安装nodejs与使用
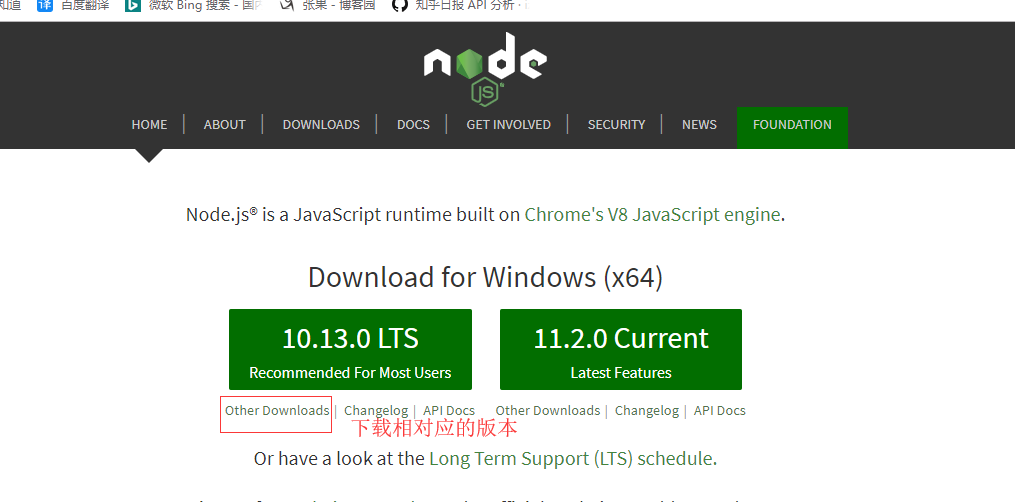
nodejs 官方下载地址:https://nodejs.org/en/


下载完成后,双击打开安装程序
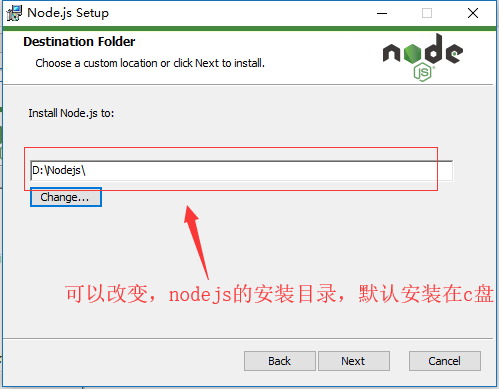
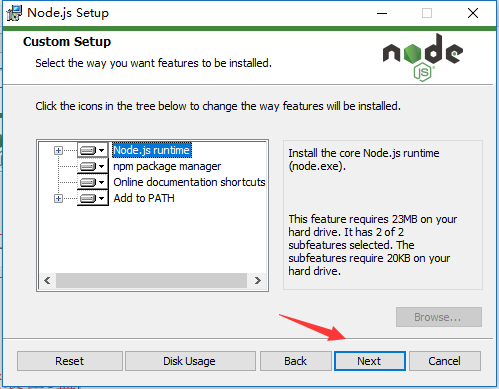
然后:





然后点击install,等待安装


安装完成后的目录如下:

