nvm管理不同版本的node和npm
写在前面
nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本;或者想要在不同的node版本之间进行切换;使用nvm来安装我们的node开发环境是绝佳的选择!
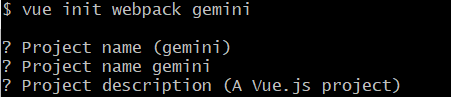
之前使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在:

原因其实是我的node版本过高,需要降低node版本。
我们可以通过nvm管理不同版本的node和npm,
nvm下载安装
下载使用之前,避免不必要的麻烦,先将之前的node版本删除(同时清除相应的多余的环境变量也是一个好习惯);
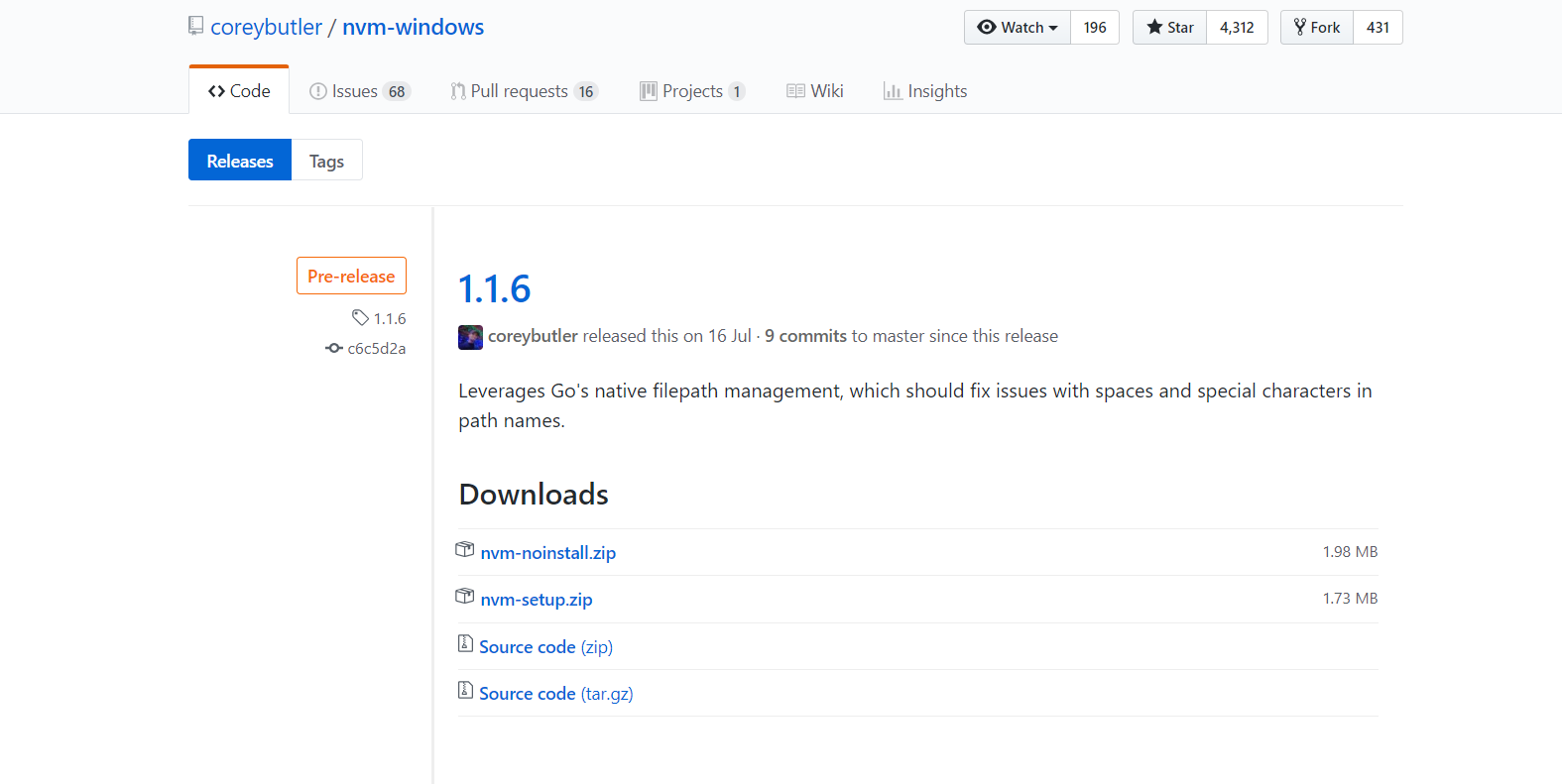
现在nvm-windows的版本是1.1.6,最新稳定的版本是1.1.5;
下载地址:https://github.com/coreybutler/nvm-windows/releases

