jQuery (上)
一、jQuery 简介
1.概念
jQuery 是一个轻量级的 javascript 库。兼容css3,以及各种浏览器
下载地址
https://libs.baidu.com/jquery/1.11.3/jquery.min.js
2.jQuery 语法
$(selector).action()
●美元符号$定义jQuery
●选择符(selector)“查询”和“查找”HTML元素
●jQuery 的 action() 执行对元素的操作
二、jQuery 基础选择器
●All Selector("*") 通配符选择器
【描述】选择所有元素
【语法】$("*")
●Class Selector(".class") 类选择器
【描述】选择给定样式类名的所有元素
【语法】$(".class")
给标签内插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
<div>
<span class="s"></span>
<p></p>
</div>
<script>
$(function(){
$(".s").html("闭月羞花荆润娜")
})
</script>
</body>
</html>
●Element Selector("element") 元素选择器
【描述】根据给定(html)标记名称选择所有的元素
【语法】$("element")
●ID Selector("#id") id选择器
【描述】选择一个具有给定id属性的单个元素
【语法】$("#id")
●Multiple Selector("selector1,selector2,...") 指针选择器
【描述】将每一个选择器匹配到的元素合并后一起返回
【语法】$("selector1,selector2,...")
三、jQuery 属性选择器
●Attribute Contains Prefix Selector [name|= "value"]
【描述】选择指定属性值等于给定字符串或以该字符串为前缀(该字符串后跟一个连字符"-”) 的元素。
【语法】$( "[attribute|= 'value']" )
【注意】引号是可选的.可以是一个不带引号的一个单词或带一个引号的字符串。
●Attribute Contains Selector [name* = "value"]
【描述】选择指定属性具有包含一个给定的子字符串的元素。 ( 选择给定的属性是以包含某些值的元素)
【语法】$( "[attribute*='value']" )
●Attribute Contains Word Selector [name~ ="value"]
【描述】选择指定属性用空格分隔的值中包含一个给定值的元素。
【语法】$( "[attribute~='value']" )
●Attribute Ends With Selector [name$ ="value"]
【描述】选择指定属性是给定值的元素。
【语法】$( "[attribute= 'value']" )
●Attribute Not Equal Selector [name!= "value"]
【描述】选择不存在指定属性,或者指定的属性值不等于给定值的元素。
【语法】$( "[attribute!= 'value']")
●Attribute Ends With Selector [name$ = "value"]
【描述】选择指定属性是以给定值结尾的元素。这个比较是区分大小写的。
【语法】$( "[attribute$='value']" )
●Attribute Starts With Selector [name^= "value"]
【描述】选择指定属性是以给定字符串开始的元素。
【语法】$( "attribute^ ='value']" )
●Has Attribute Selector [name]
【描述】选择所有具有指定属性的元素,该属性可以是任何值。
【语法】$( "[attribute]" )
●Multiple Attribute Selector [name= "value"][name2 ="value2"]
【描述】选择匹配所有指定的属性筛选器的元素。
【语法】$( "[attributeFiter][attributeFilter2][attributeFilterN]" )
四、基础过滤
●:animated Selector
【描述】选择所有正在执行动画效果的元素
【语法】$( ":animated" )
点击按钮,让第二个方块变红,并上下滑动
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: yellow;
float: left;
border: 1px solid #aaaaaa;
margin: 0 5px;
}
.newcolor{
background-color: red;
}
</style>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
<button id="run">按钮</button>
<div></div>
<div id="mover"></div>
<div></div>
<script>
$(function(){
$("#run").click(function(){
$("div:animated").toggleClass("newcolor");
});
function animatedIt(){
$("#mover").slideToggle("slow",animatedIt);
}
animatedIt();
})
</script>
</body>
●:eq ( ) Selector
【描述】在匹配的集合中选择索引值为index的元素。
【语法】
(1) $(":eq(index)") : index:要匹配元素的索引值(从0开始计数)
(2) $(":eq(-index)") : -index:要匹配元素的索引值(从开始计数) ,从最后一个元素开始倒计数。
●:even Selector
【描述】选择索引值为偶数的元素,从0开始计数。也可以查看odd(奇数).