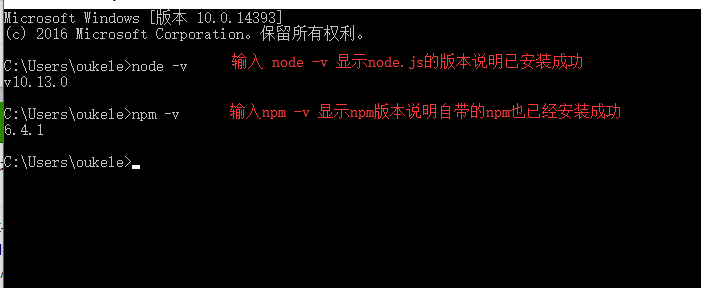
检测是否真的安装成功。打开cmd命令,查看一下node和自带的npm的版本信息

npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要的东西。

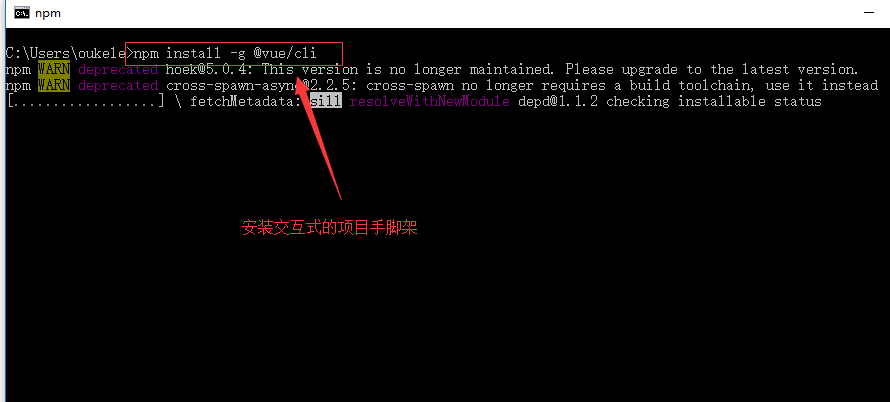
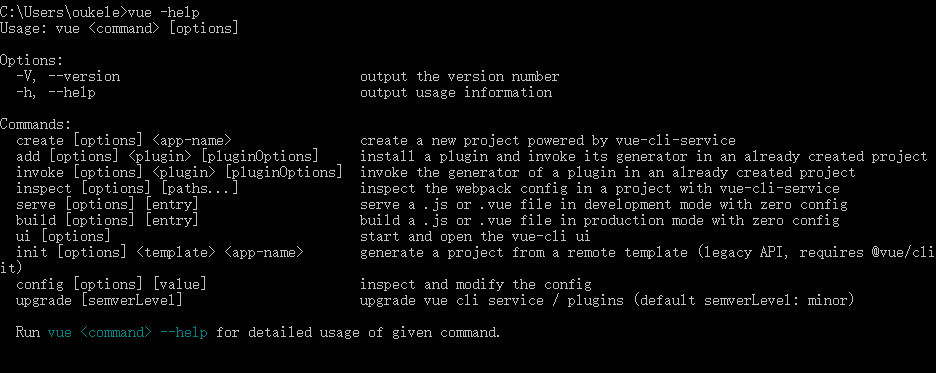
安装完成后(重新打开命令行界面 )会有一个vue命令 ,vue -help (查看使用的命令) ,vue -v (查看版本信息)

