angular2+ionic2架构介绍
不要用angular的语法去写angular2,有人说二者就像Java和JavaScript的区别。
1、 项目所用:angular2+ionic2+typescript
2、 项目结构
3、 Src目录是我们本地开发的目录文件,www我ionic2编译后生成的文件
4、 每个文件夹下面都有三个文件 分别是.Html、.scss、.ts分别代表结构文件、样式文件、功能文件。也就是HTML+css+js,ionic2+angular2所用的是typescript插件替代js。了解 typescript
5、 注意事项node_modules文件放在本地即可不必提交。
6、 开发准备:
1、 安装node
Npm install -g node
2、 安装ionic
Npm install –g ionic
3、 安装typescript
Npm install –g typescript
7、 开始开发(一个demo并非项目开发)
案例实现的功能:获取后台数据进行页面渲染、新增页面、页面间跳转
1、 创建模板
a) ionic start projectname tutorial --v2
projectname表示你的文件名
tutorial表示创建的模板样式,ionic总有三套模板
若不写则表示默认创建tabs模板
--v2表示创建ionic2 不写着默认创建ionic
2、运行
模板创建好后 ionic serve
你会看到
我们还可以跨平台运行 ionic serve –l
当你第一次产生ionic2应用程序,这是生成的项目结构
├── ├── config.xml
├── hooks
├── ionic.config.json
├── node_modules
├── package.json
├── platforms
├── plugins
├── resources
├── src
├── tsconfig.json
├── tslint.json
我们几乎总是会花90%的时间在src文件夹,这就是应用程序逻辑。然而整个应用程序通常从一个简单的src /index.html文件,它在构建复制到一个新文件夹www
3、
src/index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>Ionic App</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<link rel="icon" type="image/x-icon" href="assets/icon/favicon.ico">
<link rel="manifest" href="assets/manifest.json">
<meta name="theme-color" content="#4e8ef7">
<!-- un-comment this code to enable service worker
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('assets/service-worker.js')
.then(() => console.log('service worker installed'))
.catch(err => console.log('Error', err));
}
</script>-->
<link href="build/main.css" rel="stylesheet">
</head>
<body>
<!-- Ionic's root component and where the app will load -->
<ion-app></ion-app>
<!-- cordova.js required for cordova apps -->
<script src="cordova.js"></script>
<!-- The polyfills js is generated during the build process -->
<script src="build/polyfills.js"></script>
<!-- The bundle js is generated during the build process -->
<script src="build/main.js"></script>
</body>
</html>
我们几乎从不碰这个文件。
注意< ion-app > < / ion-app >:这是ionic的应用程序的入口点。这叫做根组件的应用程序。
我们很快就会看到它的定义,但这就是angular2应用程序的构建。总有一种<root-component> < /root-component>结构指数。html页面。这个文件的其他部分只是装载离子构建依赖关系。
4、 简要描述项目结构。
5、 config.xml -这包含配置应用程序的名称,和包名,将被用于我们的应用程序安装到一个实际的设备。
src -这就是我们花费我们大部分的时间建立应用程序。它包含结构化程序的源代码。
node_modules -包含了npm包
package.json 这些都是包构建ionic应用程序所必需的
platforms -这就是平台的具体构建,构建工具和包/库存储。你会发现一个文件夹你正在构建的平台。例如,添加一个平台, ionic platform add android,这将文件夹安卓文件夹添加到文件夹中。
plugins -这就是cordova plugins。cordova插件允许你的应用在移动设备本地功能,e。g访问的媒体存储设备,甚至蓝牙API。
resources -这也包含特定于平台的资源(如图标和启动屏幕)
6、 最后,让我们仔细看看src / app / app.module.ts
import { NgModule } from '@angular/core';
import { IonicApp, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
import { HelloIonicPage } from '../pages/hello-ionic/hello-ionic';
import { ItemDetailsPage } from '../pages/item-details/item-details';
import { ListPage } from '../pages/list/list';
7、
@NgModule({
declarations: [
MyApp,
HelloIonicPage,
ItemDetailsPage,