【语法】$( ":even" )
【注意】这是基于0的索引,所以:even选择器是选择第一个元素 ,第三个元素,依此类推再匹配.
●:first Selector
【描述】选择第一个匹配的元素。
【语法】$( ":first" )
●:focus Selector
【描述】选择当前获取焦点的元素。
【语法】$( ":focus" )
●:header Selector
【描述】选择所有标题元素,像h1, h2, h3等.
【语法】$( ":header" )
●:last Selector
【描述】选择最后一个匹配的元素。
【语法】$( ":last" )
●:gt() Selector
【描述】选择匹配集合中所有大于给定index (索引值)的元素。
【语法】$( ":gt(index)" ) 或 $( ":gt(-index)" )
●:It() Selector
【描述】选择匹配集合中所有索引值小于给定index参数的元素。
【语法】$( :It(index)" ) 或 $( ":lt(-index)" )
●:not() Selector
【描述】选择所有元素去除不匹配给定的选择器的元素。
【语法】$( ":not(selector)" )
五、子元素过滤选择器
●:first-child Selector
【描述】选择所有父级元素下的第一个子元素。
【语法】jQuery( ":first-child" )
让每个div的第一个子元素加上下划线。当鼠标移动到元素上变色,离开元素,变回原样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
<style type="text/css">
.sobeautiful{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div>
<span>沉鱼落雁荆润娜</span>
<span>沉鱼落雁荆润娜</span>
<span>沉鱼落雁荆润娜</span>
</div>
<div>
<span>沉鱼落雁荆润娜</span>
<span>沉鱼落雁荆润娜</span>
<span>沉鱼落雁荆润娜</span>
</div>
<div>
<span>沉鱼落雁荆润娜</span>
<span>沉鱼落雁荆润娜</span>
<span>沉鱼落雁荆润娜</span>
</div>
<script>
$(function(){
$("div span:first-Child").css("text-decoration","underline").hover(function(){
$(this).addClass("sobeautiful");
},function(){
$(this).removeClass("sobeautiful");
});
})
</script>
</body>
</html>
●:last-child Selector
【描述】选择所有父级元素下的最后一个子元素。
【语法】jQuery( ":last-child" )
●:first-of-type Selector
【描述】选择所有相同的元素名称的第一个兄弟元素。
【语法】jQuery( ":first-of-type" )
●:last-of-type Selector
【描述】选择的所有元素之间具有相同元素名称的最后一个兄弟元素。
【语法】jQuery( ":last-of-type" )
●:nth-child() Selector
【描述】选择的他们所有父元素的第n个子元素。
【语法】jQuery( ":nth-child(index/even/odd/equation)" )
六、内容过滤
●:contains() Selector
【描述】选择所有包含指定文本的元素
【语法】jQuery( ":contains(text)" )
【注意】text:用来查找的一个文本字符串。这是区分大小写的。匹配的文本可以直接出现在所选元素中,或在该元素的任何后代中,或两者兼有。
●:empty Selector
【描述】选择所有没有子元素的元素(包括文本节点)。
【语法】jQuery( ":empty" )
●:has() Selector
【描述】选择元素其中至少包含指定选择器匹配的一种元素
【语法】jQuery( ":has(selector)" )
给含有P标签的元素加上一个框
<script type="text/javascript" src="jquery-1.11.3.js"></script>
<style>
.text{
border: 1px solid pink;
}
</style>
</head>
<body>
<div>
<p>this is a p label</p>
</div>
<div>this is null</div>
<script>
$(function(){
$("div:has(p)").addClass("text");
})
</script>
</body>
●:parent Selector
【描述】选择所有含有子元素或者文本的父级元素
【语法】jQuery(":parent")
七、其他过滤
●.filter()
【描述】筛选元素集合中匹配表达式或通过传递函数测试的那些元素集合。参数可以为selector选择器,function选择器,element元素,object对象
【语法】.filter("参数")
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
//给奇数索引添加背景颜色,even从0开始
