Dialog+NumberPicker
package com.gtercn.myapplication; import android.app.Activity; import android.content.DialogInterface; import android.os.Bundle; import android.support.v7.app.AlertDialog; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import android.widget.DatePicker; import android.widget.EditText; import android.widget.NumberPicker; import android.widget.TextView; import android.widget.Toast; import java.text.SimpleDateFormat; import java.util.Calendar; public class MainActivity extends Activity { private Button mButton; private NumberPicker mCityPicker; private NumberPicker mCityPicker2; private NumberPicker mCityPicker3; private final static String[] CITYS = {"2004", "2006", "2003", "2002", "2001", "2016"}; private final static String[] date = {"5", "6", "7", "8", "9", "10"}; private final static String[] monteh = {"12", "11", "10", "9", "8", "7"}; private int mSeletedIndex; private int mSeletedIndex2; private int mSeletedIndex3; String txt1; String txt2; String txt3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity); mButton = (Button) findViewById(R.id.button); mButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertDialog.Builder builder7 = new AlertDialog.Builder( MainActivity.this); builder7.setTitle("标题"); builder7.setIcon(R.mipmap.ic_launcher);
//引入dialog布局 View view = LayoutInflater.from(MainActivity.this).inflate( R.layout.dialog_layout, null); mCityPicker = (NumberPicker) view.findViewById(R.id.city_picker); mCityPicker2 = (NumberPicker) view.findViewById(R.id.city_picker2); mCityPicker3 = (NumberPicker) view.findViewById(R.id.city_picker3); //设置数据源 mCityPicker.setDisplayedValues(CITYS); //设置数据长度 mCityPicker.setMinValue(0); mCityPicker.setMaxValue(CITYS.length - 1); mCityPicker.setValue(4); //设置监听 mCityPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { mSeletedIndex = newVal; } }); mCityPicker.setOnScrollListener(new NumberPicker.OnScrollListener() { @Override public void onScrollStateChange(NumberPicker view, int scrollState) { switch (scrollState) { case NumberPicker.OnScrollListener.SCROLL_STATE_FLING: Log.e("TAG", "SCROLL_STATE_FLING"); //惯性滑动 break; case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL: //手动滑动 Log.e("TAG", "SCROLL_STATE_TOUCH_SCROLL"); break; case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE: //停止滑动 Log.e("TAG", "SCROLL_STATE_IDLE"); txt1 = CITYS[mSeletedIndex].toString(); //mTextView.setText(CITYS[mSeletedIndex]); //Toast.makeText(MainActivity.this, CITYS[mSeletedIndex], Toast.LENGTH_SHORT).show(); break; } } }); //设置数据源 mCityPicker2.setDisplayedValues(monteh); //设置数据长度 mCityPicker2.setMinValue(0); mCityPicker2.setMaxValue(monteh.length - 1); mCityPicker2.setValue(4); //设置监听 mCityPicker2.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { mSeletedIndex2 = newVal; } }); mCityPicker2.setOnScrollListener(new NumberPicker.OnScrollListener() { @Override public void onScrollStateChange(NumberPicker view, int scrollState) { switch (scrollState) { case NumberPicker.OnScrollListener.SCROLL_STATE_FLING: Log.e("TAG", "SCROLL_STATE_FLING"); //惯性滑动 break; case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL: //手动滑动 Log.e("TAG", "SCROLL_STATE_TOUCH_SCROLL"); break; case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE: //停止滑动 Log.e("TAG", "SCROLL_STATE_IDLE"); txt2 = monteh[mSeletedIndex2]; break; } } }); //设置数据源 mCityPicker3.setDisplayedValues(date); //设置数据长度 mCityPicker3.setMinValue(0); mCityPicker3.setMaxValue(date.length - 1); mCityPicker3.setValue(4); //设置监听 mCityPicker3.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { mSeletedIndex3 = newVal; } }); mCityPicker3.setOnScrollListener(new NumberPicker.OnScrollListener() { @Override public void onScrollStateChange(NumberPicker view, int scrollState) { switch (scrollState) { case NumberPicker.OnScrollListener.SCROLL_STATE_FLING: Log.e("TAG", "SCROLL_STATE_FLING"); //惯性滑动 break; case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL: //手动滑动 Log.e("TAG", "SCROLL_STATE_TOUCH_SCROLL"); break; case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE: //停止滑动 Log.e("TAG", "SCROLL_STATE_IDLE"); txt3 = date[mSeletedIndex3]; break; } } }); builder7.setView(view); builder7.setPositiveButton("确定", new android.content.DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub Toast.makeText( MainActivity.this, txt1 + txt2 + txt3, Toast.LENGTH_LONG) .show(); } }); builder7.setNegativeButton("取消", new android.content.DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub } }); builder7.create(); builder7.show(); } }); } }
布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:orientation="horizontal" android:gravity="center_vertical"> <NumberPicker android:id="@+id/city_picker" android:layout_width="wrap_content" android:layout_height="wrap_content"></NumberPicker> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="年" android:layout_marginLeft="10dp"/> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:orientation="horizontal" android:gravity="center_vertical"> <NumberPicker android:id="@+id/city_picker2" android:layout_width="wrap_content" android:layout_height="wrap_content"></NumberPicker> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="月" android:layout_marginLeft="10dp"/> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:orientation="horizontal" android:gravity="center_vertical"> <NumberPicker android:id="@+id/city_picker3" android:layout_width="wrap_content" android:layout_height="wrap_content"></NumberPicker> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="日" android:layout_marginLeft="10dp"/> </LinearLayout> </LinearLayout> </RelativeLayout>
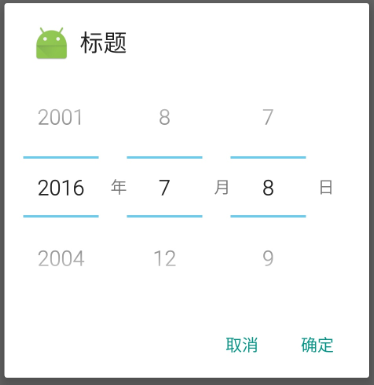
先附上效果图片





 浙公网安备 33010602011771号
浙公网安备 33010602011771号