ListPage
],
imports: [
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HelloIonicPage,
ItemDetailsPage,
ListPage
],
providers: []
})
export class AppModule {}
7、由于我们使用这个angular2模块结构,我们需要申报前手的所有组件,提供者、指示或管道,我们的应用程序使用。我们会将这些添加到这个文件。您可以看到,这个模板导入所有它需要的页面,添加的宣言财产@NgModule entryComponents财产。这也是我们导入根组件中定义的地方src / app / app.component.ts
我们的ionic的应用将有3个主要页面。一个对于github用户,另一个用于github组织,另一个用于github库。最后两页只是视图来显示我们可以与侧边栏导航,他们将没有任何内容。然而,github用户页面将使您能够查看用户的详细信息。
8、在src /页面中删除所有文件夹。然后我们将首先快速创建三个主要页面的帮助下离子CLI。运行这些在你的终端
ionic g page users
ionic g page repos
ionic g page organisations
你会发现src/pages文件下生成了三个页面

User-details是后面开发所生成并非这次所生成的
9、打开三个文件夹中的html文件
< ion-navbar >负责导航栏。我们可以说这是在这种情况下的导航组件。
ion-button是ionic的建于指令2按钮。这个例子中有一个
icon-only指令来表明这是一个图标按钮。
menuToggle是一个建在指令帮助切换菜单。
然后我们有< ion-icon >,这是一个组件负责处理图标。我们只是给它的图标名称基于这个ionic图标列表。
< ion-title >显示页面标题。
< ion-content >保存页面的内容。它有一个填充指令提供一点填充内容。
10、打开新创建三个文件中的ts文件
ionViewDidLoad()方法是一个ionic生命周期钩。一旦一个离子视图加载它他就进行加载此函数内的代码
我们会将这些页面添加到导航。去src / app / app.component.ts我们会做一些改变。如果你仔细检查有一个类属性叫做pages。这就是组成的sidenav(ion-menu)视图,显示在
src / app / app.html。
<ion-menu [content]="content">
<ion-header>
<ion-toolbar>
<ion-title>Pages</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<button ion-item *ngFor="let p of pages" (click)="openPage(p)">
{{p.title}}
</button>
</ion-list>
</ion-content>
</ion-menu>
<ion-nav [root]="rootPage" #content swipeBackEnabled="false"></ion-nav>
我们不会碰这个文件,我们将使用它生成的。按钮有一个* ngFor =“让p的页面”指令,这就是angular2执行重复的模板。这仅仅意味着遍历页面收集和生成一个集合中的每一项的模板。如果我们改变页面属性的值,我们改变的内容sidenav(ion-menu)。
< ion-nav >是显示页面导航。根属性绑定到页面中rootPage类。我们很快就会看到这个详细定义。
sidenav添加正确的页面,我们将做一些更改src / app / app.component.ts文件。我有删除两个导入语句(HelloIonicPage和ListPage)顶部的页面删除,并为我们创建的页面添加导入语句。
11、打开src/app/app.component.ts
UsersPage ReposPage和OrganisationsPage组件类,代表页面搭建当我们生成一个单独的页面。你可以检查他们在src/pages/users/users.ts 、 src/pages/repos/repos.ts 和src/pages/organisations/organisations.ts.
然后我们将编辑页面类属性来匹配我们的新页面。
// imports commented out for brevity
export class MyApp {
@ViewChild(Nav) nav: Nav;
// make UsersPage the root (or first) page
rootPage: any = UsersPage;
pages: Array<{title: string, component: any}>;
constructor(public platform: Platform, public menu: MenuController) {
this.initializeApp();
// set our app's pages
this.pages = [
{ title: 'Users', component: UsersPage },
{ title: 'Repos', component: ReposPage },
{ title: 'Organisations', component: OrganisationsPage },
];
}
initializeApp() {
this.platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
openPage(page) {
// close the menu when clicking a link from the menu
this.menu.close();
// navigate to the new page if it is not the current page
this.nav.setRoot(page.component);
}
}
注意,rootPage UsersPage类属性设置。记住,在视图中src/app/app.html。html < ion-nav >根属性绑定到这个rootPage。这意味着UsersPage应用程序加载时将显示第一个。
openPage方法负责当点击打开页面。如果你看回ssrc/app/app.html。我们可以看到
绑定到该方法的列表页面(点击)=“openPage(p)”。在一个页面,并打开它。很简单,是吧?