然后可以使用vue命令,创建项目,管理项目了。
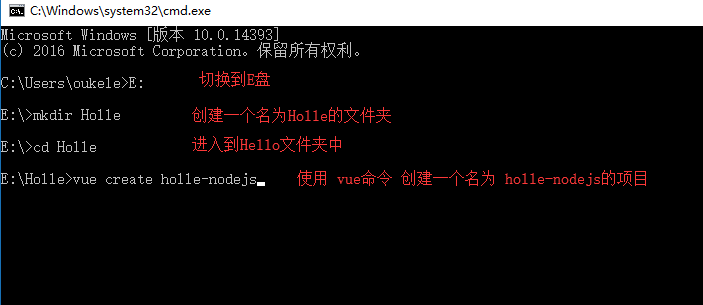
# 先切换到相应目录
e:
cd myhomework
# 然后创建项目
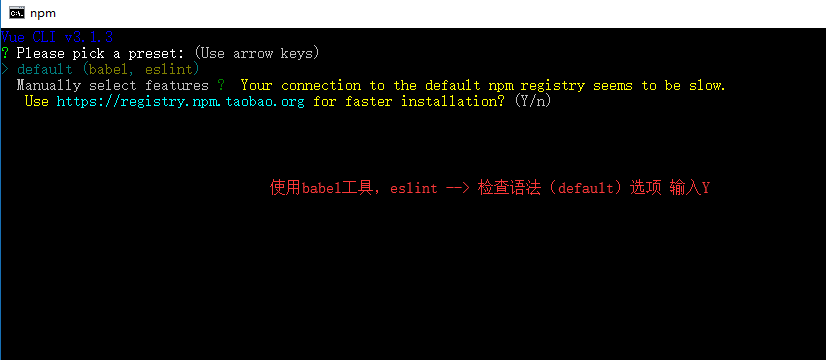
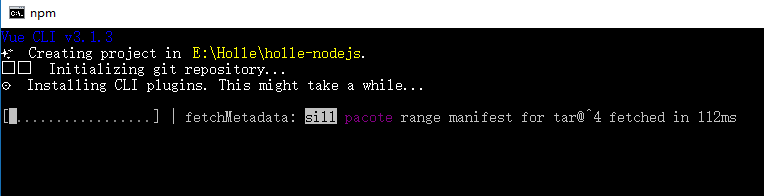
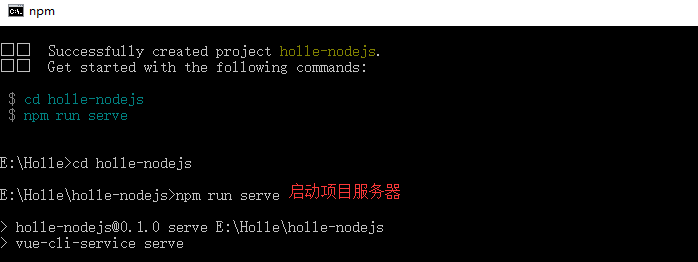
vue create vue-hello-world
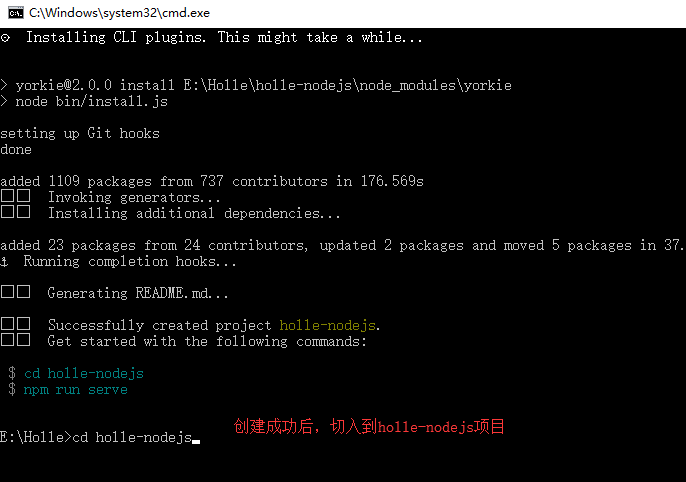
# 创建完后,切换到项目目录
cd vue-hello-world
# 接下来,启动项目服务器
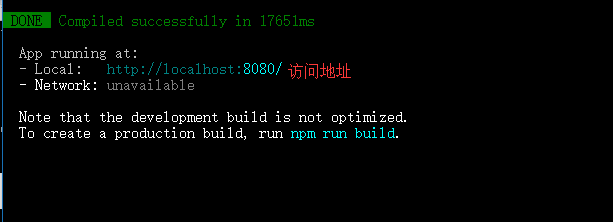
npm run serve
# 然后就可以进行开发了
# - public 下面放一些全局静态文件
# - src 下面存在 main.js 跟相关 .vue 文件
# -- main.js 是入口js文件
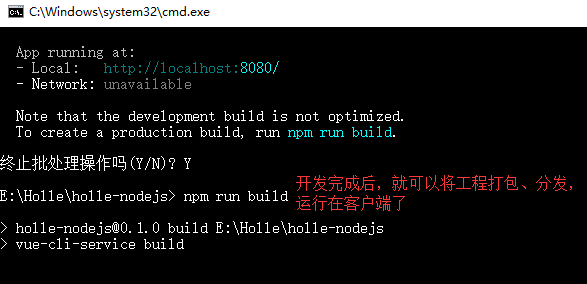
# 开发完成后,就可以将工程打包、分发,运行在客户端了
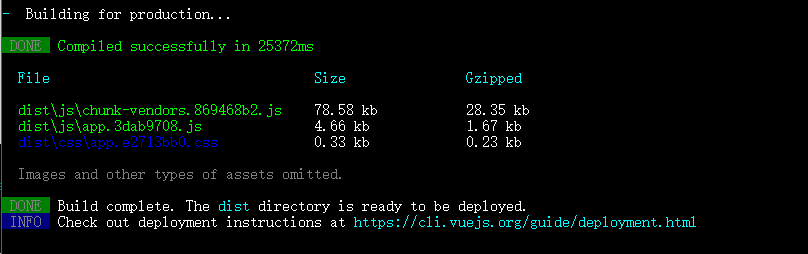
# 执行完命令,打包的内容会在 dist 文件夹中
npm run build
## 另外,也可以使用图形化界面的形式进行(不推荐)
vue ui
简单示例:


然后回车,开始创项目




在浏览器中输入http://localhost:8080/ 就可以访问到了



执行完成后,打包的内容会出现在dist文件夹中。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号