VUE 简介
1、vue概念
Vue.js:是一套构建用户界面的 渐进式框架
框架和库:
框架:vue 一个拥有完整的解决方案,我们写好别人调用 主动
库:jQuery underscore animate.css (用的时候调)被动
渐进式:通过组合 完成一个完整的框架 VUE全家桶 vue.js(核心) + vue-router + vuex + axios
2、vue特点
核心只关注视图层(view)
易学,轻量,灵活的特点
适用于移动端项目
渐进式框架
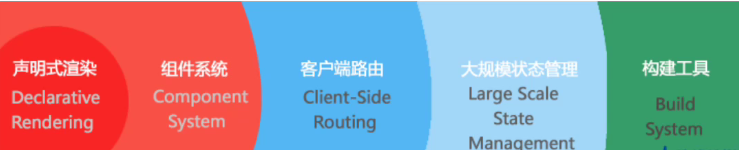
3、渐进式理解
声明式渲染(无需关心如何实现)
组件系统:分组块,复用
客户端路由(vue-router)
大规模状态管理(vuex)
构建工具(vue-cli)

4、vue的两个核心点
1)、响应的数据变化
当数据发生改变—> 视图自动更新
2)、组合的视图组件
ui页面映射为组件树
划分组件可维护、可复用、可测试
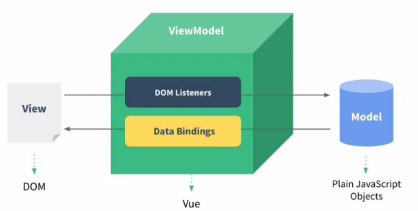
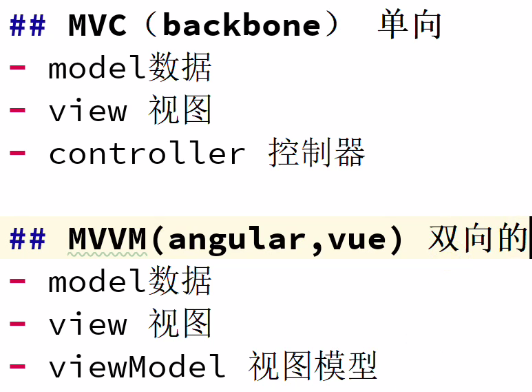
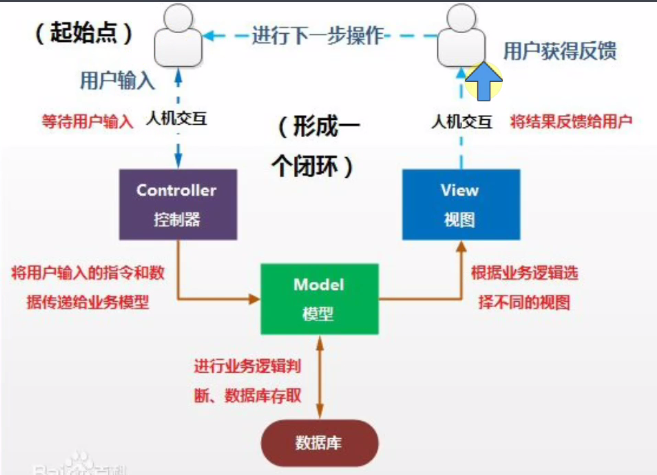
5、MVVM模式 双向绑定(angular,vue)
M:Model数据模型
V:view视图模板
vm:view-Model视图模型



6、安装vue
Object.defineProperty(es5)没有替代方案 不支持ie8以下
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容ES5的浏览器。
1)、cdn的方式 小型项目
2)、npm(node package manager)安装 npm:js的包管理仓库,其中vue也被放在上面。
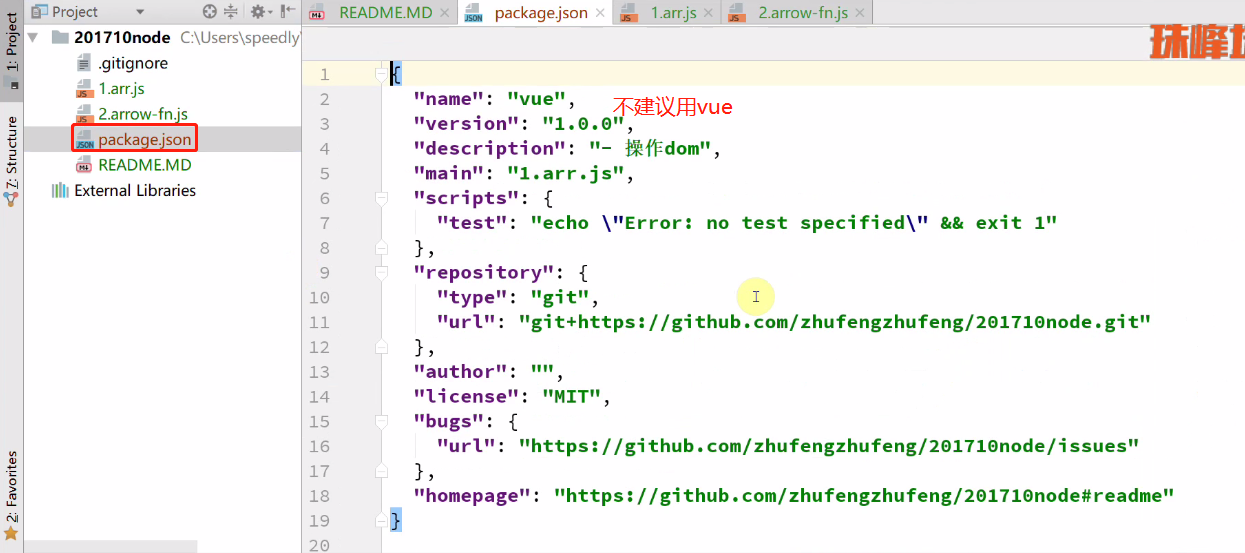
a)、npm init 初始化会产生一个package.json的文件,用来描述项目的依赖,
名字:不能有大写、特殊字符、中文并且不要和要安装的包的名字相同,
version等等可以默认,git repository:git仓库地址,license:MIT(开源协议)

