前端之JavaScript篇
JavaScript
javaScript是一种脚本语言,主要由下面三部分组成:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model(整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
注意:ES6是指ECMAScript 6。
JavaScript引入方式
//第一种,在Script标签内写代码 <script> js代码 </script> //第二种,直接引入js文件 <script src="myscript.js"></script>
JavaScript语言规范
// 这是单行注释 /* 多行注释 */ //结束符 是以分号为结束符号 ;
JavaScript语言基础(与python做对比)
变量声明
1、js的变量名可以使用字母、数字、_、$组成,同样不能用数字开头
2、用var、let (let是ES6后才支持的)来声明变量
3、不能用关键字作为变量名
4、声明常量用const,一旦声明,该值就不能改变(ES6新增)
var userName='json' let id='111' const PI=3.14
注意:变量名是区分大小写的
js推荐使用驼峰式命名规则:如userName
pyton 则推荐用_下划线命名规则:如user_name
var、let的区别:
var 声明的都是全局变量,全局变量容易受影响
let 声明的是局部变量,所以let可以区分全局变量和局部变量
JavaScript数据类型
js跟python一样,都是拥有动态类型:
>var x; >var x=1; >var x='alex' >x
<alex
数值类型(Number)
js不区分整形和浮点型,就只用number这一种类型
var a=11 var b=11.11 typeof b <number //注意NaN也是number类型 typeof NaN <number //NaN 表示不是一个数字
类型转换
parseInt('111') //返回 111
parseFloat('11.11') //返回11.11
parseInt('11sagljks') //返回11,如果是小数字符串则返回整数部分,如11.11返回11
parseInt("aljgla") //返回NaN
//总结:只要是数字开头就可以转换,否则会报错
字符串类型(String)
js 支持单引号、双引号,但是不止三引号
python支持引号、双引号、三引号
字符串的拼接:
js推荐直接用+做拼接
python 推荐用join做拼接
var a="json"; var a1='pytoh'; var a2='''hello''' //不支持 //模板字符串 var aa=` my name is ${a1} , ${a2}world ` //返回 my name is pytoh ,hello world
//注意:${}会自动去前面寻找大括号内变量名对应的值,如果找不到,则会报错。
字符串常用的方法:
| js方法 | 说明 | python |
| .length | 返回长度 | .len() |
| .trim() | 移除空白 | strip() |
| .trimLeft() | 移除左边空白 | lstrip() |
| .trimRight() | 移除右边空白 | rstrip() |
| .charAt(n) | 返回第n个字符 | |
| .concat(value,...) | 拼接 | join () |
| .indexOf(substring,start) | 子序列位置 | index() |
| .substring(from,to) | 根据索引获取子序列 | []索引取值 |
| .slice(start.end) | 切片 | [] |
| .toLowerCase() | 小写 | lower() |
| .toUpperCase() | 大写 | upper() |
| .split(delimiter,limit) | 分割 | split() |
h="hellowold" h.length >9 h1=" hell " h1.trim() >"hell" h1.trimLeft() >"hell " h1.trimRight() >" hell" h.charAt(2) >"l" h.indexOf('ol') >6 h.substring(1,3) >"el" h.slice(0,-1) >"hellowol" h.toLowerCase() >"hellowold" h.toUpperCase() >"HELLOWOLD" h.split('o') >(3) ["hell", "w", "ld"] name1='hello' name2='world' name1.concat(name2) >"helloworld"
