由于公司的产品改用webkit内核,在写公共css的时候,不想使用插件模拟,顺便网上查阅了下css3的滚动条美化。
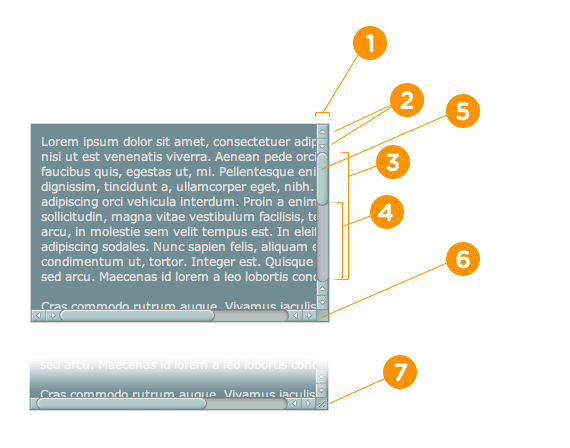
首先,先上一副示意图。

从网络上盗图的(来源 http://zhangyaochun.iteye.com/blog/1743283)。
以下是对应的伪类:
::-webkit-scrollbar{/*1*/} /*滚动条整体部分,一般可以设置宽度*/ ::-webkit-scrollbar-button{/*2*/}/*两端的按钮*/
::-webkit-scrollbar-track{/*3*/}/*外层轨道(track本身就是轨道的意思)*/
::-webkit-scrollbar-track-piece{/*4*/}/*内层滚动槽*/
::-webkit-scrollbar-thumb{/*5*/}/*滑块*/
::-webkit-scrollbar-corner{/*6*/}/*滚动条整体部分*/
::-webkit-resizer{/*7*/}/*右下角拖动块的样式*/
同时,上面的伪类还可以跟以下的伪类配合使用:
1 :horizontal(horizontal伪类适用于任何水平方向上的滚动条) 2 3 :vertical(vertical伪类适用于任何垂直方向的滚动条) 4 5 :decrement(decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮) 6 7 :increment(increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮) 8 9 :start(start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面) 10 11 :end(end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面) 12 13 :double-button(double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。) 14 15 :single-button(single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。) 16 17 :no-button(no-button伪类表示轨道结束的位置没有按钮。) 18 19 :corner-present(corner-present伪类表示滚动条的角落是否存在。) 20 21 :window-inactive(适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。) 22 23 ::-webkit-scrollbar-track-piece:start { 24 /*滚动条上半边或左半边*/ 25 } 26 27 ::-webkit-scrollbar-thumb:window-inactive { 28 /*当焦点不在当前区域滑块的状态*/ 29 30 } 31 32 ::-webkit-scrollbar-button:horizontal:decrement:hover { 33 /*当鼠标在水平滚动条下面的按钮上的状态*/ 34 35 }
用法就是连起来使用,不过以上的内容均来自copy,既然是伪类,就可以在前面加上不同的class来修饰,以下是我写的一个示例的:
1 .qs-scrollbar::-webkit-scrollbar-track { 2 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 3 -webkit-border-radius: 10px; 4 border-radius: 10px; 5 } 6 .qs-scrollbar::-webkit-scrollbar-button:decrement { 7 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 8 height: 10px; 9 background:url("../img/sprite.png") -11px 0px no-repeat; 10 background-color: transparent; 11 /*background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='%236c6c6c' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/></g></svg>");*/ 12 } 13 .qs-scrollbar::-webkit-scrollbar-button:increment { 14 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 15 height: 10px; 16 background:url("../img/sprite.png") 0px -0px no-repeat; 17 background-color: transparent; 18 /*background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='%236c6c6c' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/></g></svg>");*/ 19 } 20 21 /* Handle */ 22 .qs-scrollbar::-webkit-scrollbar-thumb { 23 -webkit-border-radius: 10px; 24 border-radius: 10px; 25 background:rgba(153,153,153,0.7); 26 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); 27 } 28 .qs-scrollbar::-webkit-scrollbar-thumb:window-inactive { 29 background: rgba(153,153,153,0.4); 30 }
::-webkit-scrollbar-button后面跟上:increment或者decrement表示上/下箭头,其他的伪类以此类推,大概使用方式就是这样,还有那个背景图可以使用svg的
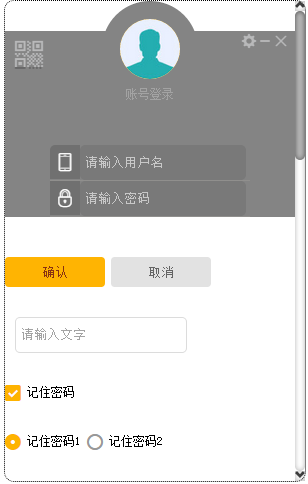
效果图如大致如下(除滚动条部分请无视)

The most hurt is day after day ,I find that myself is still myself.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号