Jmeter学习笔记(十六)——HTTP请求之content-type
一、HTTP请求Content-Type
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
二、几种常见的Content-Type类型
1、application/x-www-form-urlencoded
常用于原生的 form 表单提交,如果不指定content-type,默认使用此格式提交数据。
参数格式:key1=value1&key2=value2
2、content-type:multipart/form-data
另一个常见的 POST 数据提交的方式, Form 表单的 enctype 设置为multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符(这就是boundary的作用)分开。
由于这种方式将数据有很多部分,它既可以上传键值对,也可以上传文件,甚至多个文件。当上传的字段是文件时,会有Content-Type来说明文件类型;Content-disposition,用来说明字段的一些信息。每部分都是以分隔符开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(字段、文本或二进制等)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 分隔符标示结束。
常用于文件传输
发送的请求示例:

3、application/json
以Json格式编码数据体,方便传输结构化数据(相比键值对),广泛用于 ajax 请求
参数为json格式
{
"key1":"value1",
"key2":"value2"
}
4、text/xml
以xml格式编码数据体,是早期广泛使用的格式
三、不同的content-type在jmeter中如何输入参数
1、application/x-www-form-urlencoded
参数可以在Parameters或Body Data里输入,格式不同。这两个参数输入的tab页只能使用一个,某一个有数据后不能切换到另一个。
示例如下
Parameters:

Body Data:

2、 content-type:application/json
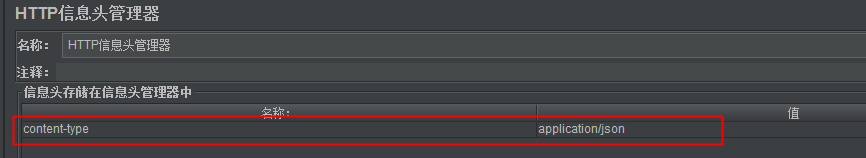
(1)http请求头管理里面设置content-type为application/json

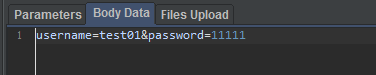
(2)在http请求,Body Data中输入json格式的参数

3、content-type:multipart/form-data
这种content-type的使用个人还没完全会使用,下面内容摘自该文章:https://cloud.tencent.com/developer/news/367695
multipart/form-data主要用于post请求体中需要上传文件的场景。网上很多帖子告诉大家怎么传文件,却忽略了当post请求体中既需要上传文件,又需要传一般的json格式参数这种场景,下面就以常用的三种接口测试方法介绍multipart/form-data格式请求的发送,希望可以减少大家将会踩到的坑(工具里的一些设置原理没有搞得太清楚,但是以下的实现方式亲测有效):

(1)填写protocal、host、port、method、url、encoding等;
(2)勾选Use multipart/form-data for POST;
(3)parameter中填写请求中除文件外的普通json格式参数;

(4)在Files Upload中填写需要上传的文件路径、参数名、MIME Type(multipart/form-data);如果这里没有需要上传的文件,也可以不填,只发送parameters中的参数,前提是后端接口认为这个参数不是必传参数;
(5)http头信息中输入cookie等信息,这里千万不要输入content-type为multipart/form-data,在请求那里已经勾选了Use multipart/form-data for POST(注:如果头信息这里输入了content-type为multipart/form-data,那么所有的参数都会被当成文件以二进制形式传输,我们parameter里的文本格式参数就不会被识别,接口会提示那些参数为空,这点绝对是万年坑);
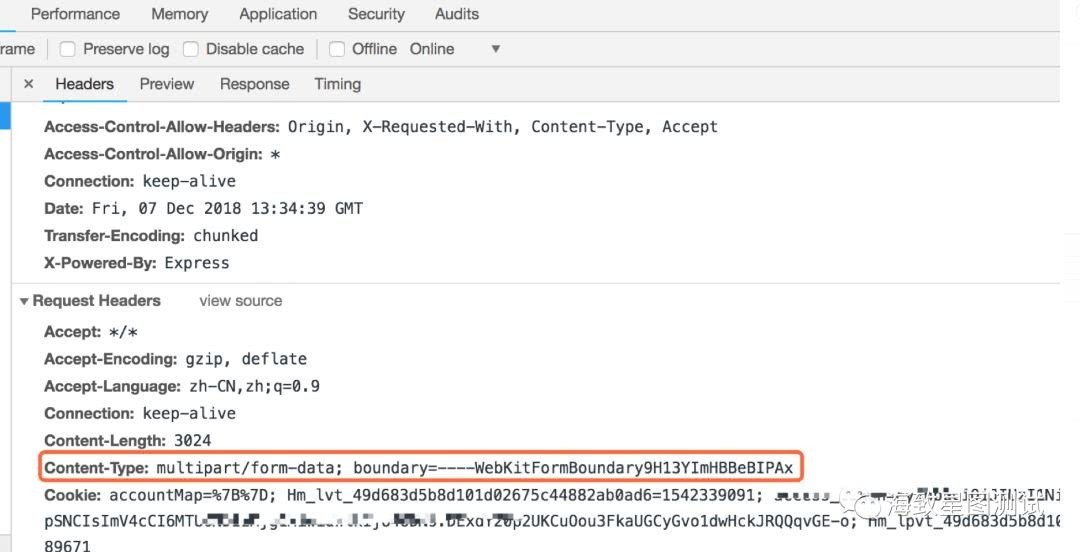
(6)接下来我们观察下我们发送出的请求具体内容:
第1处:有些同学会有疑问说那文件格式的上传是以二进制形式的,multipart/form-data格式的参数的分隔符boundary呢,jmeter会自动生成;
第2处:可以看到tmp.py这个文件名和前面的name是这个文件在当前接口中的参数名;
第3处:说明该文件content-type为multipart/form-data;
第4处:实际的文件内容在这里不会展示;

可以看到我们在parameter中输入的非文件类型参数的content-type为text/plain;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号