webpack-dev-server
webpack和webpack-dev-server的区别
第一,
webpack 是构建
webpack-dev-server 除了构建,还提供web服务
第二,
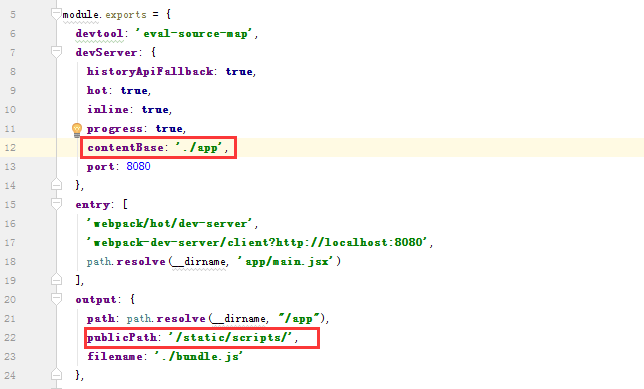
webpack.config.js的路径参数区别
entry都一样。
ouput不太一样。
path和webpack一起,构建后输出文件的位置,这是真实的物理地址。
publicPath和webpack-dev-server一起,当执行webpack-dev-server的时候,第一步首先跟webpack一样,先构建输出,然后提供web访问,这是该输出文件是在内存中
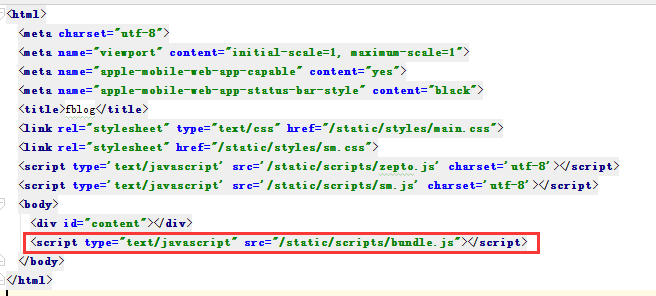
默认情况下不设置publicPath则输出文件默认运行在和webpack-dev-server的同级目录的,一般也就是根目录。如果设置了publicPath那么html中的引用也要相对改变。
如下面:我改了publicPath 相应html中的路径也要改变


http://webpack.github.io/docs/webpack-dev-server.html
第三,
webpack-dev-server 运行之后 1、先构建,输出文件在内存中,引用构建后的输出文件根据publicPath(默认是根目录),2、 每次修改,自动刷新



 浙公网安备 33010602011771号
浙公网安备 33010602011771号