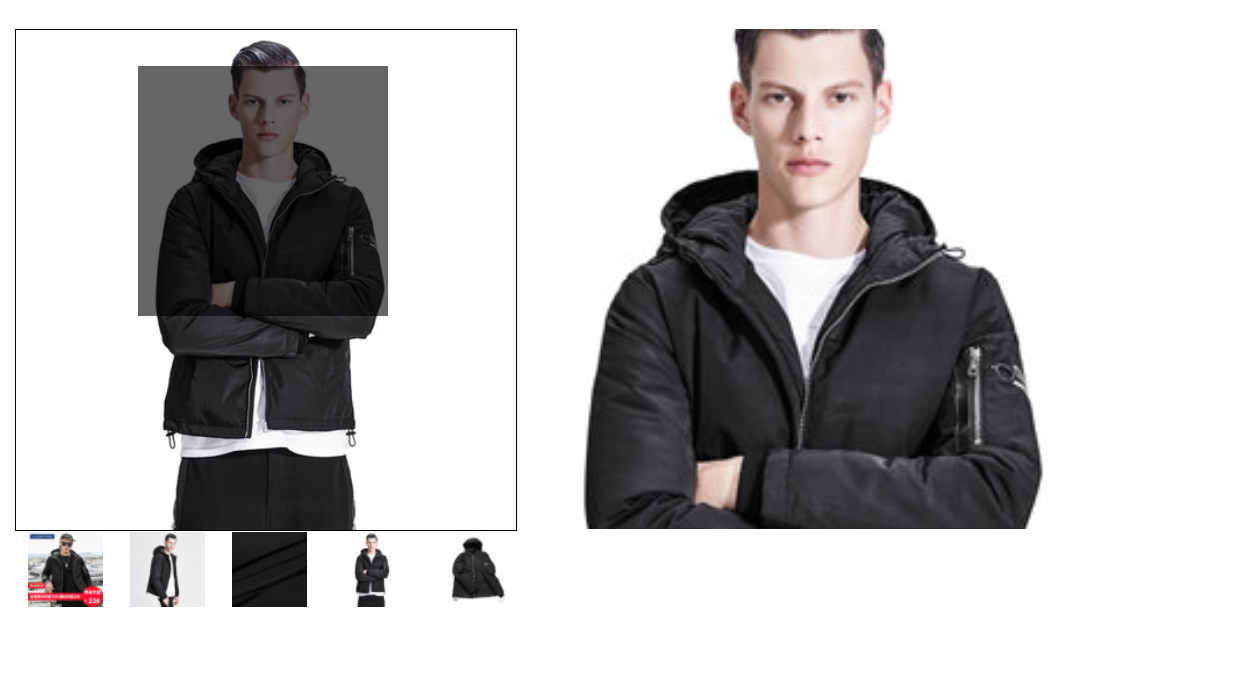
放大镜(商城放大镜)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#content{
position: relative;
}
.small {
margin: 0 10px;
border: 1px solid #fff;
}
.small:hover {
border-color: #000;
}
#box{
width: 400px;
height: 400px;
border: 1px solid #000;
}
#max{
position: absolute;
left: 430px;
top: 0;
width: 400px;
height: 400px;
display: none;
overflow: hidden;
}
#max>img{
position: absolute;
left: 0;
top: 0;
}
#filter{
position: absolute;
width: 200px;
height: 200px;
background: #000;
opacity: 0.6;
display: none;
}
#content{
margin-left: 30px;
margin-top: 30px;
}
</style>
</head>
<body>
<div id="content">
<div id="box">
<div id="filter"></div>
<img src="imgs/1-large.jpg" class="middle" width="400" height="400">
</div>
<div id="minImg"></div>
<div id="max">
<img src="imgs/1-large.jpg" class="bigImg" width="800" height="800">
</div>
</div>
</body>
</html>
<script>
var minImg = document.getElementById("minImg");
var middle = document.querySelector(".middle");
var str = "";
for(var i=0;i<5;i++){
str+="<img src=imgs/"+(i+1)+"-small.jpg class='small' data-url=imgs/"+(i+1)+"-large.jpg>";
}
minImg.innerHTML = str;
var aImg = minImg.querySelectorAll("img");
var bigImg = document.querySelector(".bigImg");
var oBox = document.getElementById("box");
var max = document.getElementById("max");
var oFilter = document.getElementById("filter");
for(var i=0;i<aImg.length;i++){
aImg[i].onmouseover = function(){
var src = this.getAttribute("data-url");
middle.src = src;
bigImg.src = src;
}
}
oBox.onmouseover = function(){
oFilter.style.display = "block";
max.style.display = "block";
this.onmousemove = function(e){
var e = e||event;
var l = e.clientX - 30 - oFilter.offsetWidth/2;
var t = e.clientY - 30 - oFilter.offsetHeight/2;
l = l>oBox.offsetWidth - oFilter.offsetWidth?oBox.offsetWidth - oFilter.offsetWidth:(l<0?0:l);
t = t >oBox.offsetHeight - oFilter.offsetHeight?oBox.offsetHeight - oFilter.offsetHeight:(t<0?0:t);
oFilter.style.left = l + "px";
oFilter.style.top = t +"px";
bigImg.style.left = -2*l +"px";
bigImg.style.top = -2*t +"px";
}
}
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号