electron—Chromium有酒,Node有肉
谷歌V8引擎的出现,Node.js的诞生注定要把开发模式“搅乱”。
基于云应用,服务化,定制化的应用需求不断增加后使得传统的winform开发空间越来越小,而原来做前端的空间越来越大,Node.js 的出现,让所有做前端的同学眼前一亮,js可以写服务器啦。
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^3.0.2"
},
"dependencies": {
"element-ui": "^2.4.8",
"leaflet": "^1.3.4",
"mysql": "^2.16.0",
"vue": "^2.5.17"
}
}
const {app, BrowserWindow} = require('electron')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({width: 800, height: 600})
// 然后加载应用的 index.html。
win.loadFile('index.html')
// 打开开发者工具
//win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
#mapid { position:absolute;width:200px; height:200px; }
</style>
</head>
<body>
<div id="app">
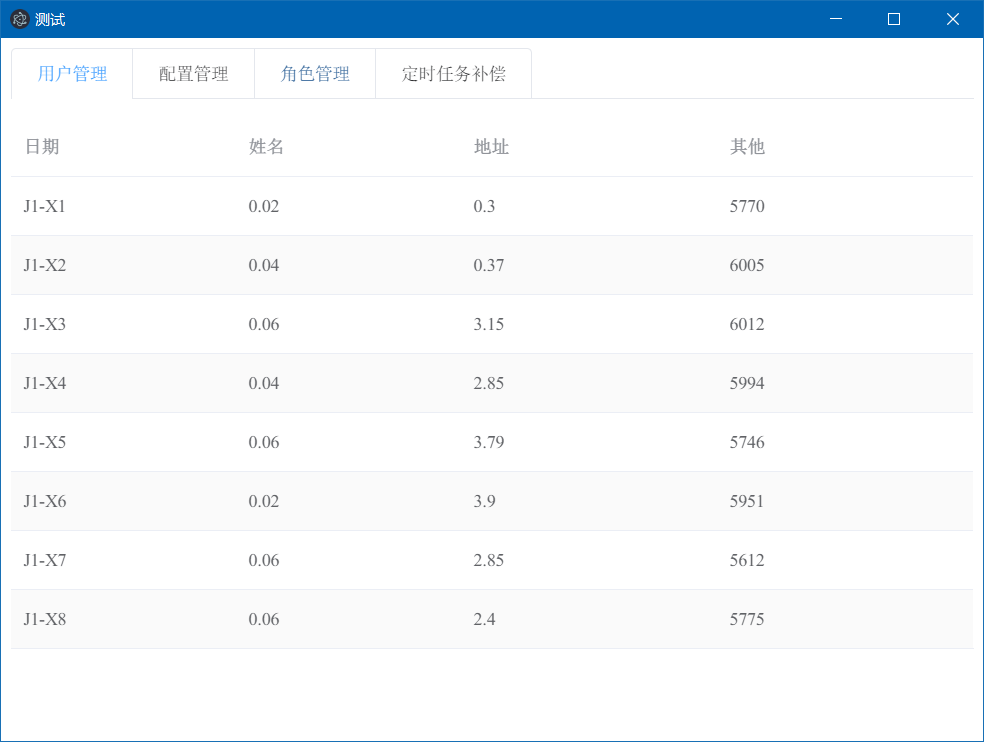
<el-tabs v-model="activeName2" type="card" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="SAMPLEID"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="RESIDUAL"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="LOSS"
label="地址">
</el-table-column>
<el-table-column
prop="WEIGHT"
label="其他">
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</div>
<script>
require('element-ui')
var mysql = require('mysql');
new Vue({
el: '#app',
data: function() {
return { tableData: [],activeName2: 'first' }
},
mounted() {
var _this = this;
var connection = mysql.createConnection({
host:'localhost',
user:'root',
password:'xxxx',
database:'mydb',
port:3306
});
connection.connect(function(err){
if(err){
console.log(err);
return;
}
});
connection.query('select * from users',function(err,rows){
if(err){
console.log(err);
}
console.log(rows);
_this.tableData = rows;
});
}
})
</script>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号