第四次作业
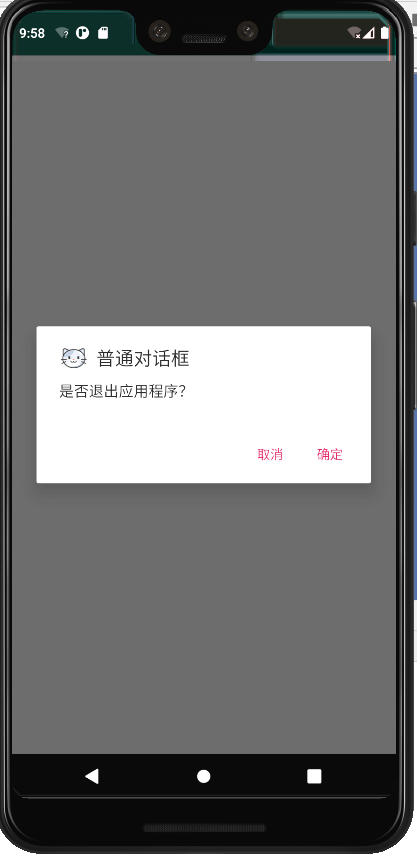
1.
package com.example.areturn; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // 当点击返回按钮时 public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setIcon(R.drawable.mao); builder.setTitle("普通对话框"); builder.setMessage("是否退出应用程序?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish();// 主窗口关闭 } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } }

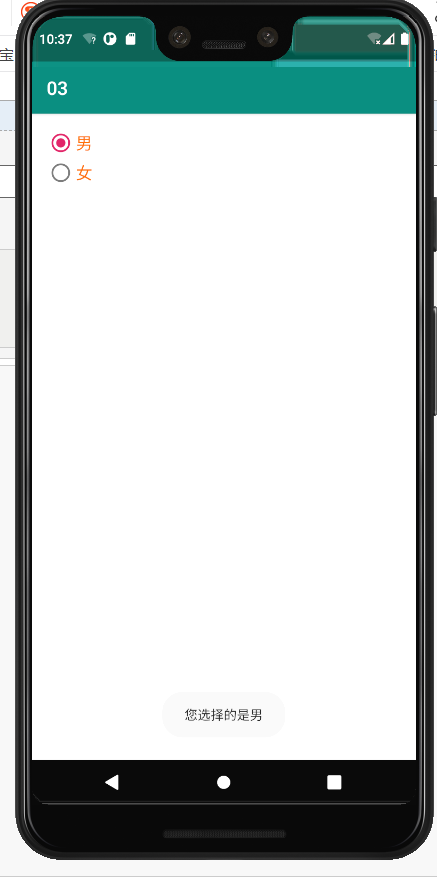
2.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:checked="true" android:textSize="18sp" android:textColor="#FF6600" android:onClick="click1"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="18sp" android:textColor="#FF6600" android:onClick="click2"/> </RadioGroup> </RelativeLayout>
package com.example.a03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} public void click1(View view){
Toast.makeText(this,"您选择的是男",Toast.LENGTH_LONG).show();
}
public void click2(View view){
Toast.makeText(this,"您选择的是女",Toast.LENGTH_LONG).show();
}
}

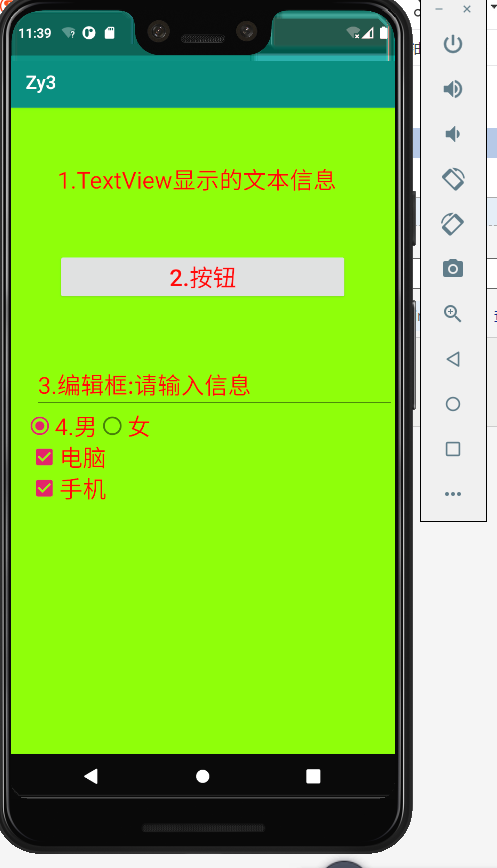
3.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#85FF01" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:text="1.TextView显示的文本信息" android:textSize="25dp" android:layout_marginLeft="50dp" android:textColor="#FF0000" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginTop="61dp" android:layout_marginRight="50dp" android:textSize="25dp" android:text="2.按钮" android:textColor="#FF0000" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3.编辑框:请输入信息" android:textSize="25dp" android:textColor="#FF0000" android:layout_marginLeft="25dp" android:layout_marginTop="62dp"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:checked="true" android:textColor="#FF0000" android:textSize="25dp"></RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textColor="#FF0000" android:textSize="25dp"></RadioButton> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="25dp" android:textColor="#FF0000" android:checked="true" android:layout_marginLeft="20dp" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="25dp" android:textColor="#FF0000" android:checked="true" android:layout_marginLeft="20dp" /> </LinearLayout>