最后我们需要做什么来完成这个设置是我们页面告诉角。这是在src / app / app.module完成。ts文件。
导入所有的三个页面,并将它们添加到声明和entryComponents @NgModule的属性。删除我们不使用的进口
打开
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { IonicApp, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
import { UsersPage } from '../pages/users/users';
import { ReposPage } from '../pages/repos/repos';
import { OrganisationsPage } from '../pages/organisations/organisations';
@NgModule({
declarations: [
MyApp,
UsersPage,
ReposPage,
OrganisationsPage
],
imports: [
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
UsersPage,
ReposPage,
OrganisationsPage
],
providers: []
})
export class AppModule {}
运行程序
11、获得Github用户
这里有一个服务是从从https://api.github.com/users获得Github用户。页面列出了大约30的github json格式的用户。
首先,我们需要创建一个Github的用户模型。这是一个类,它拥有我们想要的相关字段github的用户,从github提供很多细节。
在src文件夹中创建一个文件夹叫models。这就是我们将把我们的用户模型和其他模型以后我们可能希望创建。在src / user.ts模型并添加一个文件 user.ts.
src/models/user.ts
// User model based on the structure of github api at
// https://api.github.com/users/{username}
export interface User {
login: string;
avatar_url: string;
public_repos: number;
public_gists: number;
followers: number;
following: number;
}
我们只包含属性我们需要从github的回应。现在我们定义了我们的模型,我们可以创建一个github-users提供者来让我们把用户从github。生成一个提供者在终端运行以下
ionic g provider github-users
这将创建一个文件夹叫providers 在src目录中,和github-users.ts文件。
我们稍微修改生成的src / providers / github-users.ts文件
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
import { User } from '../models/user';
@Injectable()
export class GithubUsers {
githubApiUrl = 'https://api.github.com';
constructor(public http: Http) { }
// Load all github users
load(): Observable<User[]> {
return this.http.get(`${this.githubApiUrl}/users`)
.map(res => <User[]>res.json());
}
}
@Injectable()decorator是angular2声明它的服务/提供者
Observable 的引入是必要的,因为我们将返回github API调用的结果作为一个Observable 。认为一个Observable 的数据流可以订阅。我们来看看这一点细节。
我们做的第一件事是要导入的用户模型导入{User} from '../models/user'.
负载然后我们添加一个函数,该函数将返回一个Observable
我们做一个请求到github api,并解析json响应与res.json(),然后我们扮演一个数组的用户与用户[]> < res.json()。这是作为一个Observable 返回,我们会看到用户订阅。
使用我们的服务在整个应用程序,我们需要将它添加到src / app / app.module.ts文件。
// Imports commnted out for brevity
import { GithubUsers } from '../providers/github-users';
@NgModule({
declarations: [
// Declarations commented out for brevity
],
imports: [
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
// Entry Components commented out for brevity
],
providers: [GithubUsers] // Add GithubUsers provider
})
export class AppModule {}
我们只是导入GithubUsers并添加NgModule的提供者属性。
12、查看Github用户
现在我们有我们的用户,查看用户页面。我们可以做这个之前,我们需要测试我们是否让用户从我们的provider。
src/pages/users/users.ts 文件,使它看起来跟下面的一样。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { User } from '../../models/user';
import { GithubUsers } from '../../providers/github-users';
@Component({
selector: 'page-users',
templateUrl: 'users.html'
})
export class UsersPage {
users: User[]
constructor(public navCtrl: NavController, private githubUsers: GithubUsers) {
githubUsers.load().subscribe(users => {
