数据可视化控件——大事记控件
概述
业务工作中很多场景需要对数据进行可视化展现,为满足用户需求,提升用户体验,我们开发了较多数据可视化控件。现逐一介绍给大家,形成一个系列。
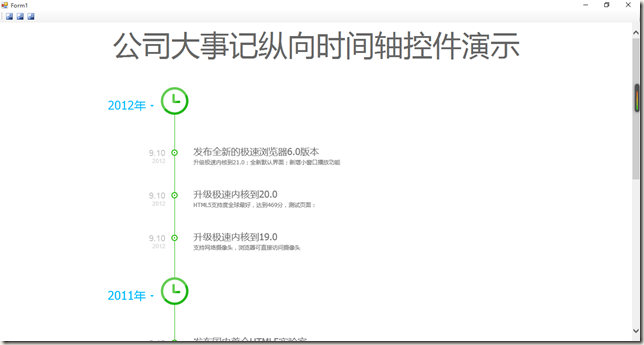
今天要介绍的是大事记控件VerticalTimeLine,该控件按年对一系列事件进行分段展示,点击年份标记,本年度的大事会进行收缩,再次点击会展开。
使用方式
1.拖放控件到窗体中;
2.增加窗体加载事件。
List<EventItem> items = new List<EventItem>();
items.Add(new EventItem(new DateTime(2012,9,10), true, "发布全新的极速浏览器6.0版本", "升级极速内核到21.0;全新默认界面;新增小窗口播放功能"));
items.Add(new EventItem(new DateTime(2012, 9, 10), false, "升级极速内核到20.0", "HTML5支持度全球最好,达到469分,测试页面:"));
items.Add(new EventItem(new DateTime(2012, 9, 10), false, "升级极速内核到19.0", "支持网络摄像头,浏览器可直接访问摄像头"));
items.Add(new EventItem(new DateTime(2011, 9, 10), false, "发布国内首个HTML5实验室", "大力推广HTML5"));
items.Add(new EventItem(new DateTime(2011, 9, 10), true, "新增了下载文件前扫描下载链接安全性的功能", ""));
items.Add(new EventItem(new DateTime(2010, 9, 10), false, "W3C联盟首席执行官访华,首站访问360公司", ""));
items.Add(new EventItem(new DateTime(2010, 9, 10), true, "360受邀出席W3C联盟成员见面会议", ""));
items.Add(new EventItem(new DateTime(2010, 9, 10), false, "升级极速内核到18.0", "新增多用户使用浏览器的功能"));
items.Add(new EventItem(new DateTime(2010, 9, 10), true, "发布全新的极速浏览器6.0版本", "升级极速内核到21.0;全新默认界面;新增小窗口播放功能"));
verticalTimeLine11.EventItems = items;
verticalTimeLine11.RefreshEvents();
3.编译运行即可。
原理介绍
1. 事件定义:
public class EventItem
{
public DateTime TimeStamp { get; set; }
public bool IsImportantNode { get; set; }
public string Title { get; set; }
public string Detail { get; set; }
public EventItem(DateTime timeStamp, bool isImportant, string title, string detail)
{
TimeStamp = timeStamp;
IsImportantNode = isImportant;
Title = title;
Detail = detail;
}
}
2.事件展示:
内嵌浏览器控件,将事件序列转换成HTML,与模板文件融合,使用浏览器控件展示。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号