这几天Colorbox让我寝食难安
对Colorbox我不做过多解释了,有兴趣的朋友可以去这里查看,很详细。
最近在项目中加入了Colorbox,其想法来自于博客园我的简历,点击添加或修改就弹出对话框,觉得挺好看,一个页面中还可以增加很多内容。查看了源代码,好像用的thickbox,呵呵,不确定啊,不管怎么样最后我选择了colorobx,当然我也有我的理由。废话少说,现在转入正题。
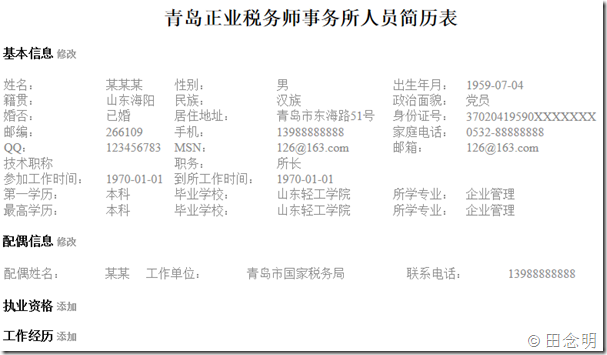
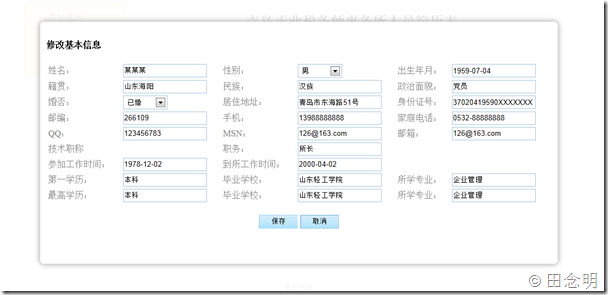
先放两张图。
这是我之前做的测试页面,基本上没有任何的样式,其实就是模仿博客园我的简历做的。当点击修改就弹出如第二张图所示的层,当我点击保存之后,该层自动关闭,同时发送一个AJAX请求更新第一张图中所示的数据。
问题来了,在Chrome和FF中没有问题,但是在IE中数据却更新不了,我手动刷新也不管用,于是我使劲刷新还是不管用,我刷了两天也没刷出来,![]() ,呵呵,开个玩笑。刚开始,我绞尽脑汁也想不出来为什么,程序是没有问题的,因为在其他浏览器中可以。在百度上搜了好久,也没有搜到解决的办法,谷歌上也没有找到解决方案。刚开始,我就想算了吧,不要使用colorbox了,但是我不甘心就这样放弃,这两天正好是周末也不急着用就先放放吧。但是心里一直想着,吃不好,睡不好的,呵呵,有点夸张了。今天晚上没事在谷歌上竟然搜到了答案,当然在国外的网站上。原来IE执行 $.getJSON取得是缓存数据,上面也给出了解决办法,加上 var noCache = Date(); { "noCache": noCache} 就可以了。
,呵呵,开个玩笑。刚开始,我绞尽脑汁也想不出来为什么,程序是没有问题的,因为在其他浏览器中可以。在百度上搜了好久,也没有搜到解决的办法,谷歌上也没有找到解决方案。刚开始,我就想算了吧,不要使用colorbox了,但是我不甘心就这样放弃,这两天正好是周末也不急着用就先放放吧。但是心里一直想着,吃不好,睡不好的,呵呵,有点夸张了。今天晚上没事在谷歌上竟然搜到了答案,当然在国外的网站上。原来IE执行 $.getJSON取得是缓存数据,上面也给出了解决办法,加上 var noCache = Date(); { "noCache": noCache} 就可以了。
完整点的代码:
function GetBasicInfo() {
var noCache = Date();
$.getJSON(
"BasicInfo.ashx",
{ "noCache": noCache },
function(data, state) {}
);}
还有一个问题,点击完保存之后,如何让页面不跳转到另一个页面,默认情况下,点击保存发送的是一个HTTP请求,只要发送一个AJAX请求就可以了,当然不要忘记最后返回return false。
下面给出代码:
//弹出修改基本信息
$("a[rel='editbasic']").colorbox({
transition: "none",
width: "75%",
height: "65%",
overlayClose: false,
inline: true,
close: "",
onComplete: function() {
cbox_submit();
}
});
function cbox_submit() {
$("#basicForm").submit(function() {
$.post(
$(this).attr("action"),
$(this).serialize(),
function(data) {
// $().colorbox({
// width: "500px",
// height: "500px",
// open: true,
// iframe: false,
// html: data,
// onComplete: function() {
// cbox_submit();
// }
// });
$.fn.colorbox.close();
GetBasicInfo();
}
);
return false;
});
}
我注释掉的那部分代码是完成修改后再弹出一个层,因为我只需要直接关闭,然后更新数据即可,所以我使用了$.fn.colorbox.close();关闭了层。
问题终于解决了,今天晚上可以睡个好觉了,![]() 如果有不明白的朋友,可以彼此交流一下。
如果有不明白的朋友,可以彼此交流一下。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号