Vue 总结(2)脚手架搭建 以及语法
https://blog.csdn.net/wulala_hei/article/details/80488674
win系统 在后面需要 进入config>index.js>修改autoOpenBrowser: true, 和 端口号 怕被占用
1.node-v vue-v 查看版本
2.cd vue2018 查找到 开始安装vue的路径
3. npm run dev
语法整理
1.if 语句 判断
<p v-if="showName">{{user.firstname}}</p>
<p v-else>Nobody</p>
2.for 语句 做循环查找
<ul>
<li v-for="item in items">{{item.title}}</li>
</ul>
3.v-on 简写 @ 事件操作
<button @click="change" >打招呼</button>
@keyup @keyup.alt.enter 键盘事件 可以参考Api
4.v-bind 简写 : 属性操作
<span :class="{contacted:user.contacted}" > </span>
当 user.contacted 为true的时候 class才生效
5.v-model 双向数据绑定
先绑定“cname”属性 如果有内容的话 就value值显示内容,如果后面输入内容 相当于 动态改变cname的值和value相同
<input type="text" v-model="cname">
<span>{{cname}}</span>
cname:"请输入姓名"
6.ref=XX, $refs.XX.value
<input type="text" @keyup="ceshi" ref="cesh">
<span>{{ceshiname}}</span>
ceshi:function () {
this.ceshiname=this.$refs.cesh.value;
},
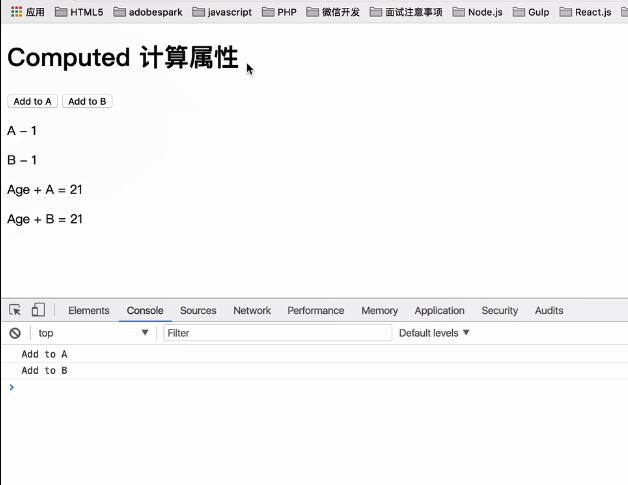
7.computed Dom 有变化时才触发,引用不要()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号