npm run build生成路径问题
vue项目中可以使用npm run build 命令生成静态文件夹dist,开发者可以直接点击dist文件夹下面的index.html问价来访问自己的项目,但是用vue-cli生成的项目,当运行npm run build 时,生成的index.html中的文件是绝对路径

(问题一)
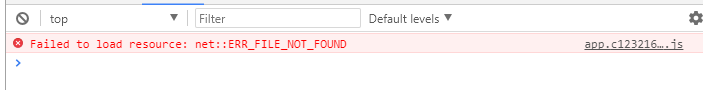
直接打开index.html之后就会报错:

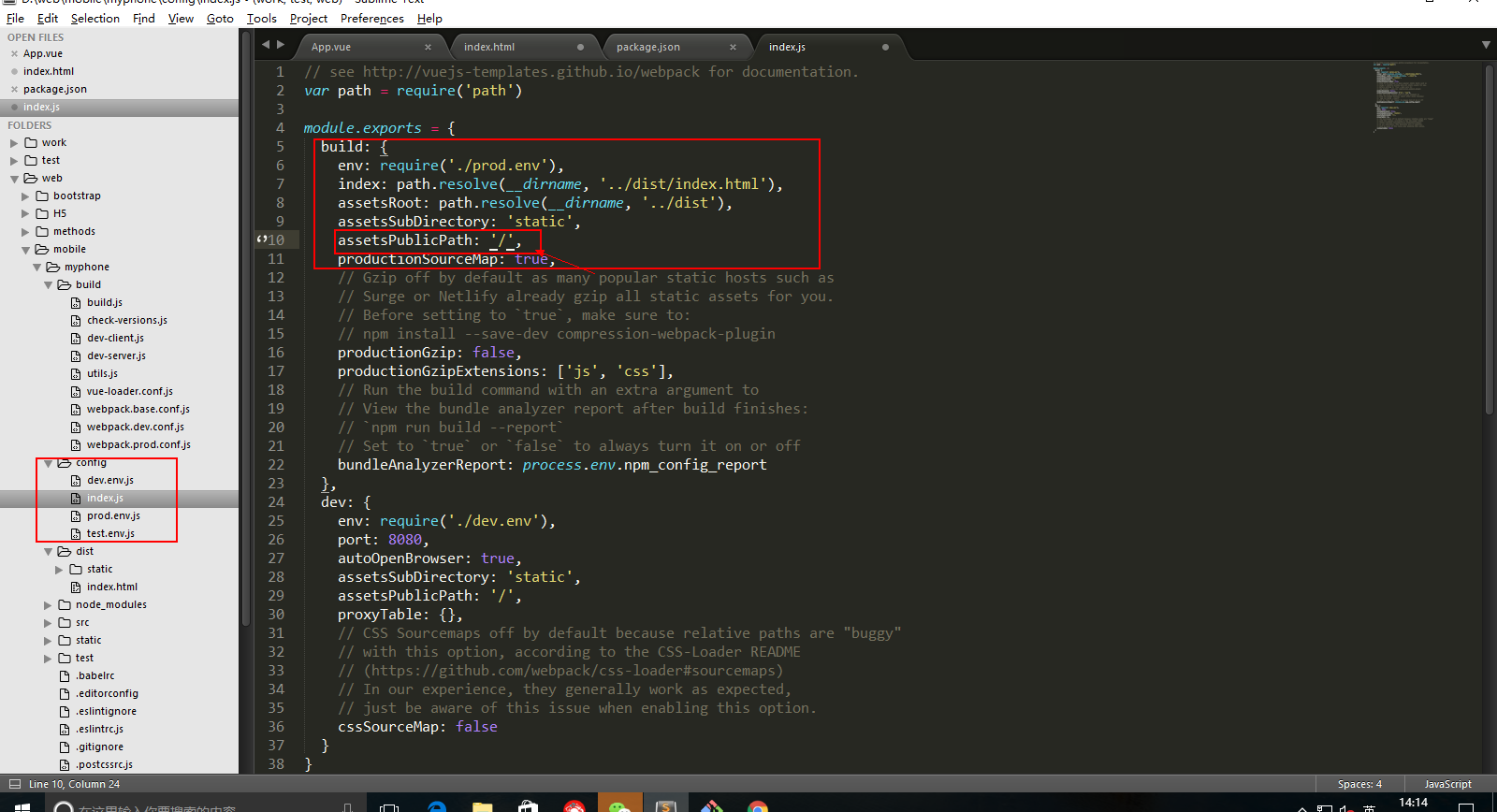
因为vue-cli的默认配置中, assetsPublicPath是用绝对目录(文件路径config/index.js),所以dist文件夹里的文件必须放在服务器的根目录

解决办法
将assetsPublicPath的路径选项改为'./';
这时直接点击index.html文件就可以了。
(问题二)
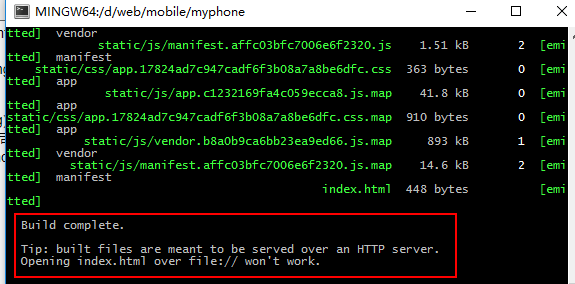
默认情况下,npm run dev/test是开发环境,npm run build 是生产环境,在开发环境完成代码和测试,之后用生产环境生成代码。npm run build的时候, 一开始就会提示Built files are meant to be served over an HTTP server. Opening index.html over file:// won't work.

解决办法
在npm run build 运行完之后,再运行
cd dist
npm install -g http-server // 该命令只需执行一次, 安装过之后, 以后就不需要重复安装了.
hs
这时直接输入localhost:8080/ 192.168.2.108:8080/127.0.0.1:8080就可以访问页面了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号