C#控件交互效果类(也可以用作缩小面板放大,展示更多信息)
本文全部自创,未借鉴任何一篇博客,如需引用请注明网址哦 https://www.cnblogs.com/ningxinjie/p/12158572.html
具体代码如下 by 程序杰杰

#region 控件变大效果 nxj private async void MouseIn(int pxNum, int count) { bool fuwei = false; for (int i = 0; i < count; i++) { if (this.button1.Width > widthYS + count * pxNum) { fuwei = true; } if (button1.Height > heightYS + count * pxNum) { fuwei = true; } if (button1.Location.X < PointxYS - (count * pxNum) / 2) { fuwei = true; }//因为x与y同步变化,因此只判断任何一个就可以 if (fuwei) { this.button1.Width = widthYS + count * pxNum; button1.Height = heightYS + count * pxNum; button1.Location = new Point(PointxYS - (count * pxNum) / 2, PointyYS - (count * pxNum) / 2); return; } await Task.Delay(30); this.button1.Width += 2 * pxNum; this.button1.Height += 2 * pxNum; this.button1.Location = new Point(this.button1.Location.X - pxNum, this.button1.Location.Y - pxNum); } } #endregion #region 控件变小,还原 nxj private async void MouseOut(int pxNum, int count) { bool fuwei = false; for (int i = 0; i < count; i++) { //在加个变量,判断是否已经进入任何一个,如果进入任何一个就全部设置,不要这样判断一个就写一个,然后跳出循环,结束 if (this.button1.Width < widthYS) { fuwei = true; } if (button1.Height < heightYS) { fuwei = true; } if (button1.Location.X > PointxYS) { fuwei = true; }//因为x与y同步变化,因此只判断任何一个就可以 if (fuwei) { this.button1.Width = widthYS; button1.Height = heightYS; button1.Location = new Point(PointxYS, PointyYS); return; } await Task.Delay(30); this.button1.Width -= 2* pxNum; this.button1.Height -= 2* pxNum; this.button1.Location = new Point(this.button1.Location.X + pxNum, this.button1.Location.Y + pxNum); } } #endregion
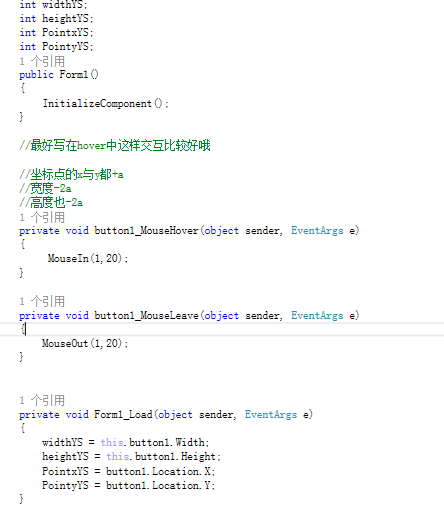
使用代码如下

上述程序原始为:

鼠标放上后:

==============================================================================================
对于图标缩小,我使用timer来实现。因为timer开启时,需要先走interval,因此需要给一个初始化,完成更好的交互效果
#region 原始大小记录 int widthYS; int heightYS; int pointX; int pointY; #endregion private void Form1_Load(object sender, EventArgs e) { widthYS = pictureBox1.Width; heightYS = pictureBox1.Height; pointX = pictureBox1.Location.X; pointY = pictureBox1.Location.Y; }
#region nxj 辅助方法 //图片变大 private void SetPictureBigger() { pictureBox1.Width = widthYS + 20; pictureBox1.Height = heightYS + 20; pictureBox1.Location = new Point(pointX - 10, pointY - 10); } private async void SetPictureSmallerLittleByLittle() { for (int i = 0; i < 10; i++) { await Task.Delay(30); pictureBox1.Width -= 2; pictureBox1.Height -= 2; pictureBox1.Location = new Point(pictureBox1.Location.X + 1, pictureBox1.Location.Y + 1); if (pictureBox1.Width < widthYS || pictureBox1.Height < heightYS || pictureBox1.Location.X > pointX || pictureBox1.Location.Y > pointY) { pictureBox1.Width = widthYS; pictureBox1.Height = heightYS; pictureBox1.Location = new Point(pointX, pointY); break; } } } #endregion
private void timer1_Tick(object sender, EventArgs e) { SetPictureBigger(); SetPictureSmallerLittleByLittle(); }
private void pictureBox1_MouseMove(object sender, MouseEventArgs e) { if (timer1.Enabled == false) { #region 初始化 SetPictureBigger(); SetPictureSmallerLittleByLittle(); #endregion timer1.Enabled = true; } } private void pictureBox1_MouseLeave(object sender, EventArgs e) { timer1.Enabled = false; }
原始的大小与上图左边一致,当鼠标放进去的时候,它就会像一个动态图一样不断缩小(timer的interval我设置1500),鼠标移出timer关闭,但是timer未执行完的后续方法仍会执行,因此没有任何问题

