css 图片有间隔多个Img标签之间的间隙
今天写css时发现,图片加起来刚好是900px的三张图片,不能在一个900px宽容器放下,因为图片之间有间隔,我猜是浏览器把两个img标签之间的空格当成了空白节点。
在网上找到了几个不错的解决方法:
1.多个img标签写在一行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
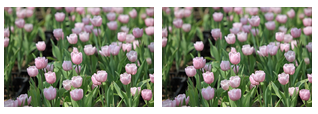
效果前:
效果后:
2.在img标签的父级上写:font-size:0;//这个在解决display:inline-block出现的问题也有帮助
<div style="font-size:0">
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
效果:
3.使用display:block(img是内联元素)//要float一下才行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
效果:
4.使用letter-spacing属性
<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
效果:
原文:http://www.cnblogs.com/zqzjs/p/4868325.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号