vue-cli构建一个工程
使用前,必须要先按照 node:安装node
Vue CLI官方文档:https://cli.vuejs.org/zh/
安装node地址:https://nodejs.org/zh-cn/download/

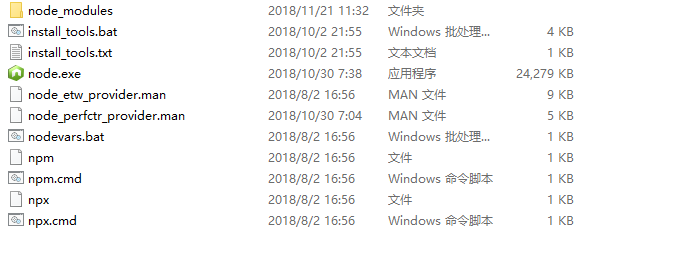
安装后node文件如下:

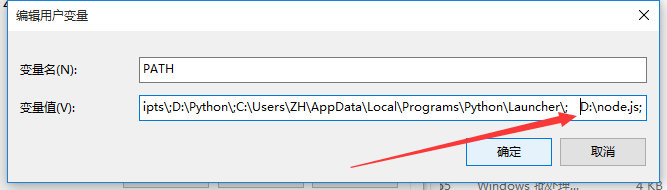
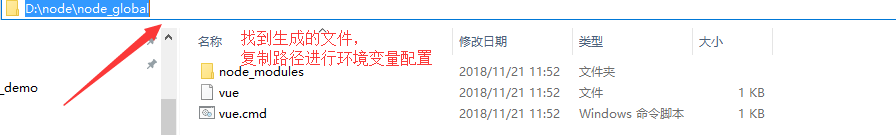
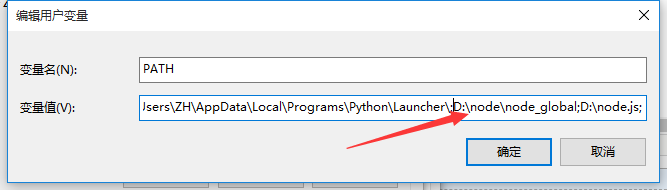
需要配置环境变量

