由React学习到Yeoman安装以及遇到的问题
离职闲下来之后想着学一些新知识,本来是想从react入手,结果延伸出去的内容就像一棵树的树枝,不断增加。
学习计划是从这里开始的(6周学习计划,攻克javascript难关 https://zhuanlan.zhihu.com/p/23412169),慕课网上找的视频教程,然后接触到yeoman,然后就是各种倒腾。
一、安装node、ruby
node、ruby安装没有什么问题,到 http://rubyinstaller.org/downloads/ 这里下载相关软件。
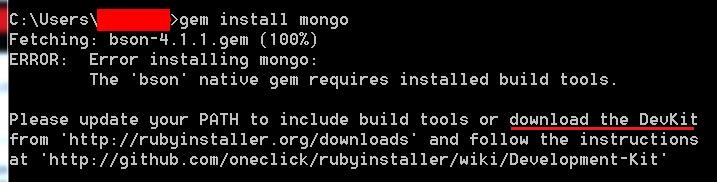
但使用gem安装包的时候可能会有以下问题:
 (别人的图片)
(别人的图片)
错误信息显示应该安装devkit。(恩,为什么要安装它?)
解决方法是去 http://rubyinstaller.org/downloads/ 下载DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe。
将下载好的devkit解压到某个文件夹(目录不能有空格)。
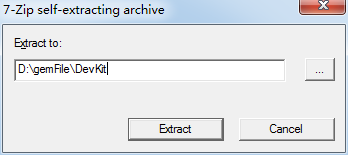
双击打开DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe选择目录如下:

解压完后进入到解压文件的命令行目录,输入命令 ruby dk.rb init

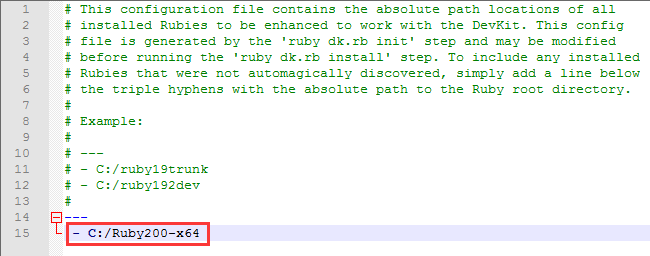
提示信息为需要修改config.yml文件,打开config.yml文件,在"---"后添加“-”加上ruby安装的绝对路径。
- C:/Ruby200-x64

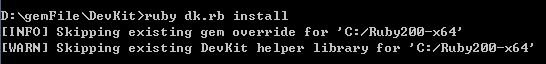
保存后关闭文件。再输入命令 ruby dk.rb install

然后就OK了,可以使用gem继续安装。
二、安装compass、sass
以前公司有用sass,环境是别人一起帮配置好的,也没太关心,然后现在遇到问题。我不知道别人在安装过程中是否也会遇到和我一样的问题,还是我自己比较脑残(我认为这样的可能性比较大>_<!)。
Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。它们之间的关系,有点像Javascript和jQuery。(摘自别人,这样我能比较好理解sass和compass之间的关系。)
1、安装好Ruby之后,命令行中输入
gem install sass
gem install compass
想知道正常情况下这样直接安装的成功的概率有多大。
2、安装失败,淘宝的RubyGems镜像安装(想了解更多请访问https://ruby.taobao.org/)
- 先移除默认的https://rubygems.org源
gem sources --remove https://rubygems.org/
- 然后添加淘宝的源,百度出来的大概都是老的地址,已经不再维护了。以至于不管我怎么试都不成功。
gem sources -a https://ruby.taobao.org/(不要再用这个了)
- 新的镜像地址。(这样还是不成功,然后用http就可以,道理不懂,先给自己挖个坑在这。)
gem sources -a https://gems.ruby-china.org/
- 接着,确保只有 gems.ruby-china.org一个源。
gem sources -l
*** CURRENT SOURCES ***
https://gems.ruby-china.org
- 然后就正常的安装就可以了
gem install sass
gem install compass
三、安装yeoman
1、遇到的问题:
环境变量设置不对
yeoman安装过程出现问题
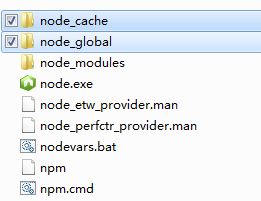
2、配置npm的全局模块的存放路径以及cache的路径,“node_global”和“node_cache”。
- 打开cmd
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"

3、设置环境变量(为什么要设置环境变量?)
打开“我的电脑”-“属性”-“高级系统设置”-“高级”-“环境变量”
系统变量下新建"NODE_PATH",设置值为“C:\Program Files\nodejs\node_global\node_modules”;
由于改变了module的默认地址,所以上面的用户变量要跟着改变一下(用户变量"PATH"修改为“C:\Program Files\nodejs\node_global”)。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号