注意:js使用切片的时候,用slice()方法
slice和substring的区别
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
布尔值
js中布尔值都是小写的。python中布尔值首字母都是大写
js布尔值为false的情况有:空字符串,NaN,0,undefined,null
null和undefined的区别
- null表示值是空,一般在需要指定或清空一个变量时才会使用
- undefined表示当声明一个变量但是没有初始化时,该变量默认值时undefined
注意:函数没有设置return返回值的时候,函数返回的是undefined
数组
js的数组类似于python中的列表
数组常用的方法如下:
| js数组方法 | 说明 | python |
| length | 数组的大小 | len(列表名) |
| push(ele) | 尾部追加元素 | append() |
| pop() | 删除并获取尾部元素 | pop() |
| unshift(ele) | 头部插入元素 | insert(0,元素) |
| shift() | 头部移除元素并获取该元素的值 | del l[0]/remove(l[0]) |
| slice(start,end) | 切片 | l[0:2] |
| reverse() | 反转 | reverse() |
| join(seq) | 将数组元素连接成字符串,join()里面参数放连接符 | join(),相反,如:‘a’.join(l1) |
| concat(val,...) | 连接数组 | + |
| sort() | 排序 | sort() |
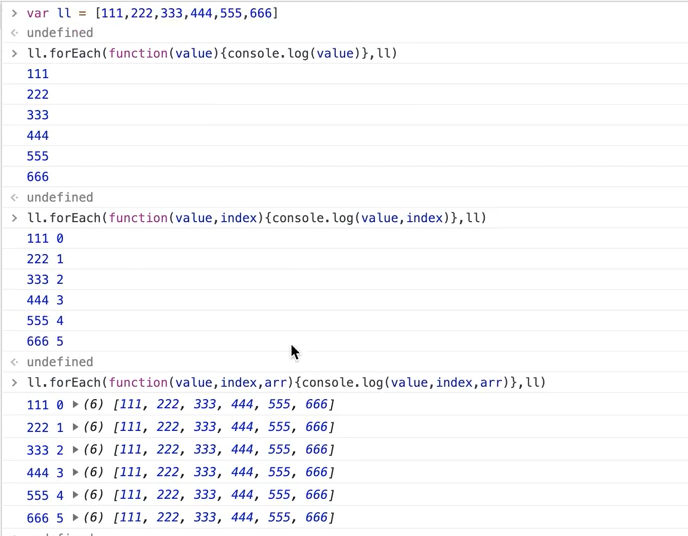
| forEach() | 将数组的每个元素传递给回调函数 | |
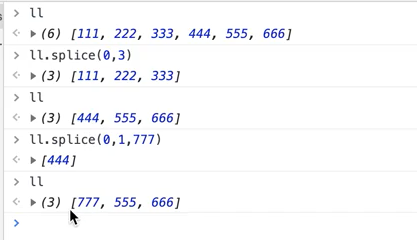
| splice() | 删除元素,并向数组添加新元素 | |
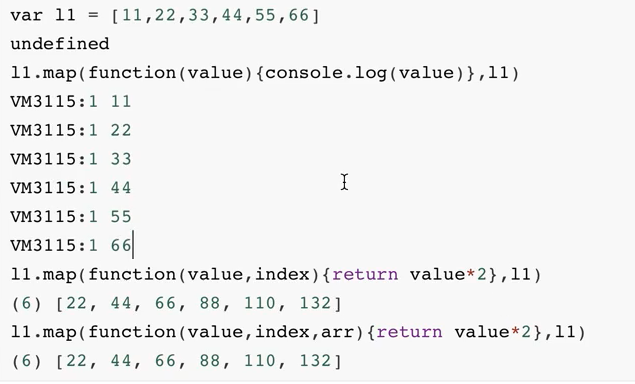
| map() | 将数组的每个元素给函数处理后,返回一个处理后新的数组 | map() |
//例子: var l=[1,2,3] l.pop() >3 l.push(5) >3 l.unshift(6) >4 l >(4) [6, 1, 2, 5] l.shift() #删除头部元素 >6 l >(3) [1, 2, 5] l.slice(0,2) >(2) [1, 2] l.reverse() >(3) [5, 2, 1] l.join('a') >"5a2a1" var l2=["a","b","c"] l.concat(l2) >(6) [1, 2, 5, "a", "b", "c"] l.sort() >(3) [1, 2, 5]
forEach()方法实例:参数最多三个,第一个参数是必须的,第二个,可选,表示当前元素的索引值,第三个参数,可选,表示当前元素所属的数组对象

splice(index,howmany,item1)方法实例:同样也是三个参数,第一个参数是必须的,表示起始位置,第二个参数也是必需的,表示删除元素个数,必须是数字,也是是“0”。如果这个参数没有设置,则会从index开始删除到数组最后一个元素,第三个参数,可选,表示要添加到数组的新元素。

map()方法实例:参数性质跟forEach一致

运算符
//算数运算符 + - * / % ++ -- var x=1; var res1=x++; //结果是1 ,先赋值再运算 var res2=++x; //结果是3,先运算再赋值 //比较运算符 > >= < <= != == === !== //注意: 1=="1" //结果是true 。弱等于,会自动转换数据类型 1===“1” //结果是false 。强等于,不会自动转换数据类型 //逻辑运算符 /* 注意:python是 and or not js 是 && || ! 逻辑运算的时候,返回的是数据,而不是布尔值 */ !5&&'5' >5 5&&'5' >5 0 || 1 >1
//赋值运算符 = += -= *= /+
流程控制
//if-else结构 if(条件){代码块}else{代码块} //if-else if - esle结构 if(条件){ 代码块 }else if{ 代码块 }else{ 代码块 } //switch结构: switch(num){ case 0: 代码块 barek; ..... default: console.log("...") } //注意:case子句通常要加break语句,否则程序会继续执行后续case中语句 //for结构: for(条件){ 代码块 } //while结构: while(条件){代码块} //三元运算 /* python 三元运算符是 var res=1 if 1>2 else 3 js 三元运算符是 var res=1>3?1:3 */
