为什么学习节点操作?节点操作的目的是为了获取元素
获取元素通常使用两种方法
1、利用DOM提供的方法获取元素
逻辑性不强,且比较繁琐
2、利用节点层次关系获取元素
利用父子兄节点关系获取元素
逻辑性强、但是兼容性稍差
这两种方法都可以获取节点元素,相对而言节点操作更简单
节点概述
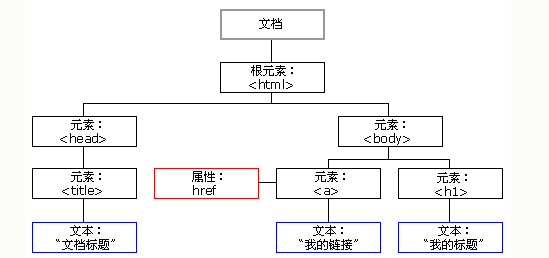
网页中所有内容都是节点(文本、标签、注释等),在DOM中,节点使用node来表示。
HTML DOM树中的所有节点均可以通过JavaScript进行访问,所以的HTML元素(节点)均可以被修改,也可以创建或是被删除

- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 元素节点 nodeType 为 3(文本节点包含文字、空格、换行等)
在实际开发中,节点操作主要操作的是元素节点
一、获取父节点
node.parentNode
得到离元素最近的父元素,如果指定的节点没有父节点就返回为空 null【离元素最近的父节点(他爸)】
实例
先获取子节点,再使用 parentNode 获取当前子节点的父节点。
<body> <div class='big-box'> <div class="box"> <span class="ins"></span> </div> </div> <script> // 父节点 parentNode var ins = document.querySelector('.ins'); console.log(ins.parentNode); </script> </body>

二、获取子节点
1、parentNode.childNodes (标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为及时更新的集合
该方法获得的是指定的子节点的集合,得到的是父元素下面的所有子节点,包含文字节点、空格节点、换行节点、元素节点
注意:
1、childNodes返回的子节点,包含元素节点、文本节点等等;
2、如果想要获得里面的节点,则需要进行专门的处理,太过繁琐,所以一般不推荐使用 childNodes;
实例:
<body> <ul> <li>我是小丽</li> <li>我是小丽</li> <li>我是小丽</li> <li>我是小丽</li> </ul> <script> var ul = document.querySelector('ul'); console.log(ul.childNodes); </script> </body>
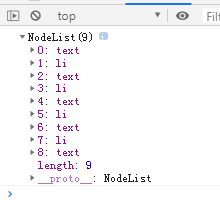
ul元素中只有4个子元素,却返回了9个节点。
这是因为childNodes 返回的节点也会包含页面中的文本节点(文本节点包含文字、空格、换行等),因为每个元素之间都有换行所以才会返回9个节点

只获取子节点中的元素节点,需要先使用for循环遍历所有的子节点,然后进行 if条件判断,使用 nodeType 判断节点类型是否是元素节点;
注意:
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 元素节点 nodeType 为 3(文本节点包含文字、空格、换行等)
<body> <ul> <li>我是小丽</li> <li>我是小丽</li> <li>我是小丽</li> <li>我是小丽</li> </ul> <script> var ul = document.querySelector('ul'); console.log(ul.childNodes); for(var i=0;i<ul.childNodes.length;i++){ if(ul.childNodes[i].nodeType == 1){ console.log(ul.childNodes[i]); }} </script> </body>

2、parentNode.children (非标准)获得子元素节点
parentNode.children 是一个只读属性,只返回子元素节点返回,其余的节点不返回(这个属性是需要重点掌握的)
虽然 children 是个非标准属性,但是也得到了各个浏览器的支持,所以可以放心使用
实例:
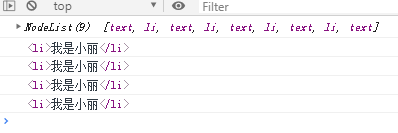
获取ul的所有子节点,使用 children 可以只选择元素子节点,而不包含文本节点。
<body> <ul> <li>我是小丽</li> <li>我是小丽</li> <li>我是小丽</li> <li>我是小丽</li> </ul> <script> var ul = document.querySelector('ul'); console.log(ul.children); </script> </body>