console.log(users)
})
}
}
src/pages/users/users.ts
// Imports commented out for brevity
@Component({
// Commented out for brevity
})
export class UsersPage {
users: User[]
constructor(public navCtrl: NavController, private githubUsers: GithubUsers) {
githubUsers.load().subscribe(users => {
this.users = users;
})
}
}
src/pages/users/users.html
<ion-header>
<!-- ion-header contents commented out for brevity -->
</ion-header>
<ion-content padding>
<ion-list>
<button ion-item *ngFor="let user of users">
<ion-avatar item-left>
<img [src]="user.avatar_url">
</ion-avatar>
<h2>{{ user.login }}</h2>
<ion-icon name="arrow-forward" item-right></ion-icon>
</button>
</ion-list>
</ion-content>
13、查看用户详细信息
接下来,我们将创建details视图为用户将达到通过点击列表中的一个特定用户的用户。
使用ionic CLI,创建一个新的名为用户详细信息的页面
ionic g page user-details
用户详细信息文件夹内页创建文件夹,有三个文件,页面的html,ts和scss样式。
重命名类在 src/app/pages/user-details/user-details.ts的 UserDetailsPage。这不是必要的,它只是一个偏好。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-user-details',
templateUrl: 'user-details.html'
})
export class UserDetailsPage {
constructor(public navCtrl: NavController) {}
ionViewDidLoad() {
console.log('Hello UserDetails Page');
}
}
我们做任何事之前要确保通过点击用户,此页面加载。
我们首先将页面添加到src / app / app.module.ts文件。
// Other imports
import {UserDetailsPage } from '../pages/user-details/user-details';
@NgModule({
declarations: [
// OtherPages,
UserDetailsPage // Add UserDetailsPage here
],
imports: [
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
// Other Pages,
UserDetailsPage // Add UserDetailsPage here
],
providers: [GithubUsers]
})
export class AppModule {}
然后让我们做一些更改用户详细信息页面模板
src/pages/user-details/user-details.html
<ion-header>
<ion-navbar>
<ion-title>{{login}}'s details</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding >
<h3>User Details view page</h3>
</ion-content>
我们把在{ {login } }视图标题,因为我们打算通过用户视图。
接下来,我们将去Users 页面,添加一个导航用户详细信息页面。
src/pages/users/users.ts
// Other Imports
import { UserDetailsPage } from '../user-details/user-details';
@Component({
selector: 'page-users',
templateUrl: 'users.html'
})
export class UsersPage {
users: User[]
constructor(public navCtrl: NavController, private githubUsers: GithubUsers) {
// Commented out for brevity
}
goToDetails(login: string) {
this.navCtrl.push(UserDetailsPage, {login});
}
}
首先我们在顶部导入UserDetailsPage与引入{UserDetailsPage} from '../user-details/user-details'.
然后,我们添加一个方法处理导航,goToDetails。它接受一个登录(username)作为参数。
ionic2把导航堆栈,这意味着页面上添加对方。这就是为什么你看到this.navCtrl。推,我们把一个页面导航堆栈。回去或按后退按钮就像弹出堆栈中的最后一个元素(后进先出)。第二个参数推的对象我们希望传递到下一个页面。
{login}是一个es5属性速记。在es5,里翻译{ login: login }。
最后,我们需要把这个goToDetails视图中。
src/pages/users/users.html
<!-- ion-header -->
<ion-content padding>
<ion-list>
<button ion-item *ngFor="let user of users" (click)="goToDetails(user.login)">
<!-- ion-item content-->
</button>
</ion-list>
</ion-content>
所有我们所做的就是添加 (click)="goToDetails(user.login)" “在directive * ngFor指令。
最后,我们需要通过用户详细信息页面。
src/pages/user-details/user-details.ts
