20190326-HTML5标签、CSS的引用
目录
1、HTML5标签
H5前的DIV+CSS布局
H5解决的问题
H5新标签header、footer、nav、aside、article、address、main、figure、figcaption等
2、CSS的引用
CSS的定义
CSS的工作原理
CSS的引用:行内样式、内部样式、外部样式
CSS的优先级(层叠):三个来源、两种声明、继承
3、CSS的选择器
简易选择器(simple selectors):*,class,id,element
属性选择器(attribute selectors):属性/属性值
伪类选择器(pseudo-classes selectors):状态伪类、结构伪类
伪元素选择器(pseudo-elements selectors)
组合选择器(combinators selectors):组合两个/更多的选择器
多重选择器(multiple selectors):p.last
"=":全部;"~":其中之一;"|":首字母开头
内容
1、HTML5标签
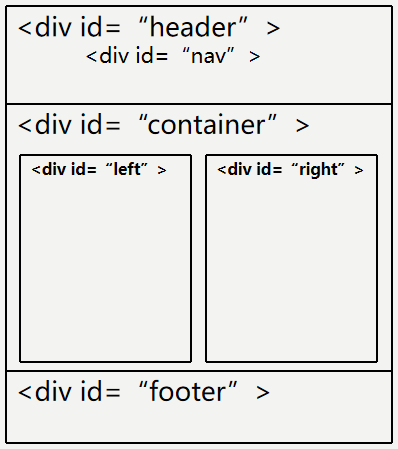
1.1DIV+CSS布局
1 <div id="header">页面头部</div> 2 <div id="content"> 3 <div id="left"></div> 4 <div id="right"></div> 5 </div> 6 <div id="footer">页脚</div>


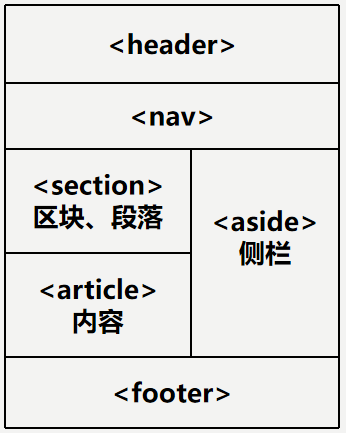
1.2H5解决的问题
1.2.1定义语义性的章节的div元素(section)
1.2.2改变H4内所有章节都为文档一部分,H5使得文档可包含不是大纲但与文档相关的特殊章节,如广告区和解释区域(aside)
1.2.3产生与文档无关但与网站相关的节段,如logo、menus、目录、版权信息和法律声明(nav;header;footer)
1.3header标签
1.3.1用法:定义页眉或章节头部,用于展示介绍性内容,通常为导航、标题元素或其他(logo;搜索框;作者名称)
1.3.2注意点:header元素通常用于包含周围部分的标题(h1-h6),但非必需
可放在section、article等段落标签内作为章节头部
不可放在<footer>、<address>或者另一个 <header> 元素内部
1.3.3基本语法:
1 <header class="page-header"> 2 <h1>Cute Puppies Express!</h1> 3 </header> 4 或 5 <article> 6 <header> 7 <h2>The Planet Earth</h2> 8 <p>Posted on Wednesday, 4 October 2017 by Jane Smith</p> 9 </header> 10 <p>We live on a planet that's blue and green, with so many things still unseen</p> 11 <p> 12 <a href="https://janesmith.com/the-planet-earth/">Continue reading....</a> 13 </p> 14 </article>
1.4nav标签
1.4.1用法:定义导航栏,描绘一个含有多个超链接的区域
1.4.2注意点:一个网页内可含多个nav元素,可以一个是网站内导航,一个是本页面导航
1.4.3基本语法:
1 <nav> 2 <ul> 3 <li><a href="#">Home</a></li> 4 <li><a href="#">About</a></li> 5 <li><a href="#">Contact</a></li> 6 </ul> 7 </nav>
1.5footer标签
1.5.1用法:定义页脚或章节的底部,用于描述作者、版权数据或与文档相关的链接等信息
1.5.2基本语法:
1 <footer> 2 Some copyright info or perhaps some author info for an <article>? 3 </footer>
1.6section标签
1.6.1用法:定义文档的章节或段落,一般会包含一个标题(heading)
1.6.2注意点:元素内容若分为几部分时,应使用article
不可当做普通容器使用,特别是仅为当成片段(the sectioning)美化(不要直接在section上设置样式,请内嵌div设置样式)
应出现在文档大纲中
一定不可作为address元素的子节点
