1.原来背景渐变和文字渐变的css这么写的
2.
兼容所有浏览器的CSS3圆角
3.CSS3实战学习-创建漂亮的表单(3) 纯CSS背景渐变
4.
理解CSS3线性渐变
自己根据以上文章所作代码:
html结构
 代码
代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="box">
<div class="box_title"><h4>中国</h4></div>
<div class="box_ct">
中国国中国是多方额撒旦法撒旦法
</div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="box">
<div class="box_title"><h4>中国</h4></div>
<div class="box_ct">
中国国中国是多方额撒旦法撒旦法
</div>
</div>
</body>
</html>
css:
 代码
代码/*reset style*/
body,div,from,p,ul,ol,dl,h4,h2,h3{margin:0;padding:0;}
body{font:12px "宋体","Arial";}
img{border:0;}
ul,ol,li{list-style:none;}
h4{ font-size:13px;font-weight:bold;}
.tl{ text-align:left;}
.tc{ text-align:center;}
.tr{ text-align:right;}
.dis{display:block;}
.undis{display:none;}
/*box style*/
.box
{
width:300px;
height:300px;
margin:10px auto auto 10px;
border:1px #dfdfdf solid;
/*border-radius*/
-moz-border-radius:5px;/*fox 支持-radius-topleft等*/
-khtml-border-radius:5px;/*chrome 不支持-radius-topleft等*/
-webkit-border-radius:5px;/*safrai3.1*/
border-radius:5px;/*opera*/
background: -webkit-gradient(linear,0 0, 0 20, from(#dfdfdf), to(#fff)); /*Webkit引擎的浏览器如chrome*/
background:-moz-linear-gradient(top,#dfdfdf, #ffffff 20px); /*fox*/
}
.box_title
{
height:20px;
line-height:20px;
vertical-align:middle;
border-bottom:1px #dfdfdf solid;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ffffff'); /* IE6,IE7 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ffffff')"; /* IE8 */
}
.box_title h4{margin-left:10px;}
.box_ct{padding:10px;line-height:24px;}
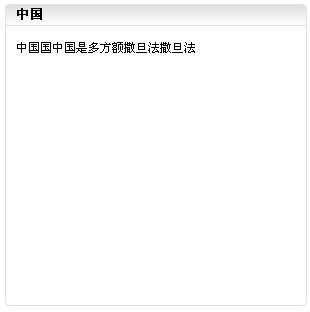
不同浏览器的效果:
chrome,fox,safari最新 效果如下:

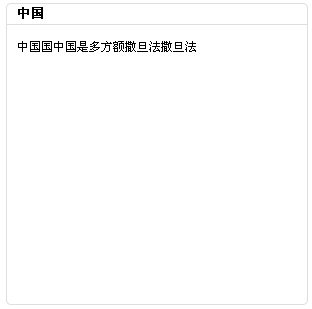
opera:

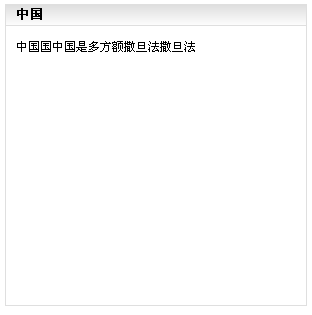
ie6,ie7,ie8

转载无需注明出处,多多交流 ,欢迎访问我的博客:http://www.cnblogs.com/niuniu



 浙公网安备 33010602011771号
浙公网安备 33010602011771号