Iview 在Table组件中添加图片
要先简单了解render函数的使用。
直接上代码:
{ title: "商品图片", key: "commodityPhoto", align: 'center', render: (h, params) => { return h('img', { style: {//设置样式 width: '100px', 'height': '80px', 'border-radius': '5%' }, attrs: {//设置属性 src: 'http://localhost:8888/' + params.row.commodityPhoto } }); } }

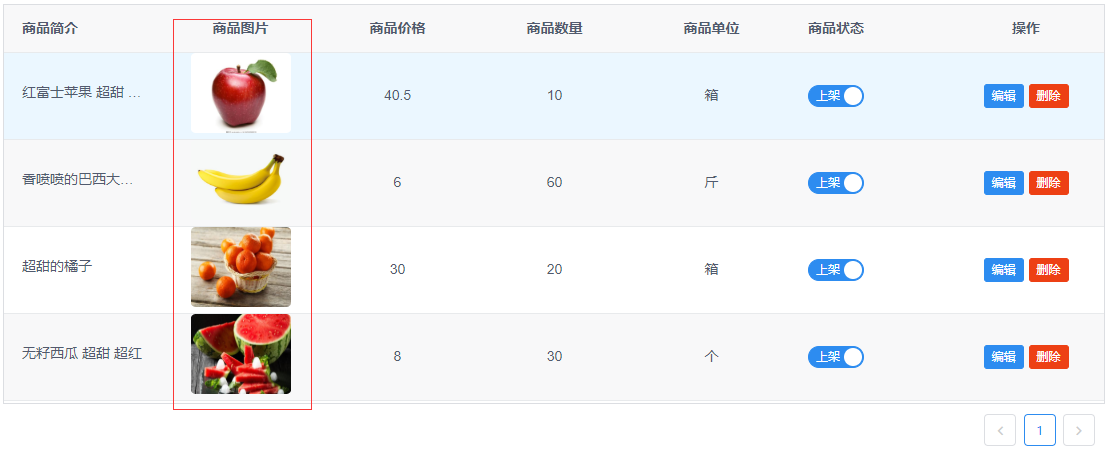
结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号