1.6.3基本语法:
1 <section> 2 <h1>Heading</h1> 3 <p>Bunch of awesome content</p> 4 </section>
1.7article标签
1.7.1用法:表示文档、页面、应用或网站中的可独立分配或可复用结构,如:论坛帖子、杂志新闻、博客中用户提交的评论;交互式组件
1.7.2注意点:当<article>元素嵌套使用时,则该元素代表与外层元素有关的文章,如代表博客评论的<article>元素可嵌套在代表博客文章的<article>元素中
<article>元素的作者信息可通过address元素提供,但是不适用于嵌套的<article>元素
<article>元素的发布日期和时间可通过time元素的pubdate属性表示
1.7.3基本语法:
1 <article class="film_review"> 2 <header> 3 <h2>Jurassic Park</h2> 4 </header> 5 <section class="main_review"> 6 <p>Dinos were great!</p> 7 </section> 8 <section class="user_reviews"> 9 <article class="user_review"> 10 <p>Way too scary for me.</p> 11 <footer> 12 <p> 13 Posted on <time datetime="2015-05-16 19:00">May 16</time> by Lisa. 14 </p> 15 </footer> 16 </article> 17 <article class="user_review"> 18 <p>I agree, dinos are my favorite.</p> 19 <footer> 20 <p> 21 Posted on <time datetime="2015-05-17 19:00">May 17</time> by Tom. 22 </p> 23 </footer> 24 </article> 25 </section> 26 <footer> 27 <p> 28 Posted on <time datetime="2015-05-15 19:00">May 15</time> by Staff. 29 </p> 30 </footer> 31 </article>
1.8aside标签
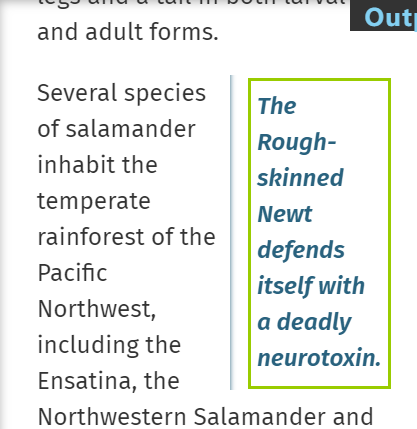
1.8.1用法:表示<article>元素的内容之外的,与<article>元素的内容相关的辅助信息,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响,如侧边栏或者标注框(call-out boxes)
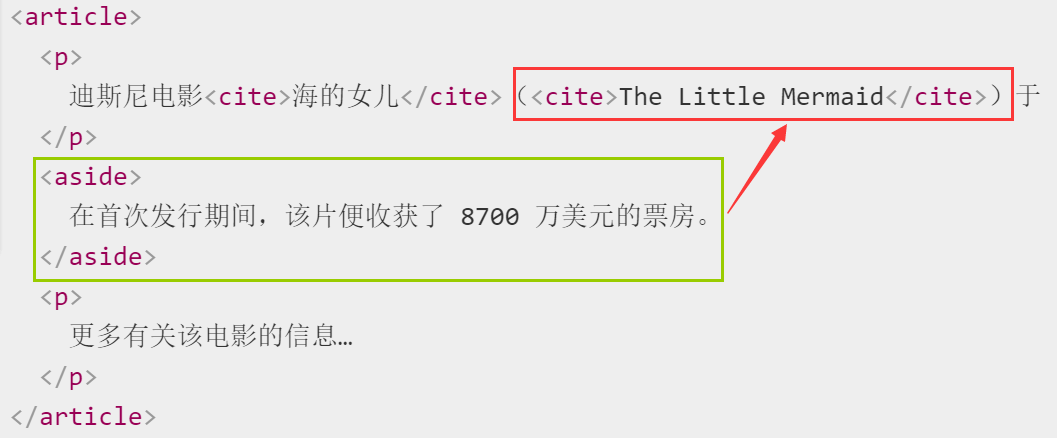
1.8.2注意点:不要使用<aside>元素去标记括号内的文本 ,因为括号内的文本被认为是主要流内容的一部分(如下图:虽然绿框内为补充内容但还是主要内容不可分割的部分)

1.8.3基本语法:
1 <p>Salamanders are a group of amphibians with a lizard-like appearance, including short legs and a tail in both larval and adult forms.</p> 2 <aside> 3 <p>The Rough-skinned Newt defends itself with a deadly neurotoxin.</p> 4 </aside> 5 <p>Several species of salamander inhabit the temperate rainforest of the Pacific Northwest, including the Ensatina, the Northwestern Salamander and the Rough-skinned Newt. Most salamanders are nocturnal, and hunt for insects, worms and other small creatures.</p>

1.9address标签
1.9.1用法:表示其中的HTML提供了某个人或某组织等的联系方式
1.9.2基本语法:
