vue DateTimePicker 日期时间选择器 悬浮框显示所选日期差异天数
需求:

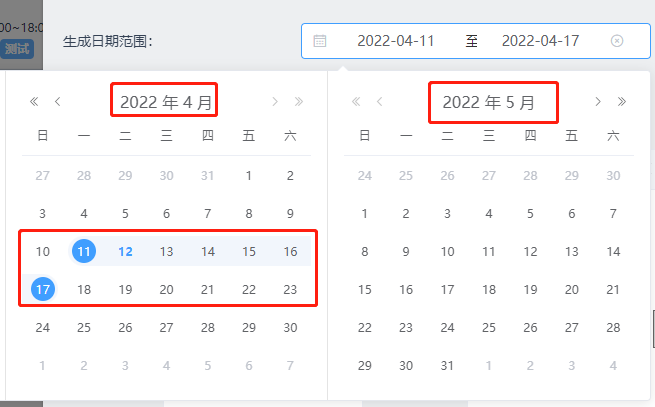
效果说明:即悬浮框内显示为首选日期与鼠标悬浮日期得差异
解决办法:
1.拿到需求,找对应组件事件表,发现组件库仅提供三种事件,没有悬浮状态触发事件,且没有首日期选中立即更改绑定model

2.思路整理
A:重写组件,耗时巨大,且不确定性因素多
B:现有功能调整,JS获取鼠标移入移出区域及事件,定义移入事件触发悬浮框显示,并不断刷新悬浮目标与首要日期得比值差异。首要日期选用
onPick方法全局修改,事实刷新。
3.难点:
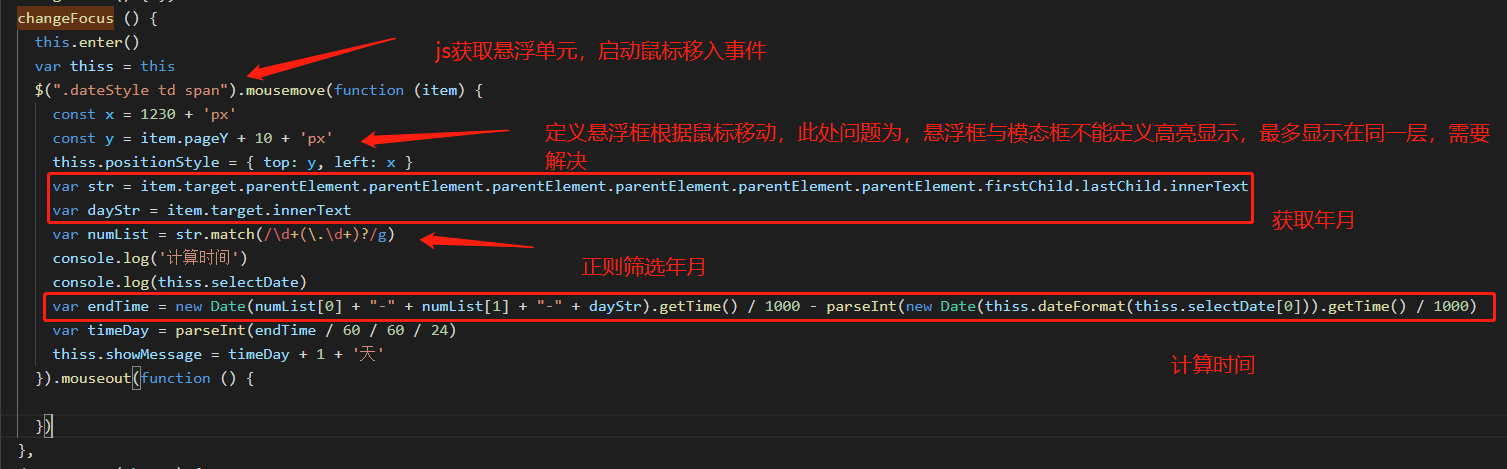
A:鼠标悬浮获取得innerText仅为一个数字(日)实际上时间段选择器样式为可跨年跨月,所以需要根据子元素及父元素关联属性向上获取父元素下年月,之后通过正则表达式筛选数字,获取年月,组合形成当前鼠标悬浮时间

B:改组件首要日期选中并没有立刻绑定至Model,需手动绑定,才能在组件展开选择受日期后,直接计算天数
代码块:
A:悬浮计算日期代码块,该代码块绑定到日期控件获取焦点事件
@focus="changeFocus()"

B:绑定日期选定,
:picker-options="pickerOptions"
立刻更改当前model,此处必要更改,不增加回导致日期滞后计算

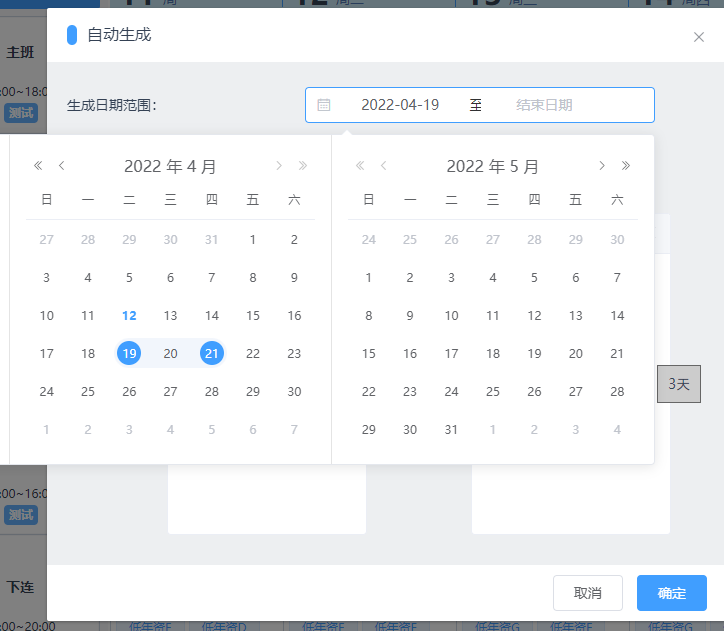
最终效果展示:

最后修改,因为模态框无法到悬浮框之下,所以可以重组组件,直接将日期显示到组件上,不使用悬浮状态
等风来,不如追风去。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号