=================================================================================================
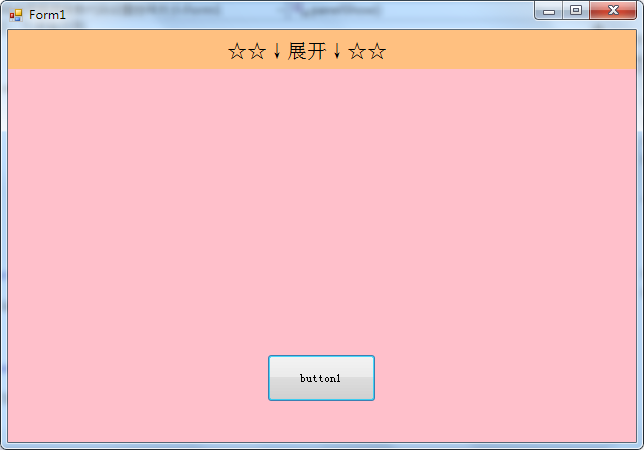
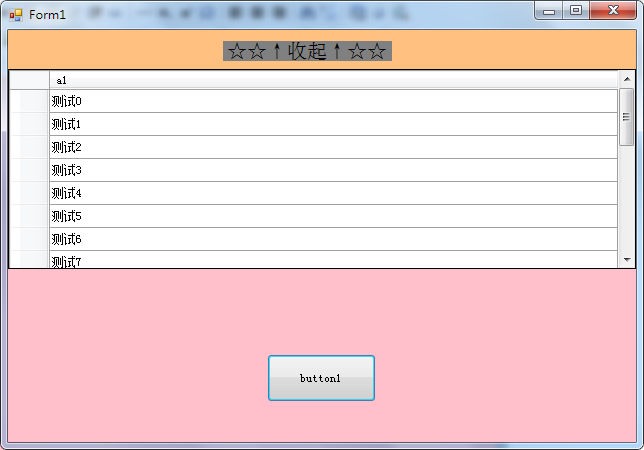
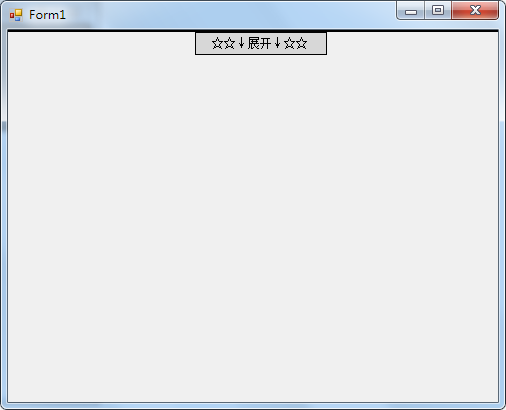
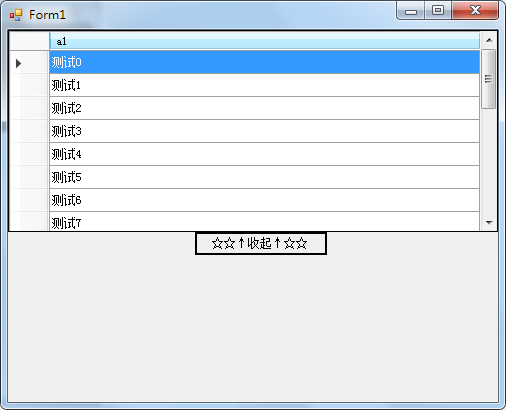
这个放大缩小的作为鼠标放上移出交互效果为做好,如果界面显示的不够,我们需要一个面板来装其余的东西,但是暂时不要显示出来,等待用户需要查看的时候再显示出来,这样示例如图:



