PHPCMS之 列表和内容页
上一篇随笔中降到了一些相似的语法可以来后台管理网页的内容,下面就是关于列表的管理
加入一级栏目中有几个有二级菜单的,那么就可以把相应的界面建立一个副本,然后修改里面栏目的一些属性
{pc:content action="category" catid="$parentid" num="25" siteid="$siteid" order="listorder ASC"}
<!--$parentid 是父级的id,只有是父级id才会跳转-->
{loop $data $r}
{if $catid==$r[catid] || $top_parentid==$r[catid]}
<a href="{$r[url]}"><div class="left-item sel">{$r[catname]}</div> </a>
{else}
<a href="{$r[url]}"><div class="left-item">{$r[catname]}</div></a>
{/if}
{/loop}
{/pc}
右边的内容是和上一篇随笔最后内容是一样的修改方法,实践做项目的时候就可以运用了
首先把要用到的内容页复制到www目录下的content文件下
然后用软件打开,去头部和尾部,然后引用头部尾部代码
{template "content","header"}
<link href="{CSS_PATH}css/ListStyle.css" rel="stylesheet" />
{template "content","footer"}
然后看下结果,应该可以正常现实了。
(1)列表中的内容要和后台的一致,要遍历了
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
{if $catid==$r[catid] || $top_parentid==$r[catid]}
<a href="{$r[url]}"><div class="left-item sel">{$r[catname]}</div> </a>
{else}
<a href="{$r[url]}"><div class="left-item">{$r[catname]}</div></a>
{/if}
{/loop}
{/pc}
(2)点开动态标题进入标题的几个文章,单击文章进入浏览文章内容
其中文章标题是::{$title}
来源::{$copyfrom}
发布时间::{$inputtime}
浏览时间::<span id="hits"></span>
<script language="JavaScript" src="{APP_PATH}api.php?op=count&id={$id}&modelid={$modelid}">
</script>
(3)友情链接
{pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"}
{loop $pic_link $v}
<a href="{$v['url']}">{$v['name']}</a>
{/loop}
{/pc}
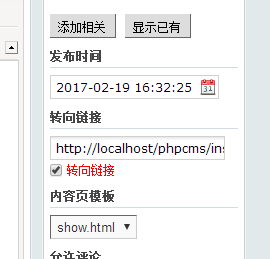
(4)点击人才的图片,应该进入介绍页面,所以在人才信息的那里,填写遍历的图片信息的框中有一个“转向链接”

(5)单页面
单击“管理栏目”中的“模板管理”-----“添加单网页”,在下面的窗口中填写信息,在模板风格中要选择自己的模板

在网页中就出来了“关于我们”,单击的时候就进入了一个页面
管理单页面的内容






 浙公网安备 33010602011771号
浙公网安备 33010602011771号