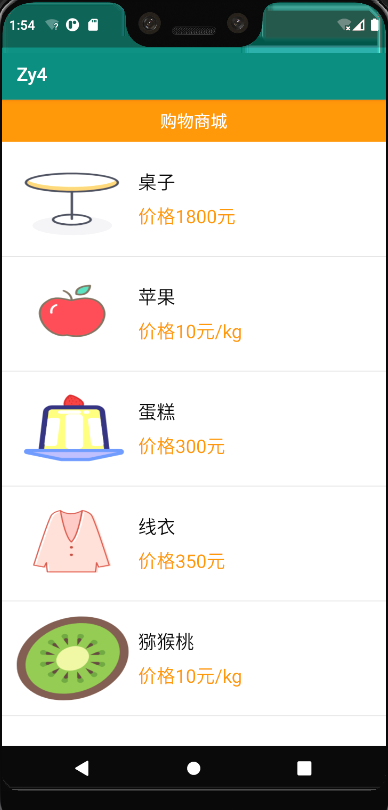
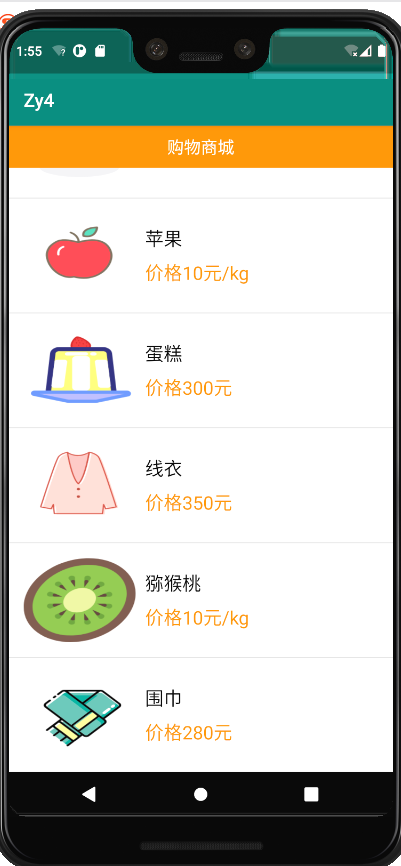
4.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:background="#FF8F03" android:textSize="18sp" android:textColor="#FFFFFF" android:gravity="center"/> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/Iv" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#000000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:text="价格" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FF8F03" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:textColor="#FF8F03" /> </RelativeLayout> </RelativeLayout>
package com.example.zy4;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.ViewUtils;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String[] prices={"1800元","10元/kg","300元","350"+"元","10元/kg","280元"};
private int[] icons={R.drawable.zhuoz,R.drawable.pguo,R.drawable.cake,R.drawable.xianyi,R.drawable.mht,R.drawable.wj};
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView =(ListView) findViewById(R.id.Iv);
MyBaseAdapter mAdapter =new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
public int getCount(){
return titles.length;
}
public Object getItem(int position){
return titles[position];
}
public long getItemId(int position){
return position;
}
class ViewHolder{
TextView title,price;
ImageView iv;
}
public View getView(int position, View convertView,ViewGroup parent){
ViewHolder holder=null;
if (convertView==null){
convertView =View.inflate(MainActivity.this,R.layout.activity_item,null);
holder=new ViewHolder();
holder=new ViewHolder();
holder.title=(TextView) convertView.findViewById(R.id.title);
holder.price=(TextView) convertView.findViewById(R.id.price);
holder.iv=(ImageView) convertView.findViewById(R.id.iv) ;
convertView.setTag(holder);
}else {
holder=(ViewHolder) convertView.getTag();
}
holder.title.setText(titles[position]);
holder.price.setText(prices[position]);
holder.iv.setBackgroundResource(icons[position]);
return convertView;
}
}
}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号