1 <p>Contact the author of this page:</p> 2 <address> 3 <a href="mailto:jim@rock.com">jim@rock.com</a><br/> 4 <a href="tel:+311-555-2368">+311-555-2368</a><br/> 5 </address>

1.0main标签
1.0.1用法:定义body或应用的主体部分,主体部分由与文档直接相关,或者扩展于文档的中心主题、应用的主要功能部分的内容组成
1.0.2注意点:该标签的内容在文档中应当是独一无二的,不包含任何在一系列文档中重复的内容,比如侧边栏,导航栏链接,版权信息,网站 Logo,搜索框(除非搜索框为文档的主要功能)
1.0.3基本语法:
1 <!-- 其他内容 --> 2 3 <main> 4 <h1>Apples</h1> 5 <p>The apple is the pomaceous fruit of the apple tree.</p> 6 7 <article> 8 <h2>Red Delicious</h2> 9 <p>These bright red apples are the most common found in many 10 supermarkets.</p> 11 <p>... </p> 12 <p>... </p> 13 </article> 14 15 <article> 16 <h2>Granny Smith</h2> 17 <p>These juicy, green apples make a great filling for 18 apple pies.</p> 19 <p>... </p> 20 <p>... </p> 21 </article> 22 23 </main> 24 25 <!-- 其他内容 -->
1.11figure与figcaption标签
1.11.1用法:figure定义独立的流内容(图像、图表、照片、代码等等),其内容应该与主内容相关,但如果被删除,则不应对文档流产生影响
figcaption定义figure的说明/标题
1.11.2基本语法:
1 <figure> 2 <img src=“路径” alt=“” width=“304” height=“228“ /> 3 <figcaption>标题</figcaption> 4 </figure>
1.12embed标签
1.12.1用法:定义了一个容器,用来嵌入外部应用或者互动程序(插件)
1.12.2属性:width、height
type:MIME、src:URL
1.13base标签
1.13.1用法:为页面上的所有链接规定默认地址或默认目标
1.13.2注意点:通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白,使用 <base> 标签后,浏览器将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL(包括 <a>、<img>、<link>、<form> 标签中的 URL)
1.13.3属性:href、target
1.13.4基本语法:
1 <head> 2 <base href=“/images/xx..." target="_blank"/> 3 </head>
1.14bdo标签
1.14.1用法:用于覆盖当前文本的朝向,它使得字符按给定的方向排列
1.14.2属性: ltr( 从左往右写,与现代汉语的书写习惯相同)
rtl(从右往左写,与古代汉语书写习惯相同)
1.14.3基本语法:
1 <!-- 改变文本方向 --> 2 <p>This text will go left to right.</p> 3 <p> 4 <bdo dir="rtl">This text will go right to left.</bdo> 5 </p>
1.15canvas标签
1.15.1用法:定义一个图形容器,用于图形的绘制,通过脚本 (通常是JavaScript)来完成,可绘制路径,盒、圆、字符以及添加图像
1.15.2属性:width、height、id
参考文献:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Sections_and_Outlines_of_an_HTML5_document
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5/HTML5_element_list
2、CSS的引用
2.1CSS的定义
CSS(Cascading Style Sheets):层叠样式表,用于静态修饰网页,还可配合脚本语言动态地格式化网页各元素
2.2CSS的工作原理
