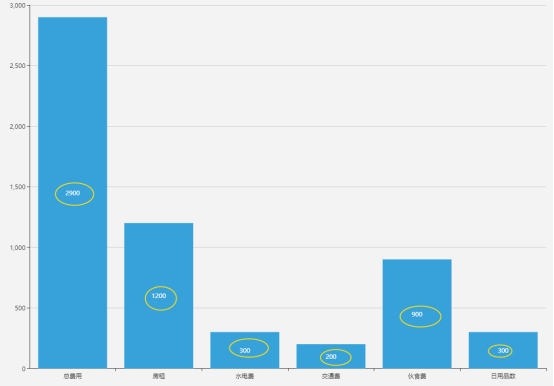
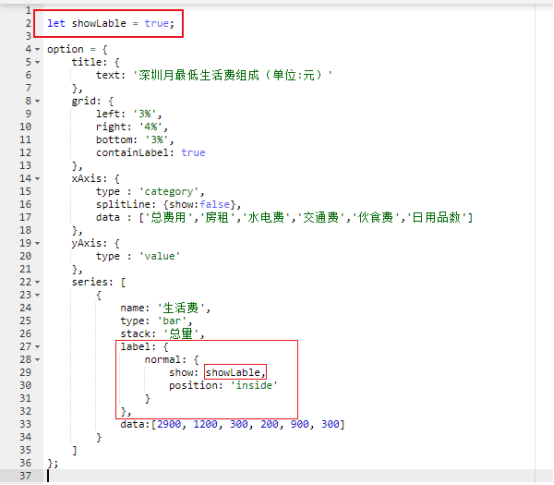
2.柱图根据x轴的数量决定是否展示label文案


如上红圈,初始化定义个变量,默认展示label。如果判断x轴配置里,data的length大于(不满足)设定值的时候,变将此值设置为false,再次渲染即可。
let showLable = true;
label: { normal: { show: showLable, position: 'inside' } },
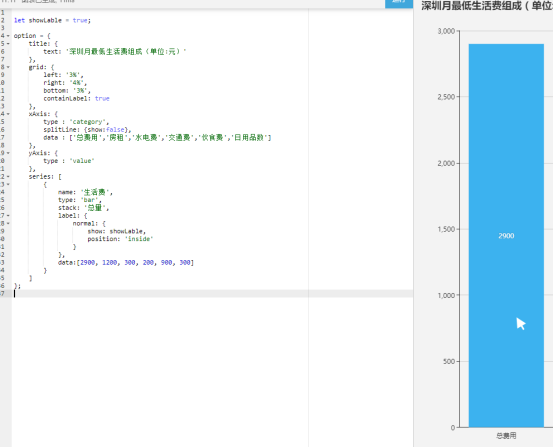
3.柱图鼠标hover时不用shadow和line模式
只是让柱图偏白色,类似官网示例,不过官网示例没有代码展示。

直接把tooltip去掉就行了。。

就是这么草率。但是这个效果我当初一直调不出来。这还是无意中发现的。得记下来。
2018-08-11 19:08:37
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号