vue.js devtools安装
第一步:找到vue-devtools的github项目
https://github.com/vuejs/vue-devtools.git
我的放在这里

第二步:安装项目所需要的npm包
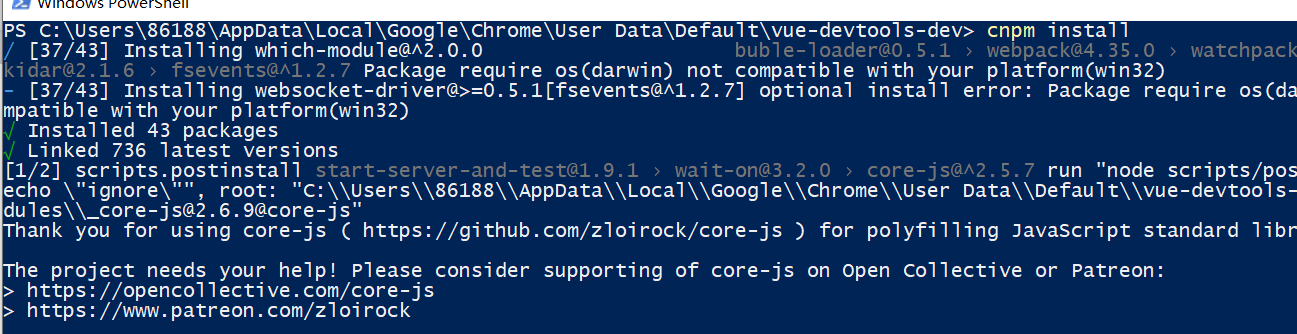
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install

第三步:编译项目文件
npm run build
第四步:添加至chrome游览器
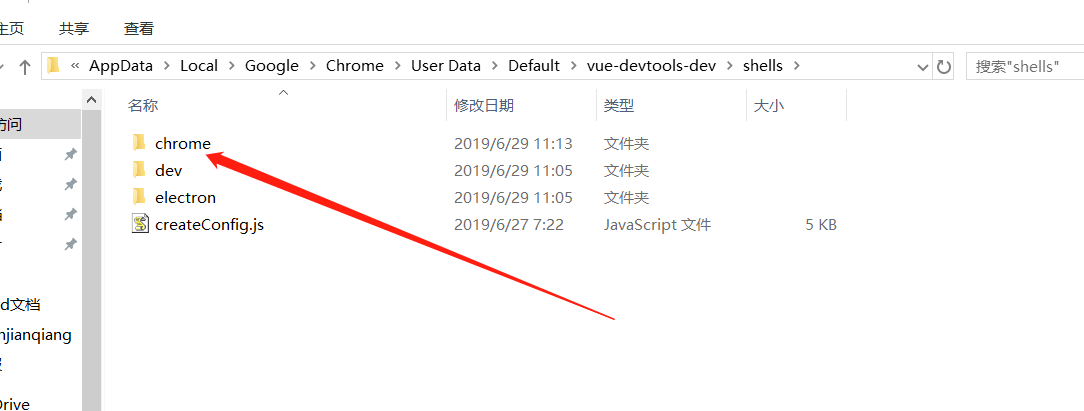
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。 /** *如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。 */


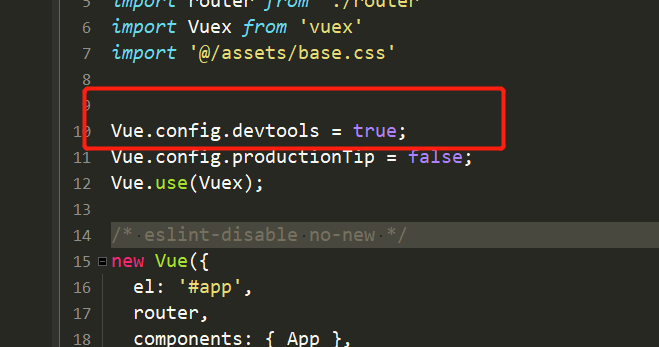
第五步:在main.js 添加





 浙公网安备 33010602011771号
浙公网安备 33010602011771号