当浏览器显示文档时,必将文档的内容与其样式信息结合,分两个阶段处理文档(如下图):
浏览器将HTML和CSS转成DOM(文档对象模型)
浏览器显示DOM的内容

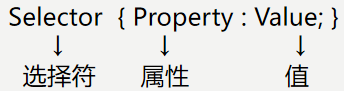
2.3CSS的语法结构
CSS 语法由三部分构成:选择符、属性和值

2.3CSS的引用
2.3.1行内样式表(style属性)
<body style="background-color:#ccccc;">
2.3.2内部样式表(style元素)
1 <head> 2 <style type="text/css"> 3 body { 4 background-color:#ccccc; 5 } 6 </style> 7 </head>
2.3.3外部样式表(样式表文件.css)
1 style.css: 2 3 body { 4 background-color:#cccccc; 5 } 6 7 index.html: 8 9 <head> 10 <link rel="stylesheet" type="text/css" href="style.css" /> 11 </head>
2.4CSS的优先级(cascading order)
2.4.1定义:CSS的优先级,即层叠顺序。css规则由选择器和声明块组成,写在选择器后面大括号里的就叫声明。css继承是从一个元素向其后代元素传递属性值所采用的机制。确定应当向一个元素应用哪些值时,浏览器不仅要考虑继承,还要考虑声明的特殊性,另外需要考虑声明本身的来源。这个过程就称为层叠。——《css权威指南》
2.4.2user agent内部如何给属性赋值
在user agent解析完文档并生成DOM树后,需给DOM树上的每个元素所有属性赋值,大致分4步骤:
A.specified value:根据指定得到特殊值
A.1若cascade可产生一个值,则specified value=cascade_value
A.2否则,若该属性是可以继承的并且该元素不是DOM树的根元素,则specified value=computed value(继承)
A.3否则,使用该属性的initial value,而initial value来自规范中属性的定义
B.computed value:specified value被解析为可用于继承的值,即computed value
B.1specified value通过层叠被转换成computed value,即计算computed value时无需user agent去渲染文档。(如:在css代码中使用em和ex单位的资源在这个阶段可以被计算为pixel或者绝对长度)
B.2若user agent无法将specified value转成绝对值,则computed value=specified value
C.used value:若有必要时,computed value转成绝对值,即used value
C1.由上可得:user agent在计算computed value时,会尽可能不格式化文档,但有些时候,某些属性值只能在布局完成时确定(如:A元素的 width: 50%, 而具体的 width计算需要获得A的containing block的width)
C2.used value就是将computed value与其相关依赖结合获得一个绝对值,若computed value本身无依赖,已为绝对值,则used value=computed value
D.actual value:最后根据本地环境的限制,used value转成actual value
D.1通常,used value就是最终用来去渲染的值,但有时user agent无法在给定的环境当中使用该值。(如:user agent可能只能使用整数像素来渲染 border,如果used value是浮点数,就不得不对该值进行近似处理)而actual value就是经过近似处理后可使用的used value
2.4.3继承
属性值的继承主要出现在获取 specified value 的第二步。即在层叠无法给出一个值的情况下,若该属性是可继承的并且该元素不是DOM树的根元素,specified value就等于父元素的 computed value
在继承发生的情况下, 子元素属性继承父元素的 computed values。即该子元素的这个属性的 specified value 和 computed value 都等于其父元素该属性的 computed value
<style> body {font-size: 10pt} h1 {font-size: 130%} </style> <body> <h1>A <em>large</em> heading</h1> </body>