bool panelDown = true; bool panelTwiceClick = false; private async void panelShow() { if(panelDown) { if(panelTwiceClick) { panelTwiceClick = false; return; } this.label1.Text = "☆☆↑收起↑☆☆"; for (int i = 0; i < 10; i++) { panelTwiceClick = true; this.panel1.Height += 20; await Task.Delay(30); } panelTwiceClick = false; panelDown = false; } else { if (panelTwiceClick) { panelTwiceClick = false; return; } this.label1.Text= "☆☆↓展开↓☆☆"; for (int i = 0; i < 10; i++) { panelTwiceClick = true; this.panel1.Height -= 20; await Task.Delay(30); } panelTwiceClick = false; panelDown = true; } }

在以上的两个效果中,程序杰杰充分考虑到了一次按钮快速点击多次可能会出现的异常。
按钮交互中的程序允许用户在还未完全执行完一个方法时,触发另一个方法,它会从停止的那一刻开始往回执行
面板的这个程序写出来的效果是即使点击多次,也将无效,必须等待我一个方法执行完,才可以执行另一个(展开/合起)
无论哪种,无论怎么点击,都不会报错出来,这样才算基本达成了目的。
改进面板,上述面板只要不在30毫秒内点击两次,是不会有任何问题的,下面给出一种完善一些的改进和代码
我增加一个button作为显示,界面panel直接显示出来一点点,如图


这样点击的随着移动,就不可能出现任何问题了,代码如下
private void Form1_Load(object sender, EventArgs e) { panel1.BringToFront();//显示在最顶端 #region 做个测试,让datagraidview中有值,方便看效果 //DataTable dt = new DataTable(); //dt.Columns.Add("pro1"); //DataRow dr = dt.NewRow(); //dr["pro1"] = "lala"; //dt.Rows.Add(dr); dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill; for (int i = 0; i < 20; i++) { dataGridView1.Rows.Add(); dataGridView1.Rows[i].Cells["pro1"].Value = "测试" + i; } #endregion panel1.Height = 2; SetButtonCenter(); } //设置按钮一直水平居中窗体显示 private void SetButtonCenter() { int formWidth = this.Width; button1.Location= new Point((formWidth / 2) - (button1.Width / 2), 2); } private void Form1_Resize(object sender, EventArgs e) { SetButtonCenter(); } bool panelDown = true; bool panelTwiceClick = false; private async void button1_Click(object sender, EventArgs e) { if (panelDown) { if (panelTwiceClick) { panelTwiceClick = false; return; } this.button1.Text = "☆☆↑收起↑☆☆"; for (int i = 0; i < 10; i++) { panelTwiceClick = true; this.panel1.Height += 20; if (this.panel1.Height > 202)//以防30毫秒内点击两次 { this.panel1.Height = 202; } button1.Location = new Point((Width / 2) - (button1.Width / 2), this.panel1.Height); await Task.Delay(30); } panelTwiceClick = false; panelDown = false; } else { if (panelTwiceClick) { panelTwiceClick = false; return; } this.button1.Text = "☆☆↓展开↓☆☆"; for (int i = 0; i < 10; i++) { panelTwiceClick = true; this.panel1.Height -= 20; if (this.panel1.Height < 2)//以防30毫秒内点击两次 { this.panel1.Height = 2; } button1.Location = new Point((Width / 2) - (button1.Width / 2), this.panel1.Height); await Task.Delay(30); } panelTwiceClick = false; panelDown = true; } }
具体优化按钮显示成圆角啊之类的,到时候需要的时间,简单一做就可以了,就此这些小效果,就可以啦~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号