摘要:
<template> <a-modal class="modal-container" style="min-width: 1180px;" :visible="modalState.visible" :footer="null" :bodyStyle="{padding: 0, borderRad 阅读全文
摘要:
参考:https://juejin.cn/post/7368433531926052874 相关命令 nginx // 启动 nginx -s stop // 停止 nginx -s reload // 重新加载 nginx -t // 检查配置文件的正确性 nginx -v // 查看Nginx版 阅读全文
摘要:
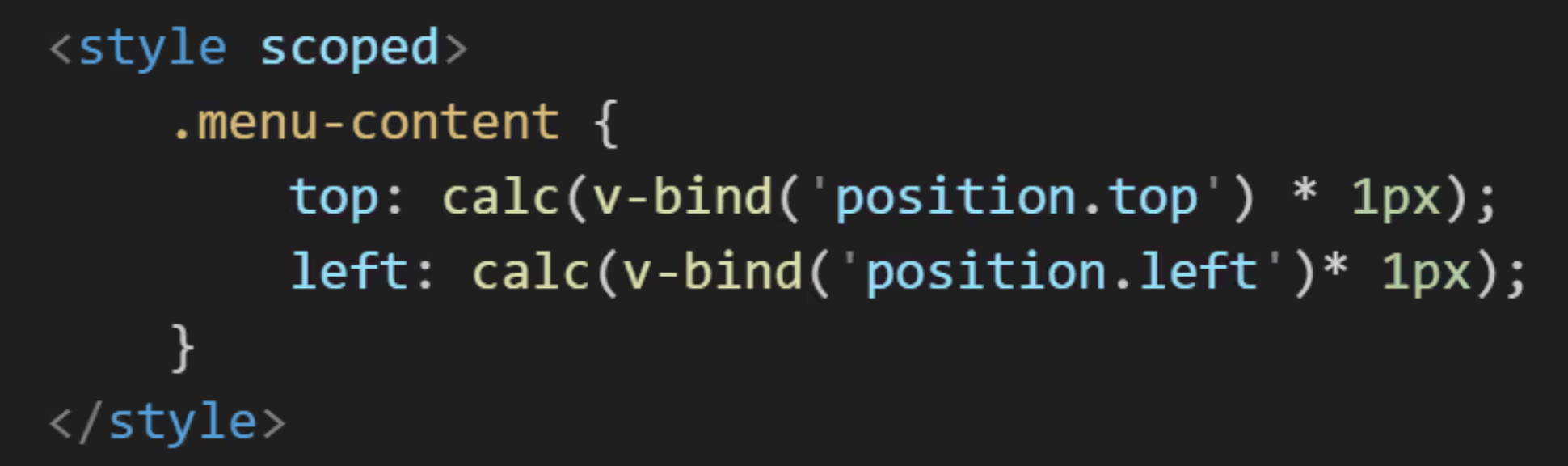
EasyPlayer.vue <template> <div> <div class="easy-player" > <div class="ant-modal-mask"></div> <div class="modal-content"> <div class="box-title" :titl 阅读全文
摘要:
在采用面向对象思想编程时,如果在类里面定义了一个事件调用函数,那么该函数执行时候,他里面的this指向就变成了绑定事件的dom对象。而不是原先new 出来的对象。所以需要在函数调用时候.bind(this)把当前的this绑定给函数内部,防止this指向改变。 https://developer.m 阅读全文
摘要:
<div class="my-task-body-inner" ref="scrollContainer" @scroll="handleScroll" style="height: 100%;overflow-y: auto;"> </div> const scrollContainer = re 阅读全文
摘要:
无论是点击勾选框还是点击树中的title名称 选中逻辑同步 <a-tree checkable selectable v-model:tree-data="treeData" v-model:selectedKeys="selectedKeys" v-model:checkedKeys="check 阅读全文
摘要:
<div class="float-card" v-if="item.isShowDropDown"> <ShareUserBox /> </div> const handleClickOutside = (event) => { const floatCardDom = document.quer 阅读全文
摘要:
* ContactList.js export default function ContactList({ selectedContact, contacts, onSelect }) { return ( <section className="contact-list"> <ul> { con 阅读全文
摘要:
 阅读全文
摘要:
a-tree-select <a-tree-select style="width: 260px" v-model:value="formState.userOrgCode" show-search :show-checked-strategy="SHOW_PARENT" :tree-data="T 阅读全文