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
@Component({
selector: 'page-user-details',
templateUrl: 'user-details.html'
})
export class UserDetailsPage {
login: string;
constructor(public navCtrl: NavController, private navParams: NavParams) {
this.login = navParams.get('login');
}
}
我们只是把NavParams添加到现有的进口使我们访问的导航参数。
然后,宣布一个login类型为string的属性。记住这是用户名。
我们注入NavParams NavParams提供者在构造函数中,我们使用来传递的参数的值的前一页。 this.login = navParams.get('login') .这应该正确地更新用户的login/username在我们的细节视图。
运行 ionic serve
你会看到
username/login在视图中点击应该作为一个标题。
14、得到正确的用户的细节。
现在我们已经vew用户在我们的细节,我们需要他的具体细节。要做到这一点,我们需要编辑GithubUsers提供者来处理请求。请求将https://api.github.com/users/ {login},我们通过 username/login作为最后一个参数。
src/providers/github-users.ts
// Imports
@Injectable()
export class GithubUsers {
githubApiUrl = 'https://api.github.com';
constructor(public http: Http) { }
// Load all github users
load(): Observable<User[]> {
// Load useres
}
// Get github user by providing login(username)
loadDetails(login: string): Observable<User> {
return this.http.get(`${this.githubApiUrl}/users/${login}`)
.map(res => <User>(res.json()))
}
}
我们添加了一个几乎相同的loadDetails initail load()调用的方法()。它接受一个字符串作为参数并返回一个可观测的用户登录,我们可以订阅请求的结果。它可以响应用户模型的<User>res.json().
http.get请求发送到${this.githubApiUrl}/users/${login}这是ES6模板字符串,也可用在打印稿。它涉及使用引号的,下面的关键escape键在键盘上,和通过任何值$ { var }语法,并将reolve到一个有效的字符串。
现在,我们去用户详细信息页面,并得到正确的用户详细信息。
src/pages/user-details/user-details.ts
// Other imports
import { User } from '../../models/user';
import { GithubUsers } from '../../providers/github-users';
@Component({
selector: 'page-user-details',
templateUrl: 'user-details.html'
})
export class UserDetailsPage {
user: User;
login: string;
constructor(public navCtrl: NavController, private navParams: NavParams, private githubUsers: GithubUsers) {
this.login = navParams.get('login');
githubUsers.loadDetails(this.login).subscribe(user => {
this.user = user;
console.log(user)
})
}
}
我们首先引入GithubUsers服务与引入 import {GithubUsers} from '../../providers/github-users';..
然后我们引入import {User} from '../../models/user';.
然后我们在构造函数中注入githubUsers githubUsers然后调用。loadDetails值从导航检索params login。我们分配结果却“user”类属性,然后记录结果,只是为了debuggin目的。
运行 ionic serve
15、显示用户详细信息
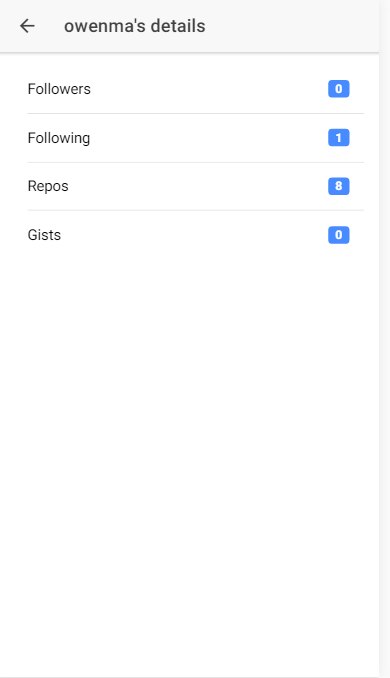
现在我们有用户的详细信息,我们应该在视图中显示它们。我们只显示followers, followers,公共回购和公共依据数字。
因为我们已经增加了。 this.user = user,分配结果类的用户属性,我们现在可以创建一个视图通过编辑html页面的模板。
app/pages/user-details/user-details.html
<!-- ion-header -->
<ion-content padding >
<ion-list>
<ion-item>
<ion-label>Followers</ion-label>
<ion-badge item-right>{{user?.followers}}</ion-badge>
</ion-item>
<ion-item>
<ion-label>Following</ion-label>
<ion-badge item-right>{{user?.following}}</ion-badge>
</ion-item>
<ion-item>
<ion-label>Repos</ion-label>
<ion-badge item-right>{{user?.public_repos}}</ion-badge>
</ion-item>
<ion-item>
<ion-label>Gists</ion-label>
<ion-badge item-right>{{user?.public_gists}}</ion-badge>
</ion-item>
</ion-list>
</ion-content>
然后会看到

16、搜索用户
