如何消除img间的默认间隙
方案一:div{font-size:0};
方案二:img{ display:block};
方案三:img{vertical-align:top;}
方案四:div{ margin-bottom:-3px };
1.为什么img标签上下会有间隙?。
方案二:img{ display:block};
方案三:img{vertical-align:top;}
方案四:div{ margin-bottom:-3px };
1.为什么img标签上下会有间隙?。
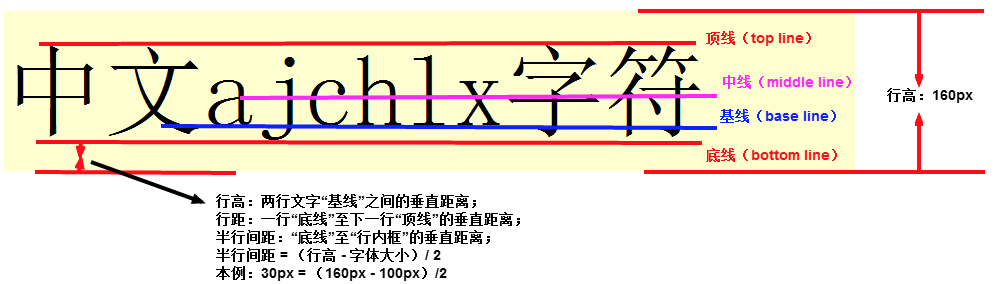
根本原因在于img标签为inline元素,该元素默认垂直对齐方式为以父元素的baseline,但是展示时又是以bottomline为对齐方式,因此造成了上下两个img标签之间的间隙。
![]()

2.如何解决?
(1)img{ display:block};
将其改变为block元素,但是该方法太过粗暴,相当于从根本上改变了img。
(2)img{vertical-align:top;}
改变其垂直对齐方式
(3)div{font-size:0};
把父元素的文字大小设置为0
(4)div{ margin-bottom:-3px };
这个方法不推荐




 浙公网安备 33010602011771号
浙公网安备 33010602011771号