验证控件
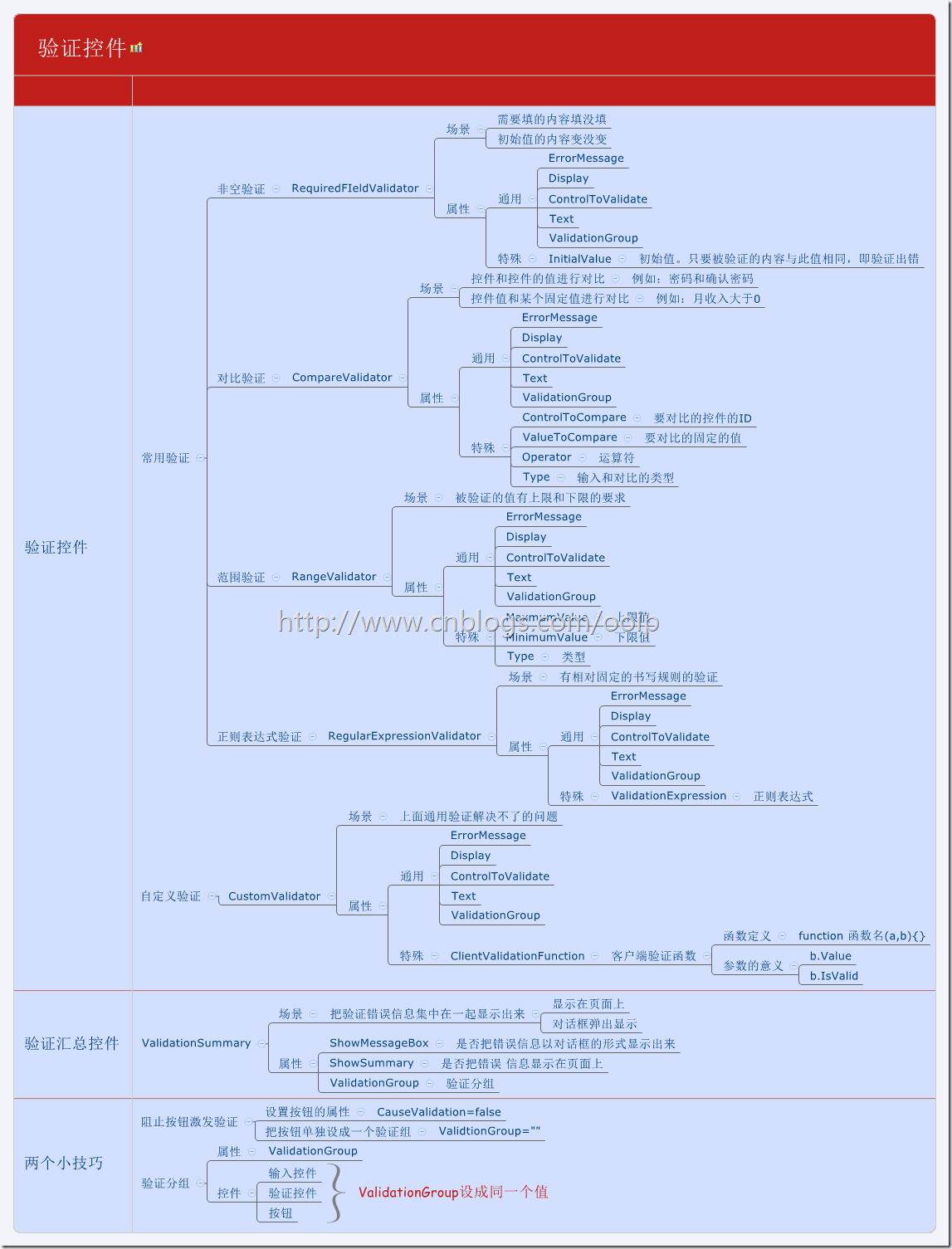
验证控件
一、非空验证 RequiredFieldValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
InitialValue - 验证的初始值,被验证控件的值与此值相同的话,就认为是空
场景:
(一)填没填
(二)初始值变没变:通过设置InitialValue来实现(例如:(必填))
二、对比验证 CompareValidator ----一般用于两次密码输入是否一致的验证。
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ControlToCompare - 要对比的控件的ID
ValueToCompare - 要对比的值
Operator - 对比的运算符
Type - 输入的对比类型
场景:
1.两个控件的值进行对比。
2.控件输入的值和固定值进行对比
注意:该控件需要放置在再一次输入密码的文本框的后面。一般需要设置ErrorMessage属性(错误提示信息),ControlToValidate属性(该控件作用的对象),ControlToCompare属性(用于比较的控件对象,比如第一次输入密码的文本框),ControlToalidate 属性(要验证的控件对象,比如再一次输入密码的文本框)。
注意:比较控件也用于验证输入的数据是否为一个固定的数据,或者是否小于、等于,大于给定的数据。这是需要设置的属性是:ErrorMessage属性(错误提示信息),ControlToValidate属性(该控件作用的对象),ValueToCompare属性(用于指定给定的数据),Operator属性(用与设定是小于、大于给定的数据)。
三、范围验证 RangeValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
MaximumValue - 范围的上限
MinimumValue - 范围的下限
Type - 类型
四、正则表达式验证 RegularExpressionValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ValidationExpression - 验证表达式 (VS内置一部分简单的正则验证)
五、验证汇总 ValidationSummary
ShowMessageBox - 是否以对话框的形式显示汇总的错误信息
ShowSummary - 是否在页面上显示汇总的错误信息
用于将错误信息集中显示的控件。如果集中显示的话,可以将其他验证控件的一个属性:Display设置为none,这样只集中显示了,而不再单独显示。
用 ValidationSummary验证控件时,需要让它显示全部的错误,而不是每个验证控件都显示,所以,需要设置其属性:ShowMessageBox为true,showsummary为false。一般情况下,如果出现错误,就会显示(*)号,所以在用验证控件时也需要将其text属性设置为(*)。这样验证不通过就会显示(*)。
六、自定义验证
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ClientValidationFunction - 客户端验证函数的函数名。(不要加括号)
客户端验证函数的规范:
function 函数名(事件源,事件数据)
{
事件数据.Value -- 要被给证的值。该验证控件所要验证的那个输入框中的值。
事件数据.IsValid -- 告诉验证控件,验证是否通过。
}
function zhiShu(a, b) { //a-事件源,b-事件数据
//步骤
//1.把要被验证的值取出来。
var s = b.Value;
//2.进行验证
var isOK = false;
if (isNaN(s) == false) { //首先要看是不是个数字
var zc = 0;
var num = parseInt(s);
for (var i = 1; i <= num; i++) { //从1开始到数值本身,挨个整除,如果能被整除就记录一下zc++;
if (num % i == 0) {
zc++;
}
}
if (zc == 2) {
isOK = true;
}
else {
isOK = false;
}
}
else {
isOK = false;
}
//3.告诉验证控件是否验证通过。
b.IsValid = isOK;
}
两个应用技巧:
1.防止按钮激发验证控件。
默认情况下,3类按钮都会激发验证。
如果不想激发验证:给按钮的CauseValidation=false
2.验证分组的问题。
把输入控件(文本框,单选,多选)、验证控件(非空,对比,范围,正则,自定义,汇总)、按钮的ValidationGroup属性设成相同的值。它们就变成一组了。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
博文来源广泛,如原作者认为我侵犯知识产权,请尽快给我发邮件
664507902@qq.com联系,我将以第一时间删除相关内容。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号