然后,就可以使用 npm 命令安装了:
打开cdm命令行输入以下命令
npm install -g @vue/cli



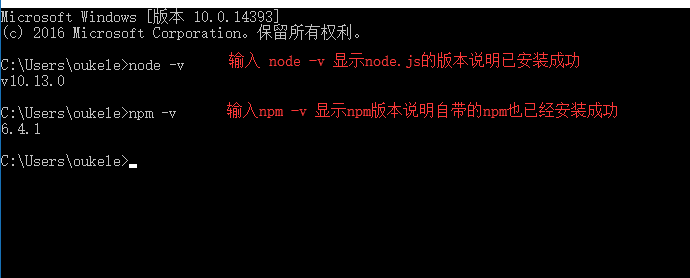
检测是否真的安装成功。打开cmd命令,查看一下node和自带的npm的版本信息

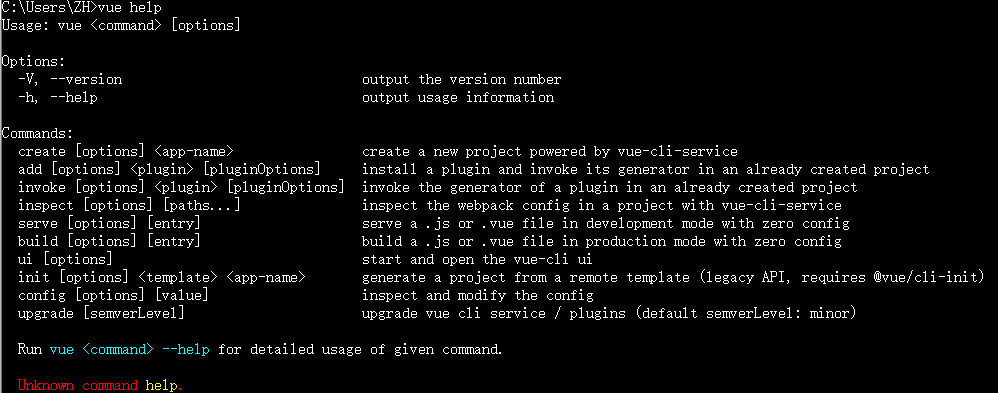
然后,就可以使用 vue 命令创建、管理项目了:
# 先切换到相应目录
e:
cd myhomework
# 然后创建项目
vue create vue-hello-world
# 创建完后,切换到项目目录
cd vue-hello-world
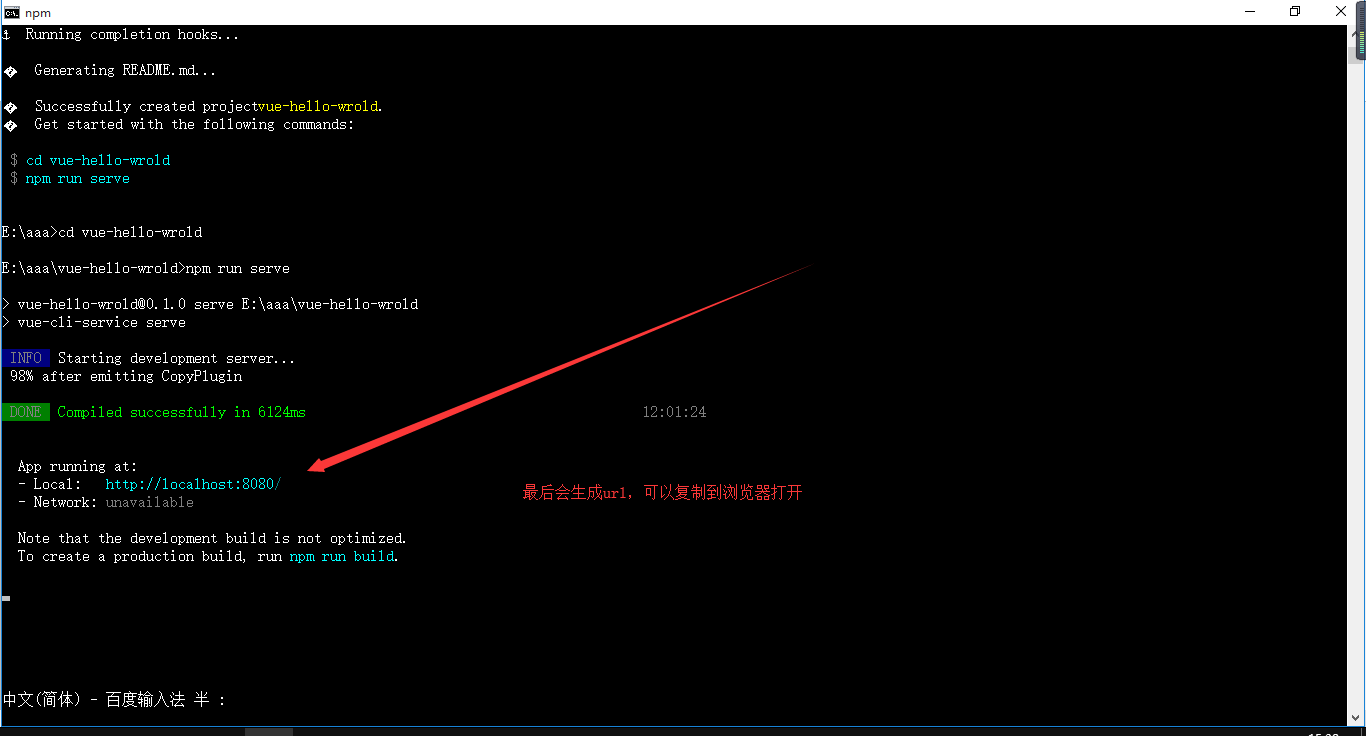
# 接下来,启动项目服务器
# 服务器启动后,就可以使用 http://localhost:8080 访问到首页了
npm run serve
# 然后就可以进行开发了
# - public 下面放一些全局静态文件
# - src 下面存在 main.js 跟相关 .vue 文件
# -- main.js 是入口 js 文件
# 开发完成后,就可以将工程打包、分发,运行在客户端了
# 执行完命令,打包的内容会在 dist 文件夹中
npm run build
## 另外,也可以使用图形化界面的形式进行(不推荐)
vue ui
![]()
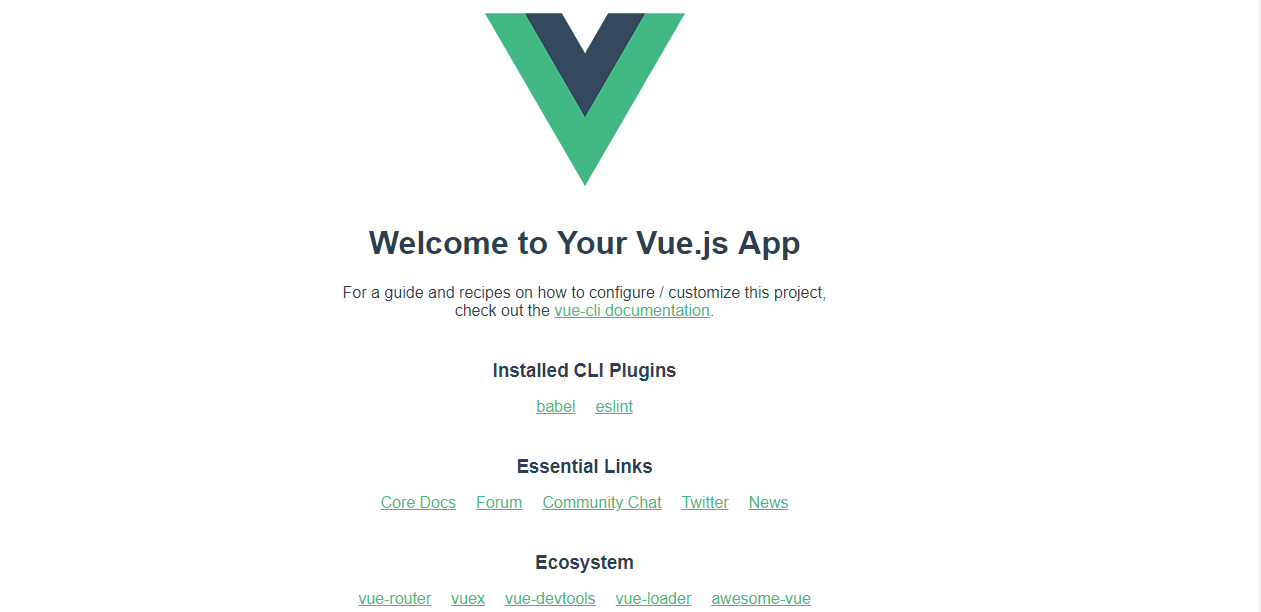
效果展示:
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号