react-(错误代码#31----Minified React error #31)
错误描述:Uncaught Invariant Violation: Minified React error #31; visit http://facebook.github.io/react/docs/error-decoder.html?invariant=31&args[]=Tue%20Mar%2031%202020%2023%3A01%3A13%20GMT%2B0800%20(%E4%B8%AD%E5%9B%BD%E6%A0%87%E5%87%86%E6%97%B6%E9%97%B4)&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
在使用react编程的过程会经常出现错误代码是31的警告,导致页面渲染出错;
这个报错,我总结了一下:是获取数据格式不符合当前dom节点需要的渲染格式导致的;
比如:
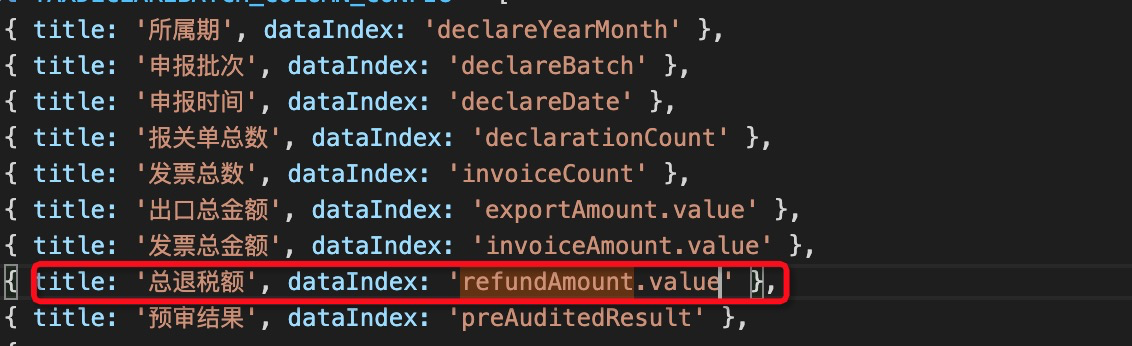
上图我本来我需要展示的是数据key=refundAmount的value值,但是这个value值并不是字符串而是一个对象,这时,就报31错误,所以需要获取里面key/value值;
总结:#31是一类错误,当出现这种报错时,优先检查数据是否有误;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号