css 圆形头像
方法一:背景图片(推荐) 好处是,图片长宽不等的情况下图片不会变形
.ui-photo { width: 100px; height: 100px; background: url("img/test.jpg") no-repeat; background-position: center; background-size: 100px; border-radius: 50%; }
<div class="ui-photo"></div>
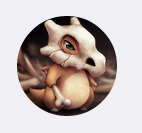
效果:

方法二:img标签
.ui-photo1 img{ width: 100px; height: 100px; border-radius: 50%; }
<div class="ui-photo1"> <img src="img/test.jpg"/> </div>
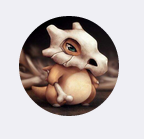
效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号