根据规范,h1 element的font-size属性的computed value 为 13pt(130% * 10pt)
em element的 font-size属性值可以继承,因此em element的 font-size的 specified value 和 computed value 都为 13pt. 如果user agent 没有可用的13pt字体,那么 font-size 的 actual value 可能是其他值,比如 12pt
注意:继承遵循DOM树, 并且不会被 anonymous boxes 给截断。
2.4.3如何查找element property的值
A.找出target media type下面,所有适用于该元素和目标属性的声明
B.根据importance(normal or important)和origin(author, user, user agent)来升序优先级排序
C.对于相同importance 和 origin的规则按照选择器的specificity来排序
D.最后按照指定的顺序(即出现的先后顺序)来排序
2.4.3.1importance(normal or important)和origin(author, user, user agent)的优先级(升序)
A.user agent 声明
B.user normal 声明
C.author normal 声明
D.author important 声明
E.user important 声明
浏览器默认样式(default style):user agent 声明:Default style sheets are supplied by the browser vendor.
网站自制样式(author style):author 声明:Author style sheets are supplied by the author of a webpage.
用户自定义样式(user style):user 声明:User style sheets are supplied by the user of the browser.(如字体加大、改个颜色什么的,主要是满足 Web accessibility(网络无障碍)要求,以实现失能人士可以顺利获取信息的一般权利)
重要性样式:!important:
A.author样式表和user样式表都包含!important声明,那么user的!important声明会覆盖author的!important规则。目的是给与用户在表现上的特殊需求的控制,来提高用户的访问效果
B.赋予简写属性(如background)!important规则,等价于给其所有的子属性都赋予!important规则
2.4.3.2计算选择器的specificity
CSS规范当中在计算选择器的specificity时候采用了a,b,c,d四个变量,优先级为降序
A.声明来自元素的line-style属性而不是选择器样式规则,则a=1,否则a=0
B.计算选择器中ID属性的数量(=b)
C.计算选择器中属性和伪类的数量(=c)
D.计算选择器中元素名和伪元素的数量(=d)
1 * {} /* a=0 b=0 c=0 d=0 -> specificity = 0,0,0,0 */ 2 li {} /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */ 3 li:first-line {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ 4 ul li {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ 5 ul ol+li {} /* a=0 b=0 c=0 d=3 -> specificity = 0,0,0,3 */ 6 h1 + *[rel=up]{} /* a=0 b=0 c=1 d=1 -> specificity = 0,0,1,1 */ 7 ul ol li.red {} /* a=0 b=0 c=1 d=3 -> specificity = 0,0,1,3 */ 8 li.red.level {} /* a=0 b=0 c=2 d=1 -> specificity = 0,0,2,1 */ 9 #x34y {} /* a=0 b=1 c=0 d=0 -> specificity = 0,1,0,0 */ 10 style="" /* a=1 b=0 c=0 d=0 -> specificity = 1,0,0,0 */
2.4.4特殊部分
