【WEB基础】HTML & CSS 基础入门(9)CSS盒子
网页上的元素辣么多,我该用什么办法让它们排列整齐、间距合理呢。常干家务的朋友们就容易理解了,用收纳盒呀!
所以用CSS做网页布局就涉及一个盒子的概念,简单理解,我们可以把页面上的所有HTML元素看作一个个的盒子,网页上所展示出来的具体内容,如:文字、图片等都可以理解为内容,是放在盒子里面的东西。
这些装着内容的盒子排列在网页上,盒子与盒子存在着一定的间隙,我们称为外边距,
每个盒子都有边框,每条边框都可以设置自己的样式,边框与内容之间也可以存在一定的间隙,我们称为内边距。
外边距、边框、内边距按顺时针方向又都可以分为上、右、下、左四个部分,注意,这四个部分我们都是可以单独设置其样式的哟!
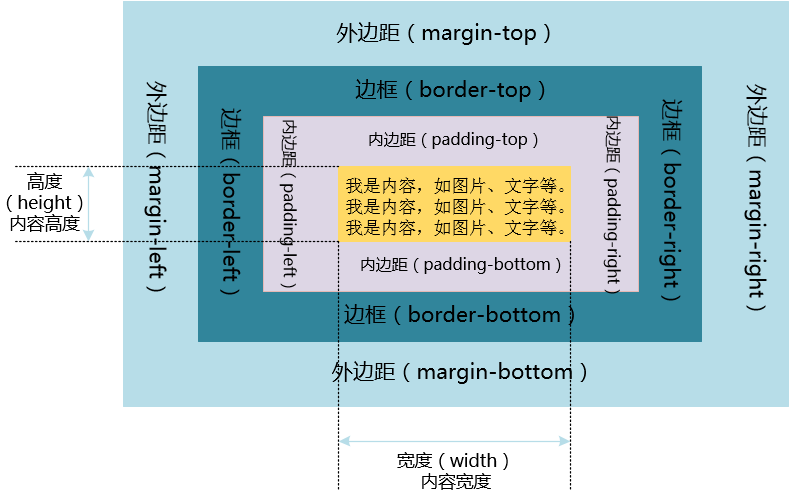
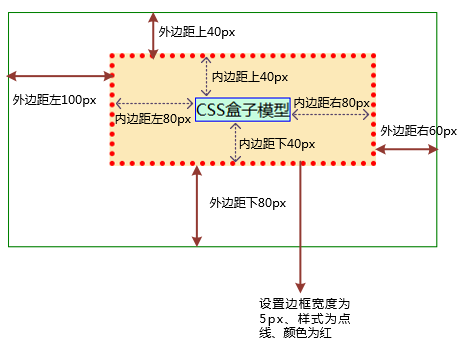
有图有真相,下图:

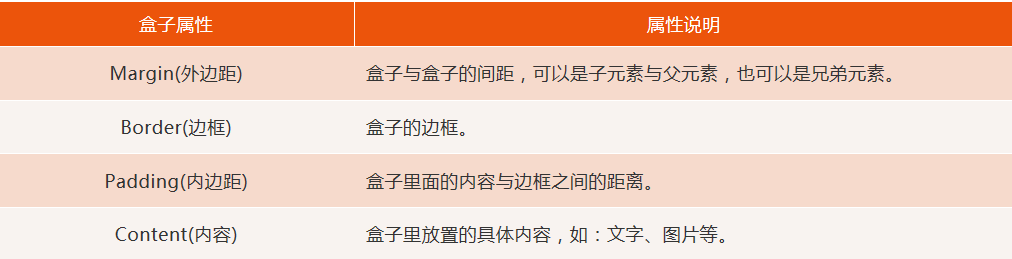
由上述可知,盒子由外到内可以列出以下四个属性:

♐外边距margin和内边距padding
外边距margin和内边距padding以边框为分界线,它们分四个方向可以分别设置四个不同的值,按顺时针方向分别是上、右、下、左,如下:
🅰 外边距:margin-top(上)、margin -right(右)、margin -bottom(下)、margin -left(左)
🅱 内边距:padding-top(上)、padding-right(右)、padding-bottom(下)、padding-left(左)
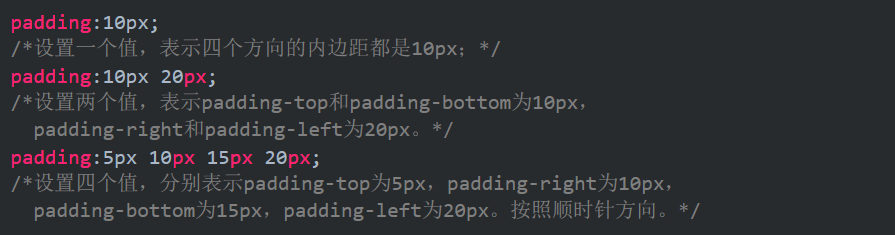
具体写法有三种,分别如下所示(margin和padding写法类似,以padding为例):

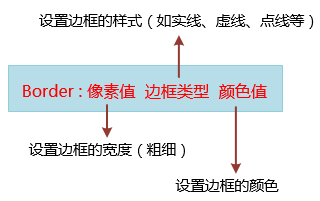
♐Border(边框)
Border(边框)有三个属性值需要设置,分别为边框的宽度(border-width)、边框的样式(border-style)、边框的颜色(border-color)。

♐宽度width和高度height
元素的宽度width和高度height是针对内容而言的,不包括内边距(padding),可参看上面的图示。另外,只有块元素能设置width和height,行内元素无法设置width和height。
示例代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> #div1 { display:inline-block;/*将DIV转换为inline-block元素*/ border:1px solid green;/*设置外层DIV的边框样式*/ } #div2 { display:inline-block; /*将DIV转换为inline-block元素*/ padding:40px 80px;/*设置内边距上下为40px,左右为80px*/ margin-top:40px;/*设置外边距上为40px*/ margin-right:60px;/*设置外边距右为60px*/ margin-bottom:80px;/*设置外边距下为80px*/ margin-left:100px;/*设置外边距左为100px*/ /*另一写法:margin:40px 60px 80px 100px;顺时针方向*/ border:5px dotted red;/*DIV的边框宽度为5px、样式为点线、颜色为红*/ background-color:#FCE9B8;/*设置背景色*/ } span{border:1px solid blue;background-color:#C5FCDF;} </style> </head> <body> <div id="div1"> <div id="div2"><span>CSS盒子模型</span></div> </div> </body> </html>
运行效果:

上图是实际的运行效果,有点太单薄,加上点注释说明,下图:

-------------------------- END --------------------------



 浙公网安备 33010602011771号
浙公网安备 33010602011771号