.net mvc中的表单异步提交
//
// 摘要:
// 将 <form> 开始标记写入响应。
//
// 参数:
// ajaxHelper:
// AJAX 帮助器。
//
// actionName:
// 将处理请求的操作方法的名称。
//
// controllerName:
// 控制器的名称。
//
// routeValues:
// 一个包含路由参数的对象。通过检查对象的属性,利用反射检索参数。此对象通常是使用对象初始值设定项语法创建的。
//
// ajaxOptions:
// 提供异步请求选项的对象。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// <form> 开始标记。
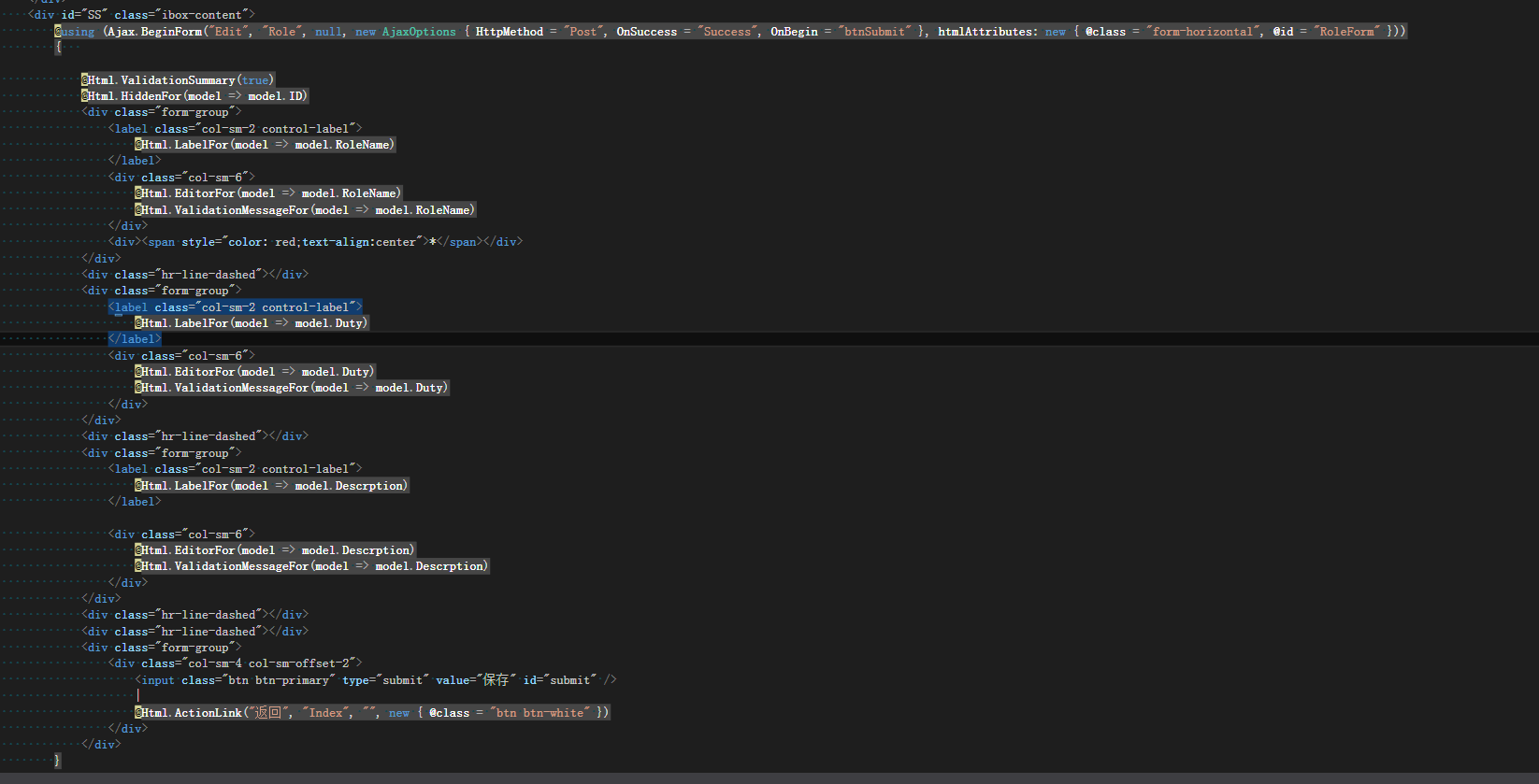
