vue3 使用 vite 构建的项目导出纯html,本地打开一片空白
一、问题描述
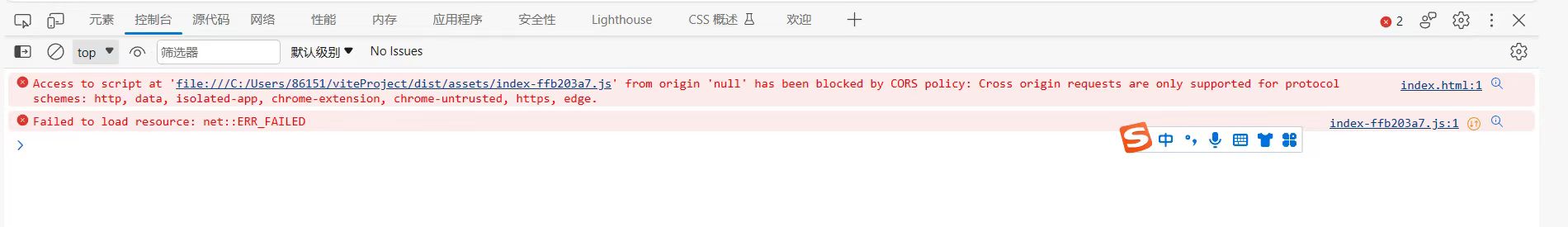
项目build之后,点击dist文件中的index.html文件,打开是空白,提示以下信息。
二、产生原因及解决方法
1.文件路径不对
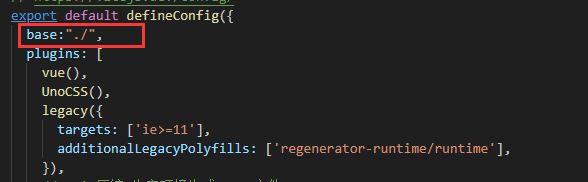
vite默认根目录"/",file://…访问需要基于index.html的路径,需要再vit.config.js中进行以下配置
2.跨域问题
vite构建打包后,默认启用ES Module,跨module加载引用涉及跨域,file://…没有跨域的定义
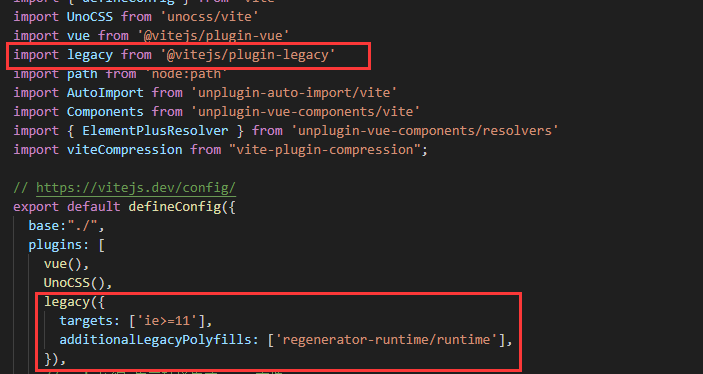
需要安装vite插件@vitejs/plugin-legacynpm i @vitejs/plugin-legacy -D
安装成功之后在vit.config.js引入并使用
3.路由问题
这个查阅资料发现如果以上两个方法还灭解决的话可以试一下更改路由方式把rutour的history模式改为 hash模式(因为hash模式不会走服务器,而是在本地直接处理) vue3的项目需要在 router / index.js 里更改import { createRouter, createWebHashHistory } from 'vue-router'const router = createRouter({ // history: createWebHistory(process.env.BASE_URL), history: createWebHashHistory(), routes })
具体点此查看
over



 浙公网安备 33010602011771号
浙公网安备 33010602011771号