如果不需要关注其他的话,下载nvm-setup.zip即可;
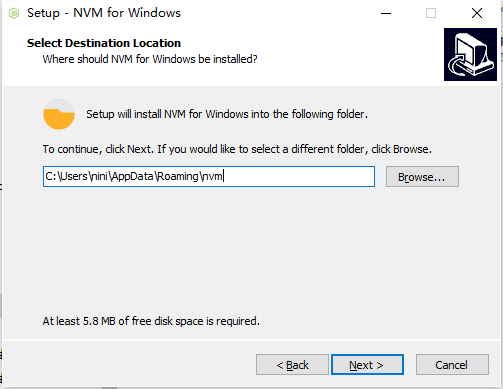
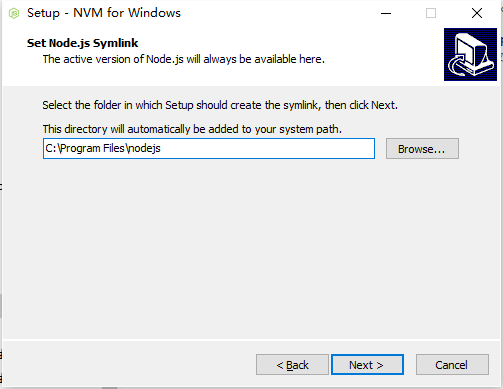
1、下载解压后nvm-setup.exe点击:
第一个路径是你的nvm安装的路径,

第二个路径是node快捷启动的路径(使用nvm下载后的node默认在nvm文件中,这个路径是创建的一个快捷方式的路径)

然后通过 nvm -v 查看是否安装成功
2、接下来打开setting.txt文件,添加如下:(root和path路径是安装的时候选择好的,setting.txt已经同步到,没有需要的话不用修改)
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3、然后我们就需要添加环境变量了:(其实只需要将root和path的路径添加到环境变量中即可)

4、那么我们来下载一个版本的node,并使用它吧
nvm install 6.2.0 *选择安装node 版本 nvm list *列出已安装版本 nvm use 6.2.0 *切换使用的node版本
我们下载了node 6.2.0版本,通过nvm use 版本号 来使用它,通过这样我们可以切换node版本。
当我们install之后,发现第二个路径下没有添加nodejs文件,但是当我们使用nvm use命令后,发现该文件下多了一个快捷方式的文件;

使用nvm
几个常用的命令
nvm install 6.2.0 *选择安装node 版本 nvm use 6.2.0 *切换使用的node版本 nvm list // 查看已安装的 node 版本 7.2.0 *6.2.0(Currently using 64-bit executable) 4.4.4 nvm uninstall 6.2.0 #卸载对应的版本
nvm与n的区别

node 版本管理工具还有一个是 TJ 大神的 n 命令,n命令作为node的模块而存在,而nvm是独立于npm/node之外的一个shell脚本,因此n命令相比nvm更加局限
由于 npm 安装的模块路径均为 /usr/local/lib/node_modules ,当使用 n 切换不同的 node 版本时,实际上会共用全局的 node/npm 目录。 因此不能很好的满足『按不同 node 版本使用不同全局 node 模块』的需求。
写在后面
貌似之前nvm只有mac版本,现在window操作系统的小伙伴们,我们的福利来啦,window版本的nvm在github已经开源,让我们尽快使用nvm来管理我们的node版本吧!!
您的关注和支持是我写作的最大动力~
出处:http://www.cnblogs.com/okaychen/
github:https://github.com/okaychen
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留转载声明


 浙公网安备 33010602011771号
浙公网安备 33010602011771号