css实现加载中的效果
那天闲着,学习了一下样式效果,自己实现了一个简单的加载中的效果 废话不多说,开始吧!!
一、实现一个圆环
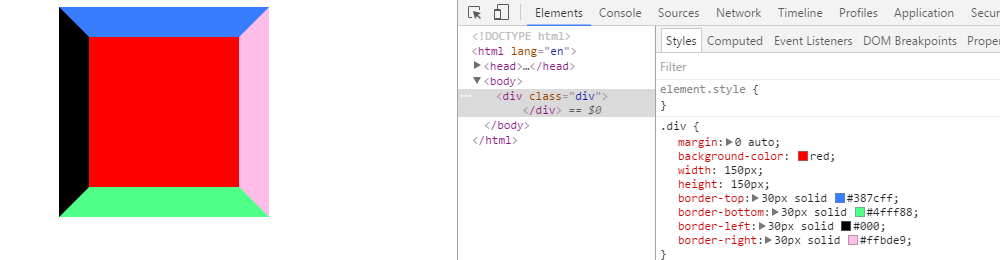
要实现圆环,首先我们需要知道盒模型里面border的本质,先来看一个效果吧

从上面,我们应该可以看到元素盒模型中 border 的本质:元素每个方向上的 border 是梯形而并非矩形。知道了这个,想实现弧状的样式就不是问题了
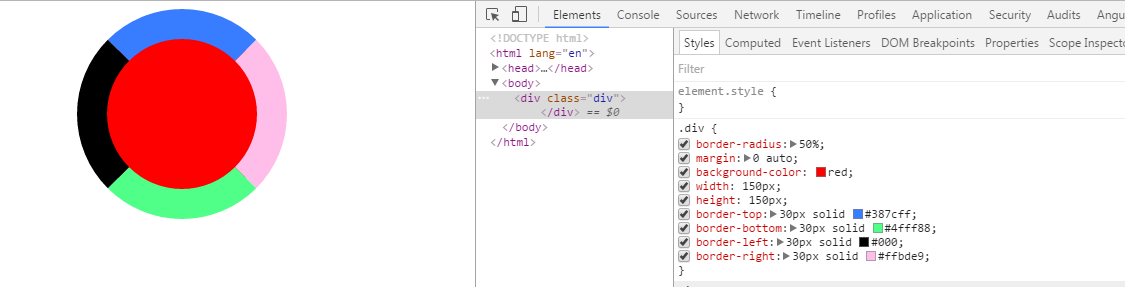
我们只需要想办法让中间红色区域变成弧状就可以啦,我们设置div的border-radius为50%,就变成这样啦,看下图

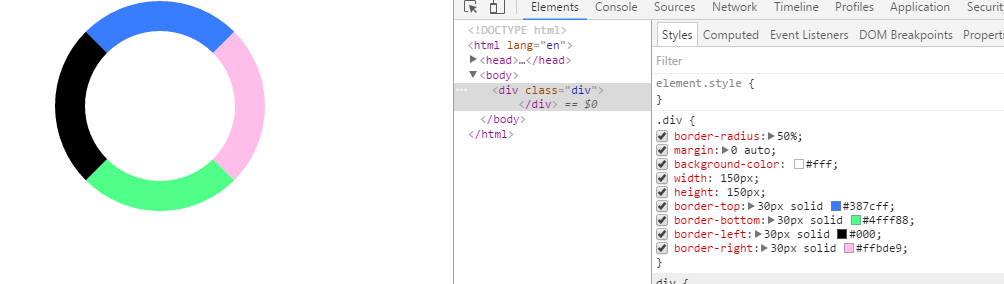
是不是一个圆形就出现啦,现在我们让中间的区域为白色就会出现圆弧了,其实默认背景色就是白色,我们也可以不设置背景色,这边为了说明原理,我们还是自己设置

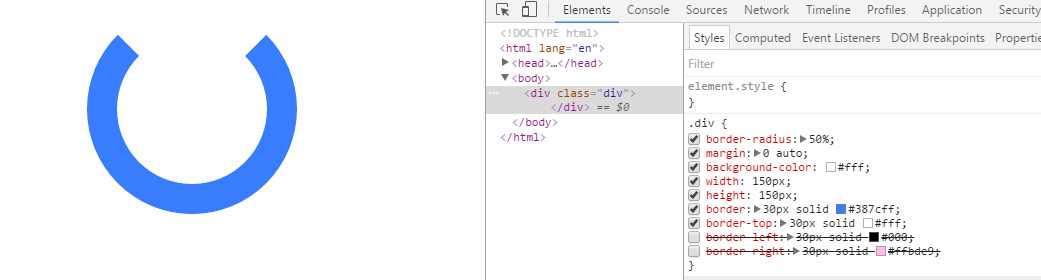
一般加载中的圆环都不是整个的,这里我们画出一个半闭合的圆环

看懂了吗?只需要设置border-top的颜色为白色就可以了,这样我们就解决了第一个问题了,下来就是让圆环动起来了。
二、转动的圆环
这里就要用到css里面的动画了,我们定义一个动画,因为这里只是演示,所以简单的实现以下动画,并且也没有兼容各大浏览器,自己可以根据情况写全。

1 @keyframes loading{ 2 0%{ 3 transform: rotate(0deg); 4 } 5 100%{ 6 transform: rotate(360deg); 7 } 8 }
下来我们将动画效果加入到样式中,就实现效果了,demo如下
https://files.cnblogs.com/files/nini-huai/demo.gif
每天进步一点点






 浙公网安备 33010602011771号
浙公网安备 33010602011771号