css3正方体
使用animation和调整页面角度做出来
<html lang="zh"> <head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css"> html{ background: #000; height: 100%; } /*最外层容器样式*/ .wrap{ position: relative; position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 200px; height: 200px; margin: auto; /*改变左右上下,图片方块移动*/ } /*包裹所有容器样式*/ .cube{ width: 200px; height: 200px; margin: 0 auto; transform-style: preserve-3d; transform: rotateX(-30deg) rotateY(-80deg); -webkit-animation: rotate 20s infinite; /*匀速*/ animation-timing-function: linear; } @-webkit-keyframes rotate{ from{transform: rotateX(0deg) rotateY(0deg);} to{transform: rotateX(360deg) rotateY(360deg);} } .cube div{ position: absolute; width: 200px; height: 200px; /*opacity: 0.2;*/ transition: all .4s; } /*定义所有图片样式*/ .pic{ opacity: 0.2; width: 200px; height: 200px; border: 1px solid red; background-size: 100% 100%; } .pic:hover{ opacity: 0.9; } .cube .out_front{ transform: rotateY(0deg) translateZ(100px); } .cube .out_back{ transform: translateZ(-100px) rotateY(180deg); } .cube .out_left{ transform: rotateY(90deg) translateZ(100px); } .cube .out_right{ transform: rotateY(-90deg) translateZ(100px); } .cube .out_top{ transform: rotateX(90deg) translateZ(100px); } .cube .out_bottom{ transform: rotateX(-90deg) translateZ(100px); } /*定义小正方体样式*/ .cube span{ display: bloack; width: 100px; height: 100px; position: absolute; top: 50px; left: 50px; } .cube .in_pic{ width: 100px; height: 100px; border: 1px solid red; background-size: 100% 100%; } .cube .in_front{ transform: rotateY(0deg) translateZ(50px); } .cube .in_back{ transform: translateZ(-50px) rotateY(180deg); } .cube .in_left{ transform: rotateY(90deg) translateZ(50px); } .cube .in_right{ transform: rotateY(-90deg) translateZ(50px); } .cube .in_top{ transform: rotateX(90deg) translateZ(50px); } .cube .in_bottom{ transform: rotateX(-90deg) translateZ(50px); } /*鼠标移入后样式*/ .cube:hover .out_front{ transform: rotateY(0deg) translateZ(200px); } .cube:hover .out_back{ transform: translateZ(-200px) rotateY(180deg); } .cube:hover .out_left{ transform: rotateY(90deg) translateZ(200px); } .cube:hover .out_right{ transform: rotateY(-90deg) translateZ(200px); } .cube:hover .out_top{ transform: rotateX(90deg) translateZ(200px); } .cube:hover .out_bottom{ transform: rotateX(-90deg) translateZ(200px); } </style> </head> <body> <!--/*外层最大容器*/--> <div class="wrap"> <!-- /*包裹所有元素的容器*/--> <div class="cube"> <!--前面图片 --> <div class="out_front"> <div class="pic"> </div> </div> <!--后面图片 --> <div class="out_back"> <div class="pic"> </div> </div> <!--左图片 --> <div class="out_left"> <div class="pic"> </div> </div> <div class="out_right"> <div class="pic"> </div> </div> <div class="out_top"> <div class="pic"> </div> </div> <div class="out_bottom"> <div class="pic"> </div> </div> <!--小正方体 --> <span class="in_front"> <div class="in_pic"> </div> </span> <span class="in_back"> <div class="in_pic"> </div> </span> <span class="in_left"> <div class="in_pic"> </div> </span> <span class="in_right"> <div class="in_pic"> </div> </span> <span class="in_top"> <div class="in_pic"> </div> </span> <span class="in_bottom"> <div class="in_pic"> </div> </span> </div> </div> </body> </html>
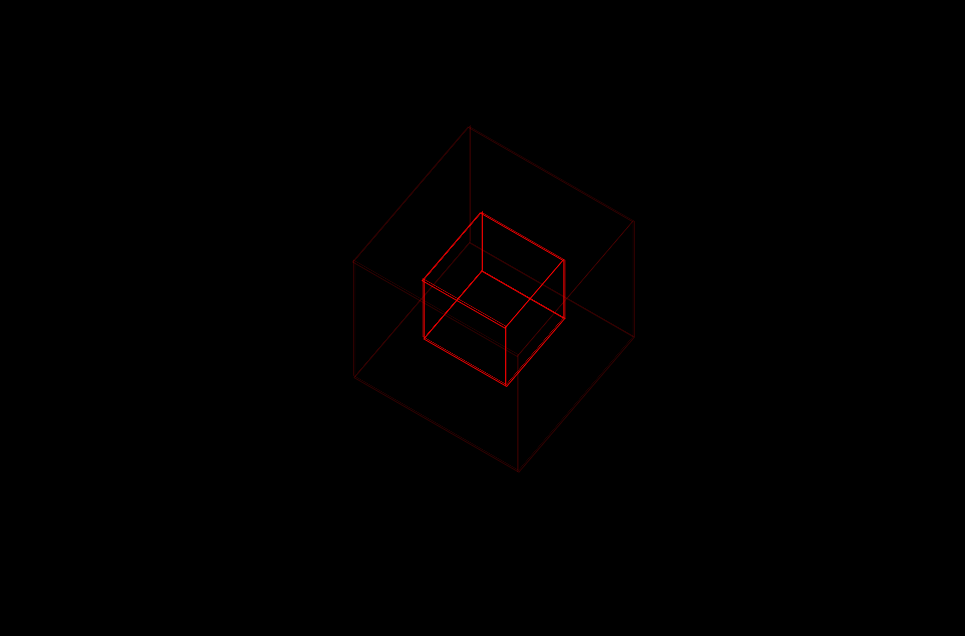
页面效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号