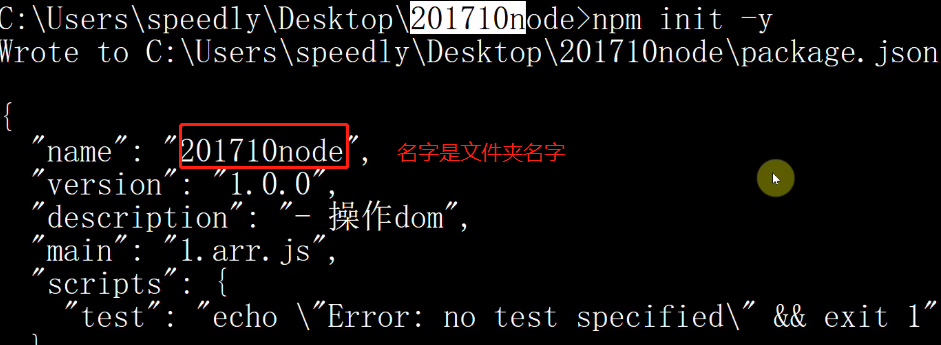
也可以直接npm init -y 一键生成,name就是文件夹名字

这个json文件中不能写注释。
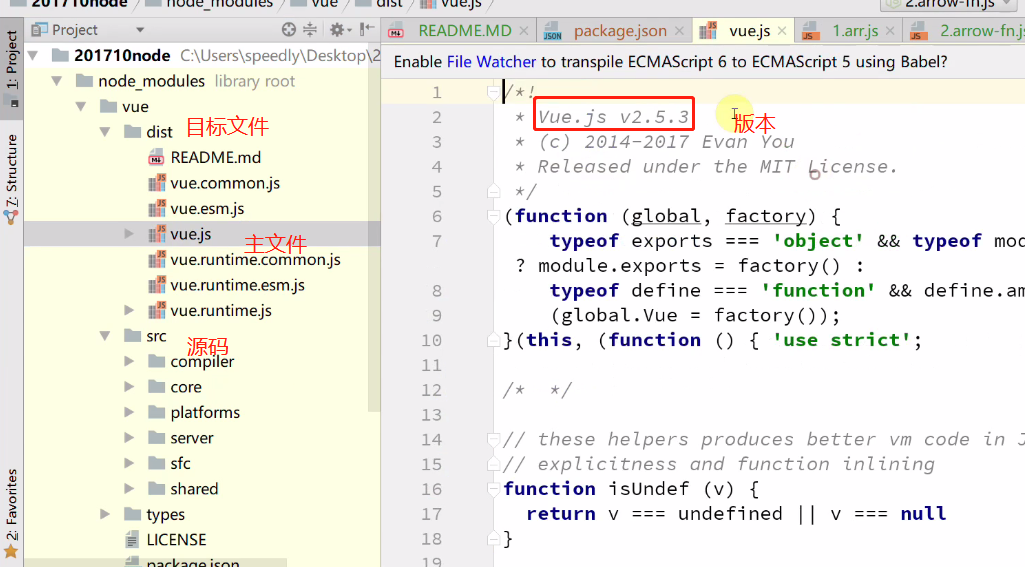
vue有两个版本1.0和2.0。
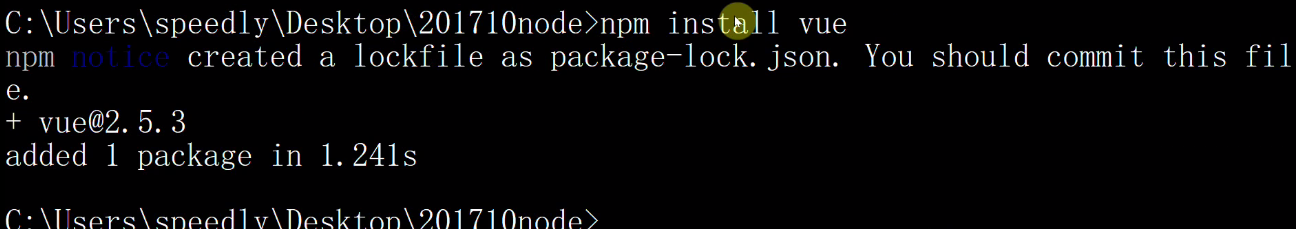
b)、当前目录安装vue :npm install vue 默认下载最新版本
安装完成

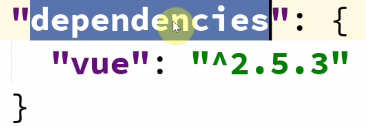
package.json中会添加该vue版本依赖

项目中会出现node_modules包

如果这个模块包不小心删掉,直接npm install,会重新安装package.json中依赖的该版本的软件。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号