Ajax.BeginForm("Edit", "Role", null, new AjaxOptions { HttpMethod = "Post", OnSuccess = "Success", OnBegin = "btnSubmit" }, htmlAttributes: new { @class = "form-horizontal", @id = "RoleForm" })
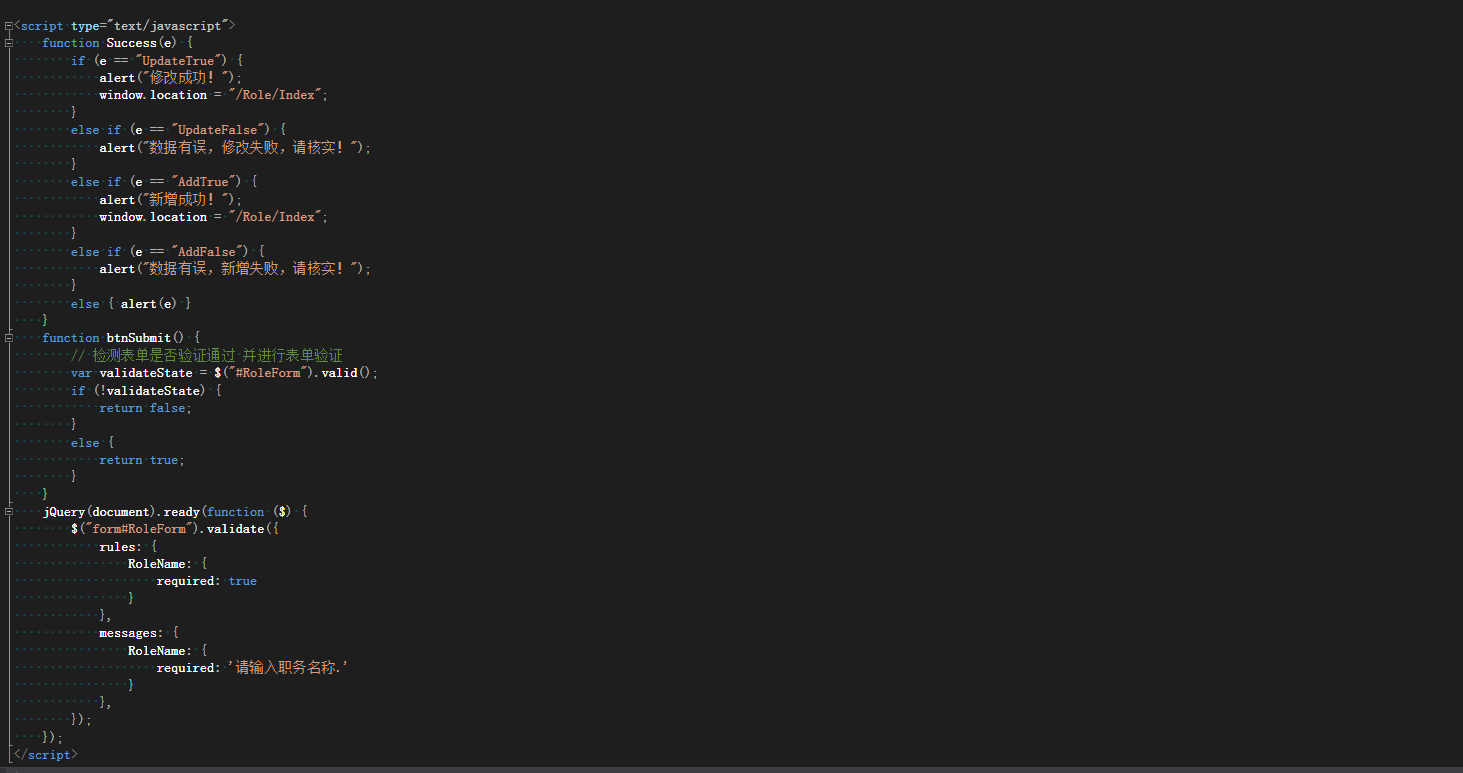
备注: new AjaxOptions { HttpMethod = "Post", OnSuccess = "Success", OnBegin = "btnSubmit" }中的参数:提交方式post,OnSuccess提交成功后执行的js函数Success,Onbegin 提交前校验表单是否符合校验






 浙公网安备 33010602011771号
浙公网安备 33010602011771号