vuex - 简单使用步骤梳理,轻松掌握、附源码
-----------------------往期-----------------------------
-----------------------正文-----------------------------
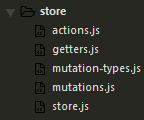
首先,目录结构依然如下:

按配置顺序来说:
store.js(有时也命名为index.js)页面
store配置主要分以下几大块:
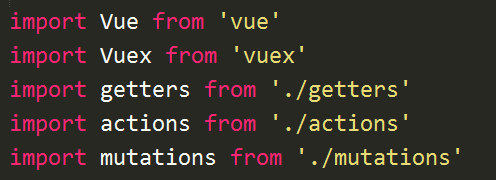
第一,引入依赖
vue和vuex不用说,getters、actions、mutations三个是用来增删改查store的,

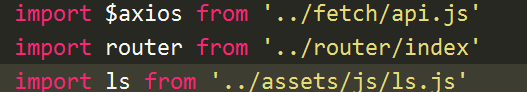
再引入一些自己需要的依赖,比如store中用到数据请求时,引入$axios,
如需根据状态切换路由,再引入router
如需要设置存储sessionstore时再引入自命名的ls配置文件等。

第二,使用vuex
Vue.use(Vuex)
第三,定义vuex数据状态
let state = {...}
第四,业务逻辑处理
自己需要使用store所做的一些业务逻辑,可以在这里定义处理了。
第五,输出
1 export const store = new Vuex.Store({
2 state,
3 getters,
4 actions,
5 mutations
6 });
接下来,store里边设置了state数据,想要取到的话,就去getters里边设置
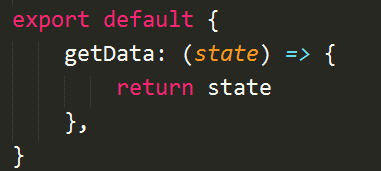
getters.js页面
我这里偷个懒,全部抛出了自己的state,然后使用时直接state.属性了。

修改store数据三步走 - 流程如下
vue组件中dispatch、action.js中commit、mutations.js文件中执行
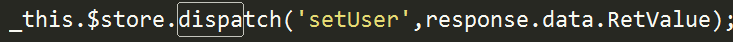
1.组件内部dispatch分发任务

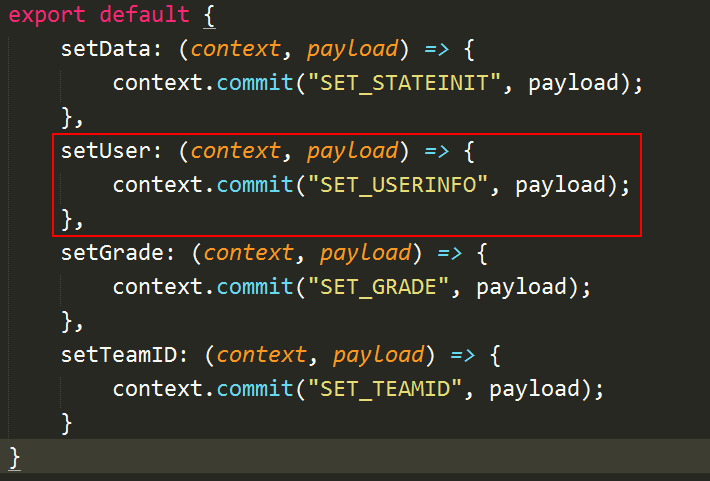
2.action.js传达任务

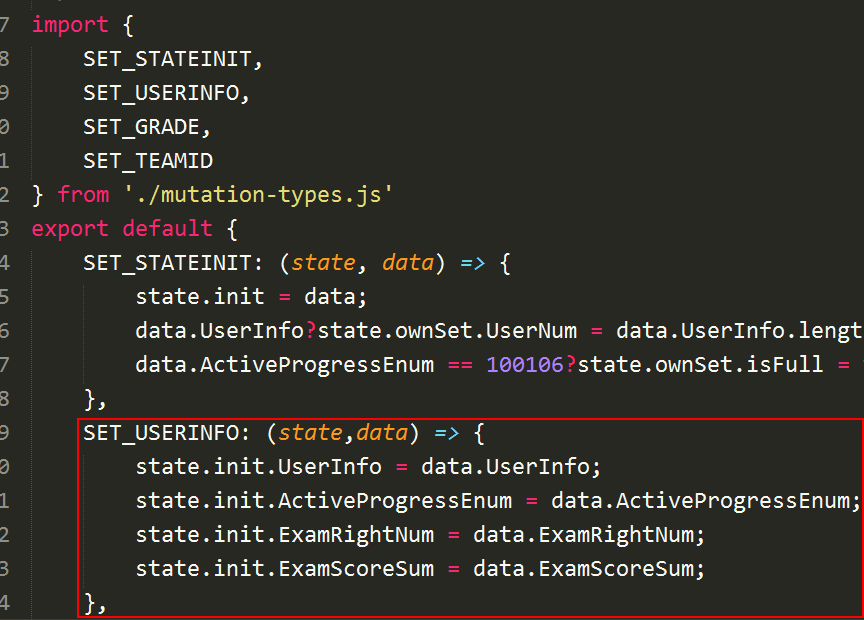
3. mutations.js里边执行具体任务

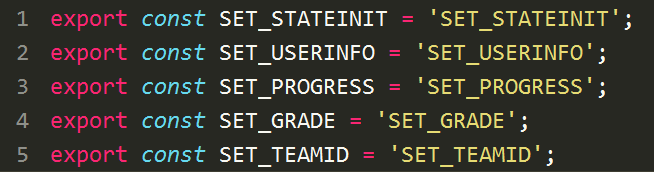
多了一个mutation-type.js,他的作用是给mutations里边定义变量名称用的。

具体为什么非要这么分出来写下,除了便于管理之外,我也不知道更好的理由了。
越努力,越幸运;阿门。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号