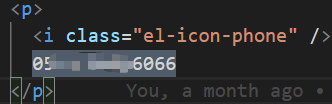
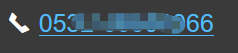
IE11 自动识别电话号码,展示成a标签的问题


IE11自动检测电话号码的功能几乎支持页面中的所有标签元素,例如常见的p、div、span标签,对话框、导航、iframe中都可以自动检测识别。
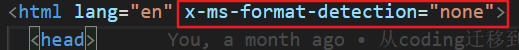
如果想要关闭这个特性功能,可以在html 标签中 添加 x-ms-format-detection="none"。

目前自动识别电话号码功能仅支持 Windows UI 的 IE11,主要是出于 Windows UI 的IE11主要使用在拥有触摸功能的设备上。
- 要对某个元素(及其子元素)启用该行为,可将 x-ms-format-detection 属性设置为 "phone" 或 "all"。
- 要对某个元素(及其子元素)禁用该行为,可将 x-ms-format-detection 属性设置为 "none"。
- 要对某个网页禁用该行为,可使用 meta 元素:
- 要使用 JavaScript 有选择性的控制该行为,可使用 setAttribute 更改关联元素或其父项的 x-ms-format-detection属性的值。 (注意,这需要在该元素或父项在 DOM 中呈现之前完成;不支持动态更改。)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号