这是最后的特点应用。我们会通过添加一个搜索框顶部的用户页面。ionic2提供了一个自定义searchbar组件,我们将使用。
src/pages/users/users.html
<!--HTML commented out for brevity-->
<ion-content padding>
<ion-searchbar></ion-searchbar>
<ion-list>
<!--HTML commented out for brevity-->
</ion-list>
</ion-content>
我们添加了一个搜索栏< ion-searchbar >,而且应该有一个searchbar顶部的页面。
搜索背后的逻辑很简单。既然我们已经列出,我们会与我们的结果更新列表。github api使您可以搜索以下url结构https://api.github.com/search/users?q = { searchParam }, searchParam。
我们将首先创建一个提供者方法搜索GithubUsers提供者。该方法也几乎类似于load()方法。
src/providers/github-users.ts
// Imports
@Injectable()
export class GithubUsers {
githubApiUrl = 'https://api.github.com';
constructor(public http: Http) { }
// Load all github users
load(): Observable<User[]> {
Load Users
}
// Get github user by providing login(username)
loadDetails(login: string): Observable<User> {
// Load Details
}
// Search for github users
searchUsers(searchParam: string): Observable<User[]> {
return this.http.get(`${this.githubApiUrl}/search/users?q=${searchParam}`)
.map(res => <User[]>(res.json().items))
}
}
searchUsers方法需要在搜索参数,它将url传递给api。然后我们返回一个可观察到的 User[] (Array of users) 像我们最初的加载方法。
为了测试我们的搜索方法,去用户页面。
src/pages/users/users.ts
@Component({
selector: 'page-users',
templateUrl: 'users.html'
})
export class UsersPage {
users: User[]
constructor(public navCtrl: NavController, private githubUsers: GithubUsers) {
// Load GithubUsers
githubUsers
.searchUsers('scotch').subscribe(users => {
console.log(users)
});
}
// goToDetails
}
17、简单检索
我们只搜索时三个或更多字符类型。让我们抓住searchbar从用户输入的值。
src/pages/users/user.html
<!-- HTML commented out for brevity -->
<ion-content padding >
<ion-searchbar (input)="search($event)"></ion-searchbar>
<ion-list>
<!-- HTML commented out for brevity -->
</ion-list>
</ion-content>
我们已经添加了一个(input)="search($event)"在ion-searchbar searchbar捕捉输入事件。通过angular2绑定到事件(event)的语法。
src/pages/users/users.ts
// Imports commented out for brevity
@Component({
selector: 'page-users',
templateUrl: 'users.html'
})
export class UsersPage {
users: User[]
originalUsers: User[];
constructor(public navCtrl: NavController, private githubUsers: GithubUsers) {
githubUsers.load().subscribe(users => {
this.users = users;
this.originalUsers = users;
})
}
goToDetails(login: string) {
this.navCtrl.push(UserDetailsPage, {login});
}
search(searchEvent) {
let term = searchEvent.target.value
// We will only perform the search if we have 3 or more characters
if (term.trim() === '' || term.trim().length < 3) {
// Load cached users
this.users = this.originalUsers;
} else {
// Get the searched users from github
this.githubUsers.searchUsers(term).subscribe(users => {
this.users = users
});
}
}
}
我们增加了一个originalUsers类属性,缓存的原始结果github用户获取。
运行
18、运行应用程序。
Ionic serve
Demo练习就算成功了
若你还未成功 请参考如下


源码包: https://github.com/owenma/myApp
-------------------------------------------
特此声明:所有评论和私信都会在第一时间回复。也欢迎朋友们指正错误,共同进步!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
个性签名:好记性不如勤随笔,好随笔还请多关注!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号