(三)、第一个子节点和最后一个子节点
parentNode.firstChild 返回第一个子节点,找不到返回 null ,也是包含所有的节点类型,不管是文本节点还是元素节点
parentNode.lastChild 返回最后一个子节点,找不到返回 null ,也是包含所有的节点类型,不管是文本节点还是元素节点
实例:
<ol> <li>我是小丽1</li> <li>我是小丽2</li> <li>我是小丽3</li> <li>我是小丽4</li> </ol> <script> var ul = document.querySelector('ul'); console.log(ul.firstChild); console.log(ul.lastChild); </script>

parentNode.firstElementChild 返回第一个子元素节点,找不到返回 null
parentNode.lastElementChild 返回最后一个子元素节点,找不到返回 null
注意:两个方法都有兼容性问题,IE9以上的浏览器才支持。
实例:
var ol = document.querySelector('ol'); console.log(ol.firstElementChild); console.log(ol.lastElementChild);

实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 firstElementChild 又有兼容性问题,怎样获得第一个子元素节点或是最后一个子元素节点呢?
解决方案:
实际开发的写法,既没有兼容性问题又可以返回第一个子元素
使用 children 可以只选择元素子节点,而不包含文本节点,children 返回的是子元素伪数组
实例:
当知道子元素的个数时可以直接使用 数值进行索引,获取到最后一个子元素
var ol = document.querySelector('ol'); console.log(ol.children[0]); console.log(ol.children[3]);

当不知道子元素的个数时,没办法直接使用数值索引,所以要使用 length 方法方法进行判断 (children.length-1)。
ol.children[ol.children.length - 1]
console.log(ol.children[ol.children.length - 1]);

(五)兄弟节点
获取兄弟节点
1、node.nextSibling 返回当前元素下一个兄弟节点,包含元素节点 或者是 文本节点(空格、换行等)如果找不到接返回null
2、node.previousSibling 返回当前元素上一个兄弟节点,包含元素节点 或者是文本节点 (空格、换行等)如果找不到接返回null
实例:
<body> <div>我是div</div> <span>我是span</span> <script> var div = document.querySelector('div'); console.log(div.nextSibling); console.log(div.previousSibling); </script>

获取兄弟元素节点
1、node.nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null
2、node.previousElementSibling 返回当前元素上一个兄弟元素节点,找不到则返回null
注意:这两个方法有兼容性问题,IE9以上的才支持
var div = document.querySelector('div'); console.log(div.nextElementSibling);

如何解决兼容性问题?
可以封装一个函数,这样就可以解决兼容性问题。
var div = document.querySelector('div'); console.log(div.nextElementSibling); function getNextElementSibling(element){ var el = element; while(el = el.nextSibling){ if(el.nodeType == 1){ return el } } return null; }
二、创建和添加节点
(一)创建节点
document.createElement('tagName')
document.createElement()方法创建由 tagName 指定的 HTML 元素,因为这些元素原先不存在,是根据我们的要求动态生成的,我们也称为 动态创建元素节点。
(二)添加节点
node.appendChild(child)
node.appendChild( ) 方法将一个节点添加到指定的父元素的子节点列表末尾。类似于CSS里面的 after伪元素
node 是父级;child是子级。在后面追加元素
node.insertBefore(child,指定元素)
node.insertBefore( ) 方法将一个节点添加到父节点指定的子节点前面。类似于CSS里面的 before伪元素
实例:
<body> <ul> <li>111</li> </ul> <script> var li = document.createElement('li'); var ul = document.querySelector('ul'); var li2 = document.createElement('li'); ul.appendChild(li); ul.insertBefore(li2,ul.children[0]); </script>

三、删除节点
node.removeChild(child)
方法从 DOM 中删除一个子节点,返回删除的节点
四、复制节点(克隆节点)
node.cloneNode( )
方法返回调用该方法的节点的一个副本,也称为克隆节点(拷贝节点)
注意:
1、如果括号参数为空或是false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的内容。
2、如果括号参数为空或是true,则是深拷贝,克隆复制节点本身并且克隆里面的内容。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号