Webpack nginx gzip实现前端加载优化
Webpack + nginx + gzip 实现前端加载优化
遇到的问题
webpack打包后的chunk.js和chunk.css特别大,首屏加载需要三四十秒

解决方法
webpack对于资源进行gzip压缩,nginx开启gzip
实现步骤
1.项目介绍
笔者用的是CRA(create-React-app)框架,该框架对于webpack的配置进行了封装。如果使用eject命令的话,会将封装在 CRA 中的配置全部反编译到当前项目,这样用户就可以完全取得 webpack 文件的控制权,可以随意修改。
CRA 与其他脚手架不同的另一个地方,就是可以通过升级其中的react-scripts包来升级 CRA 的特性。比如用老版本 CRA 创建了一个项目,这个项目不具备 PWA 功能,但只要项目升级了react-scripts包的版本就可以具备 PWA 的功能,项目本身的代码不需要做任何修改。
如果使用了eject命令的话,该过程是不可逆的,就会失去了上述优点。但是,我们可以通过react-app-rewired与customize-cra覆盖默认配置的方法修改配置。
2.安装react-app-rewired与customize-cra
npm install
npm install react-app-rewired customize-cra -D
修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
新建config-overrides.js文件

3.compression-webpack-plugin实现gzip压缩
npm install
npm install compression-webpack-plugin -D
写入config-overrides.js文件
const { override, fixBabelImports } = require('customize-cra');
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const addCustomize = () => config => {
if (process.env.NODE_ENV === 'production') {
// 关闭sourceMap
config.devtool = false;
// 配置打包后的文件位置
config.output.path = __dirname + '../dist/demo/';
config.output.publicPath = './demo';
// 添加js打包gzip配置
config.plugins.push(
new CompressionWebpackPlugin({
test: /\.js$|\.css$/,
threshold: 10240,
}),
)
}
return config;
}
module.exports = override(
addCustomize()
),
);
关于compression-webpack-plugin的详细配置信息 官方文档
至此,前端的配置已经完成,下面需要配置一下nginx
配置nginx
-
cd /etc/nginx
-
vim nginx.conf
-
gzip on; gzip_min_length 1k; gzip_disable msie6; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;修改为上述内容,按
esc,输入:wq!回车(傻瓜式教学😂) -
重启
service nginx restart
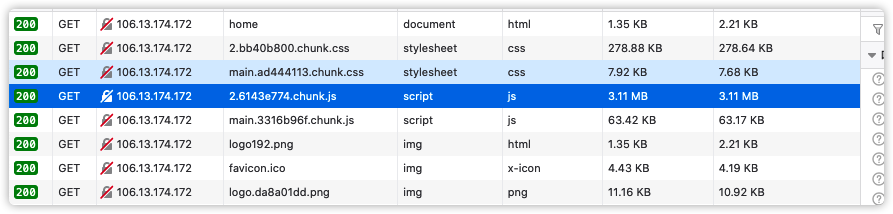
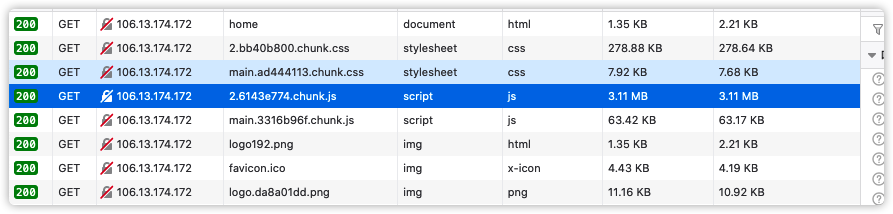
查看结果


传输数据量比文件大小小了很多,加载速度从原来的三四十秒缩短为七八秒,当然还可以通过CDN加速。传送门
这里发现了一个问题,在笔者后来的实践中,发现似乎只需要打开nginx的gzip压缩就可以了,而compression-webpack-plugin好像不配置也可以。欢迎在评论区讨论。
参考博客:
1.https://juejin.im/post/5dedd6c8f265da33d15884bf#heading-15
2.https://www.cnblogs.com/beyonds/p/11441914.html
3.https://juejin.im/post/5c6fae50e51d45196636bf07




 浙公网安备 33010602011771号
浙公网安备 33010602011771号