JS函数后面的小括号用法
f()意思是执行f函数,返回子函数
f()()执行子函数,返回孙函数
f()()()执行孙函数
()()表示定义并执行,使用时不用再单独调用执行了
但注意,如果想这样执行,函数结构必须是这样,f的函数体里要return 子函数,子函数里要return 孙函数,如果没有return关键字,是不能这样连续执行的,会报错的。
举个例子:k是f的子函数,return子函数k,所以f()()能连续执行。
1 <script> 2 var i=1; 3 function f(){ 4 i++; 5 console.log("------------- : "+i) 6 return k; 7 function k() { 8 return "I love you!" 9 } 10 } 11 f(); 12 console.log("111111111111"); 13 f()(); 14 alert(f()()); 15 </scirpt>
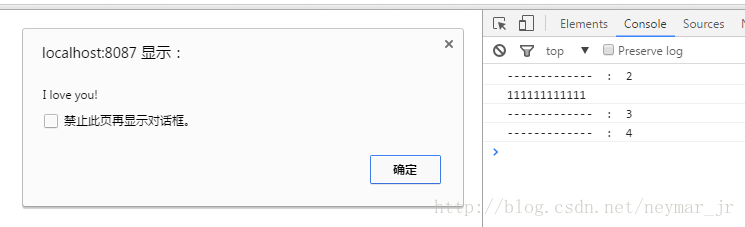
结果如图:

()()表示定义并执行,使用时不用再单独调用执行了,当只有一个括号时:(function(){}),只是定义了一个函数不会执行,再加一个括号才会自己执行。
如下面:(function(){...} )(); 此函数是个无名函数可自动执行,f()() 是执行子函数返回孙函数 ,即执行第一个函数(括号)中的 function f(), 而第一个函数中又声明了 function k() 及执行了k()
1 <script> 2 var i=1; 3 (function f(){ 4 i++; 5 console.log("------------- : "+i) 6 // return k; 7 function k() { 8 console.log("------- : "+i); 9 return "I love you!" 10 } 11 k(); 12 })(); 13 </script> 14 15 ----------或者--------- 16 <script> 17 var i=1; 18 (function f(){ 19 i++; 20 console.log("------------- : "+i) 21 // return k; 22 var two= function(){ 23 console.log("------- : "+i); 24 return "I love you!" 25 } 26 two(); 27 })(); 28 </script>---------不执行的反例--------只有一个括号(function(){};)
1 <script> 2 var i=1; 3 (function f(){ 4 i++; 5 console.log("------------- : "+i) 6 // return k; 7 function k() { 8 console.log("------- : "+i); 9 return "I love you!" 10 } 11 k(); 12 }); 13 </script>
参考文章:https://www.cnblogs.com/forforever/p/12372326.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号