$("li").filter(":even").css("background-color","red");
●.is()
【描述】判断当前匹配的元素集合中的元素,是否为一个选择器, DOM元素,或者jQuery对象,如果这些元素至少个匹配给定的参数,那么返回true。
【语法】.is("参数")
●.map()
【描述】通过一个函数匹配当前集合中的每个元素产生一个包含新的jQuery对象。参数是一个回调函数。
【语法】.map(参数)
对数组的每一项 +3
var arr=[0,1,2,3,4];
console.log(arr.map(function(n){
return n + 3;
}))
●.slice()
【描述】根据指定的下标范围,过滤匹配的元素集合,并生成一个新的jQuery对象。参数是start:起始下标,或者和end:终止下标,包含首不包含尾。
【语法】.slice("参数")
●.add()
【描述】添加元素到匹配的元素集合。
给div标签设置背景颜色和边框,给p标签只设置边框
$("div").css("background-color","yellow").add("p").css("border","1px solid green");
●.contents()
【描述】获得匹配元素集合中每个元素的子元素,包括文字和注释节点。该方法没有参数。
●.end()
【描述】终止在当前链的最新过滤操作,并返回匹配的元素的以前状态。可以同时调用多个方法。该方法没有参数。
八、表单
●:button Selector
【描述】选择所有按钮元素和类型为按钮的元素。
【语法】jQuery( ":button" )
●:checkbox Selector
【描述】选择所有类型为复选框的元素。
【语法】jQuery( ":checkbox" )
●:checked Selector
【描述】匹配所有勾选的元素
【语法】jQuery( ":checked")
●:disabled Selector
【描述】选择所有被禁用的元素。
【语法】jQuery( ":disabled" )
●:enabled Selector
【描述】选择所有可用的(注:未被禁用的元素)元素。
【语法】jQuery( ":enabled" )
●:fle Selector
【描述】选择所有类型为文件( file )的元素。
【语法】jQuery( ":file" )
●:focus Selector
【描述】选择当前获取焦点的元素。
【语法】jQuery( ":focus" )
●:image Selector
【描述】选择所有图像类型的元素
【语法】jQuery( ":image" )
●:input Selector
【描述】选择所有input, textarea, select和button元素.
【语法】jQuery( ":input" )
●:password Selector
【描述】选择所有类型为密码的元素
【语法】jQuery( ":password" )
●:radio Selector
【描述】选择所有类型为单选框的元素
【语法】jQuery( ":radio" )
●:submit Selector
【描述】选择所有类型为提交的元素
【语法】jQuery( ":submit" )
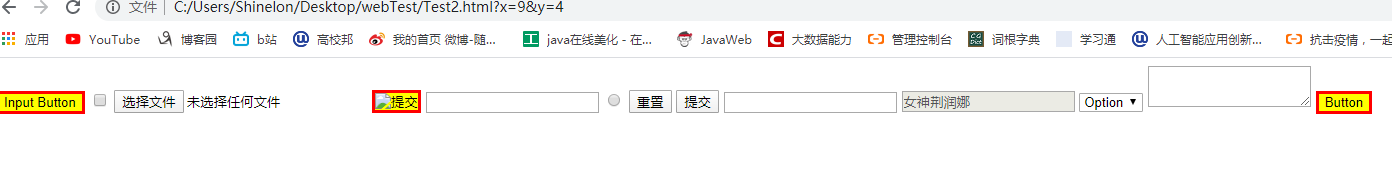
使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
<style>
textarea{
height: 35px;
}
div{
color: red;
}
fieldset{
margin: 0;
padding: 0;
border-width: 0;
}
.marked{
background-color: yellow;
border: 3px solid red;
}
</style>
</head>
<body>
<form>
<fieldset>
<input type="button" value="Input Button">
<input type="checkbox">
<input type="file">
<input type="hidden">
<input type="image">
<input type="password">
<input type="radio">
<input type="reset">
<input type="submit">
<input type="text">
<input name="email" disabled="disabled">
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</fieldset>
</form>
<div></div>
<script>
//查找出所有的按钮,给其添加marked类
$(function(){
var input = $(":button").addClass("marked");
})
//选择input中的图像类型元素,给其添加marked类
$(function(){
var input = $("input:image").addClass("marked");
})
//选择被禁用的元素,并添加文字
$(function(){
$("input:disabled").val("女神荆润娜");
})
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号