2.4.4.1:not伪类:在计算选择器数量时,把其中的选择器当做普通选择器进行计数,即:not(selector)中依靠selector计算
2.4.4.2基于形式的优先级:选择器的specificity只根据选择器的形式来定(如:[id=p33]形式的选择器只被算作是一个属性选择器(a=0, b=0, c=1, d=0),尽管id属性在源文档的DTD中被定义为ID)
2.4.4.3无视DOM树中的距离
CSS部分:
1 body h1 { 2 color: green; 3 } 4 html h1 { 5 color: purple; 6 }
HTML部分:
<html> <body> <h1>Here is a title!</h1> </body> </html>
展示效果:
![]()
参考文献:https://www.w3.org/TR/CSS21/cascade.html
https://blog.csdn.net/weixin_33712881/article/details/87977330
https://www.jianshu.com/p/2df386092620
https://www.cnblogs.com/qiuchen/p/4573055.html
3、CSS的选择器
3.1简易选择器(simple selectors):*,class,id,element
3.2属性选择器(attribute selectors):属性/属性值
3.3伪类选择器(pseudo-classes selectors):状态伪类、结构伪类
3.3.1nth-child与nth-of-type的区别
ele:nth-child(n)指父元素下的第n个元素且该元素为ele
ele:nth-of-type(n)指父元素下第n个元素
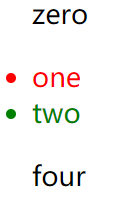
1 <style> 2 .demo li:nth-child(2) { 3 color: #ff0000; 4 } 5 6 .demo li:nth-of-type(2) { 7 color: #00ff00; 8 } 9 </style> 10 <body> 11 <div> 12 <ul class="demo"> 13 <p>zero</p> 14 <li>one</li> 15 <li>two</li> 16 <p>four</p> 17 </ul> 18 </div> 19 </body>

上图说明,li:nth-child:表示父元素的第二个孩子one,li:nth-of-type:表示父元素的<li>标签的第二个two,去掉li再试一次
<style> .demo :nth-child(2) { color: red; } .demo :nth-of-type(2) { color: green; } </style>

上图说明,nth-child:依旧表示父元素的第二个孩子one,nth-of-type:表示父元素的<li>标签的第二个two与<p>标签的第二个four
3.3.2:placeholder的兼容性写法
1 input::-webkit-input-placeholder { 2 color: green;} 3 input:-ms-input-placeholder { // IE10+ 4 color: green;} 5 input:-moz-placeholder { // Firefox4-18 6 color: green;} 7 input::-moz-placeholder { // Firefox19+ 8 color: green;}
3.4伪元素选择器(pseudo-elements selectors)
3.4.1::before与::after需要写上content=""
3.5组合选择器(combinators selectors):组合两个/更多的选择器
3.5.1A B:被A元素包含的B元素
3.5.2A > B:所有作为B元素的子元素A
3.5.3A + B:选择紧贴在A元素之后B元素
3.5.4A ~ B:选择A元素所有兄弟B元素
3.6多重选择器(multiple selectors):p.last
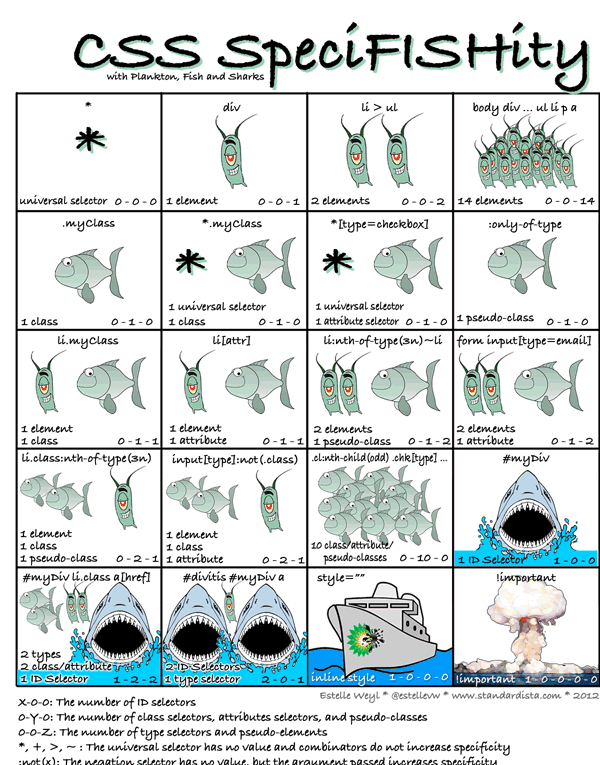
3.7选择器权重表
3.7.1规律:选择符越仔细,权重越高
行内样式 > 内部样式 > 外部样式

详细列表:http://www.wenkaiqing.com/bokeyuannotes/selectors.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号