cocos creator主程入门教程(二)—— 弹窗管理
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑。本系列文章以TypeScript为介绍语言。
我们已经知道怎样制作、加载、显示界面。但cocos没有提供一个弹窗管理模块,对于一个多人合作的项目,没有统一的管理,界面层级容易混乱。作为主程,在项目开始就应该处理好这些问题,将弹窗划分为不同的层次,不同类型的信息显示在不同的层中。下面将讲解怎样设计弹窗堆栈。
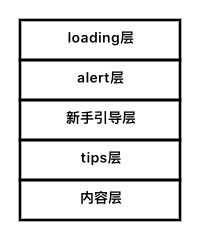
一般地,从下向上,我会将弹窗划分为以下层:
1)内容层,展示游戏相关的信息界面。
2)tips层,显示提示性信息界面,例如获得物品的浮窗、网络异常的提示。
3)新手引导层,主要显示新手引导的手指、新手提示文本框等。
4)alert层,主要显示系统级的信息、错误,例如断网、被踢下线。
5)loading层,显示加载动画。

具体怎样实现?弹窗通常有统一的动画,所以定义一个界面逻辑的基类ViewCtrl,定义一些通用的属性和方法。每个层中可能同时存在多个界面,我把每个层做成组ViewGroup。再写一个类PopupCtrl,对界面分层,并对外提供编程接口。
先来说说ViewCtrl这个类,继承自cc.Component,这样我们写的ViewCtrl子类就可以挂载到prefab的节点上。定义两个boolean属性:hasMask、touchOutClose,用于控制是否有灰色半透明遮罩,和是否点击弹窗外关闭。后面在介绍ViewGroup时会介绍怎样实现这两个功能。
cc.Component本身有onEnable,onDisable两个生命周期方法,但我们希望同屏不出现太多弹窗,弹出新弹窗时隐藏上一个弹窗,这会导致这两个方法频繁调用。对于打开界面时的刷新,在界面放到堆栈时回调更合适。同理对重用的界面的重置,在界面移出堆栈时回调重置。可以在ViewCtrl定义onAddToStack和onRemoveFromStack两个生命周期方法,在ViewGroup里在合适的时机触发,后面会介绍。再添加两个方法,onPlayShowAni,onPlayHideAni,在这里可以实现统一的弹窗动画。子类的特殊显示和关闭动画由子类重写这两个方法实现。这两个方法也由ViewGroup在合适的时机触发。
/** * auth: 关健昌 * date: 2018-11-17 * desc: 界面基类 * modify: */ const {ccclass, property} = cc._decorator; @ccclass export default class ViewCtrl extends cc.Component { @property hasMask: boolean = true; @property touchOutClose: boolean = false; public onAddToStack(): void { } public onRemoveFromStack(): void { } public onPlayShowAni(): void { } public onPlayHideAni(): void { } }
接下来是ViewGroup这个类,它代表一个弹窗层,也继承自cc.Component,它的node可以添加到PopupCtrl的node上从而展示这个弹窗层。它应该有自己的maskLayer、blockLayer,用于显示灰色半透明遮罩,和屏蔽下层界面的触屏事件。当然,像tips层,我们不希望屏蔽下层界面的触屏事件,可以提供接口来控制这两个layer是否生效。
ViewGroup最重要的作用是管理一层的弹窗。所以它应该有一个Array<ViewCtrl>类型的viewArr属性。基本的操作包括:
/** * auth: 关健昌 * date: 2018-11-17 * desc: 界面组 * modify: */ export default class ViewGroup extends cc.Component { private maskLayer: cc.Node = null; private blockLayer: cc.Node = null; private viewArr: Array<ViewCtrl> = []; public pushView(ctrl: ViewCtrl, hideOld: boolean): void { } public popView(cleanup: boolean): void { } public insertView(ctrl: ViewCtrl): void { } public removeView(ctrl: ViewCtrl): void { } public pushViews(ctrls: Array<ViewCtrl>, hideOld: boolean): void { } public removeAllViews(cleanup: boolean): void { } public lastView(): ViewCtrl { } public getViewByName(name: string): ViewCtrl { } public getViewCount(): number { } public isEmpty(): boolean { } }
其中pushView、insertView、pushViews会将对应ViewCtrl放入viewArr,并触发ViewCtrl.onAddToStack。通过ViewGroup.node.addChild将ViewCtrl.node添加为子节点将对应界面显示出来。具体是否要添加到界面要看是否在hideOld的界面下面。pushViews主要是为自动弹窗设计的,例如登录后自动显示公告、签到等,关闭一个自动打开下一个。
popView、removeView、removeAllViews通过ViewCtrl.node.removeFromParent将ViewCtrl.node移出界面,同时将ViewCtrl移出viewArr,并触发ViewCtrl.onRemoveFromStack。pushView、popView还会触发onPlayShowAni,onPlayHideAni这两个生命周期方法。
现在来说说PopupCtrl这个类,它也继承自cc.Component,可以直接挂载到prefab的节点上,在介绍游戏入口时我们给Canvas添加了popupLayer子节点,通过添加组件将PopupCtrl挂上去。PopupCtrl要实现分层,它有Array<ViewGroup>类型的groupArr属性。在onLoaded生命周期方法里按弹窗层顺序,通过PopupCtrl.addChild添加对应的弹窗层。PopupCtrl提供跟ViewGroup类似的接口,不同的是PopupCtrl的pushView、insertView、pushViews提供layer参数,用于指定弹窗添加的层。
enum PopupLayer { CONTENT = 0, TIPS, GUIDE, ALERT, LOADING }
弹窗管理先说到这里,下一篇我们将介绍下怎样做资源加载管理。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号