v-model
双向数据绑定
指令v-model双向数据绑定指令。双向数据绑定的概念如下。
(1)数据层(M层)发生变化会影响视图层(V层)改变。
(2)视图层(V层)发生变化会影响数据层(M层)改变。
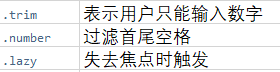
v-model 修饰符

<template>
<span>
<p>msg: {{msg}}</p>
<input type="text" :value="msg">
<input type="text" v-model="msg">
<p>num: {{num}}</p>
<input type="text" v-model.number="num">
<input type="text" v-model.trim="num">
<input type="text" v-model.lazy="num">
</span>
</template>
<script>
export default {
data() {
return {
msg: 'Hello World',
num: 0
}
},
methods: {}
}
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号