函数
函数定义(可以带参数,也可以不带)
//python 是def js是function
function f(参数1,..){ 代码块 } //匿名函数 var sum=function(a,b){ return a+b; } sum(1,2); //立即执行函数 (function(a,b){ return a+b; })(1,2); //箭头函数(ES6才运许使用) var f=v =>v; //箭头左边是形参,右边是返回值 //等价于 var f=function(v){ return v } var f=(arg1,arg2) => arg1+arg2; var f=function(arg1,arg2){ return arg1+arg2; }
注意:函数中arguments参数,是存放存入的参数。
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回
函数的全局变量和局部变量
局部变量:在函数内部声明的变量就是局部变量,只能在函数内部访问,函数执行完毕,该变量也会被删除
全局变量:在函数外部声明的变量,该变量会在页面关闭后被删除
作用域:跟python作用域关系查找一模一样。
首先在函数内部查找变量,找不到再到外层函数查找,逐步找到最外层。
对象(object)
js中一切皆对象,如:字符串、数值、数组、函数
js也提供了多个内建对象,如string、Data、array等
对象知识带有属性和方法的特殊数据类型
自定义对象
本质就键对集合,类似于python中中的字典。
#第一种创建自定义对象的方式 var d={'user':'hell','passwd':123} #第二种创建自定义对象的方式 var d1=new Object() d1.id='alex'; d1.password=123; //等价于 d1={'id':'alex','password':123}
//遍历对象内容
for (var i in d1){
console.log(i,d1[i]);
}
Data对象
var d1=new Date(); var d2=new Date("2020/9/20 21:03") //参数是日期字符串 var d3=new Date(1000) //参数是毫秒 var d4=new Date(2020,9,20,21,3,1,100) //参数是年月日时分秒毫秒 //Date对象方法 var d=new Date() getDate() // 获取日 getDay () //获取星期 getMonth () // 获取月(0-11) getFullYear () // 获取完整年份 getYear () //获取年 getHours () //获取小时 getMinutes () //获取分钟 getSeconds () //获取秒 getMilliseconds () //获取毫秒 getTime () //返回累计毫秒数(从1970/1/1午夜)
JSON对象
在python中序列化、反序列化
- dumps 序列化
- loads 反序列化
在js中序列化反、序列化
- JSON.stringify() 等价于dumps 序列化
- JSON.parse() 等价于loads 反序列化
RegExp对象
在python中,使用正则,需要借助于re模块,
在js中,则需要创建正则对象
//第一种创建正则对象方法 let reg1= new RegExp("正则语句“) //eg: let reg1 =new RegExp(^[a-zA-Z][a-zA-Z0-9]{5,11}) //第二种 let reg2 = /正则语句/ //eg: let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/ //匹配以字母开头,长度在5~11 //匹配内容,调用test方法 reg1.test('helloworld) //全局匹配缺陷 let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/ g /* 全局模式有一个lastIndex属性,匹配结果为true是,lastIndex是字符串的长度,下次匹配会从字符串尾部开始匹配,匹配结果为false时,lastIndex会重新置0,从头开始匹配。 */ reg2.test('helloworld') >true reg2.test('helloworld') //此时lastIndex是10,从字母d后面开始匹配,所以结果为false >false //第二个缺陷,当test(),不传参数的时候,默认传undefined



 浙公网安备 33010602011771号
浙公网安备 33010602011771号