图片margin:0 auto;为何不居中
图片margin:0 auto;为何不居中
关键:
img元素 display设为block
代码:
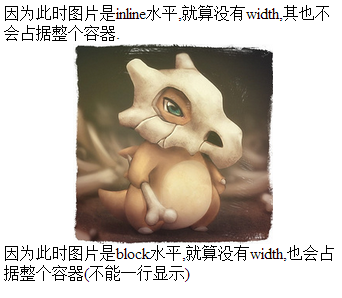
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> </head> <style type="text/css"> </style> <body> <span id=""> 因为此时图片是inline水平,就算没有width,其也不会占据整个容器. </span> <img src="../卡拉卡拉.jpg" style="display:block;width:200px;margin: 0 auto;"/> <span id="" class=""> 因为此时图片是block水平,就算没有width,也会占据整个容器(不能一行显示) </span> </body> <script type="text/javascript" charset="utf-8"> </script> </html>
效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号