第二章 Django框架——Django简介
第二章 Django框架——Django简介
一、MVC与MTV模型
二、Django的下载与基本命令
三、基于Django实现的一个简单示例(url,简单功能(def),templates)
四、Django静态文件配置(static)
五、Django实现登录示例
六、Django中的GET请求与POST请求
七、初识Django的三件套(HttpReponse、render、redirect)
八、Django中的app
九、Django中的ORM
十、Django用户上传文件配置(MEDIA_ROOT)
一、MVC与MTV模型
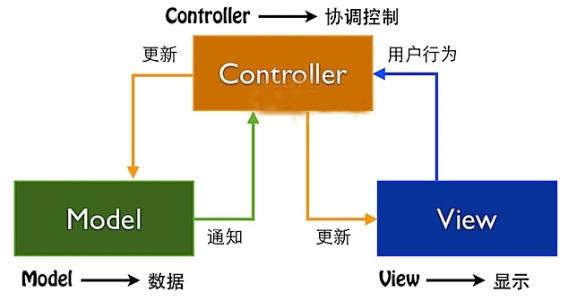
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV
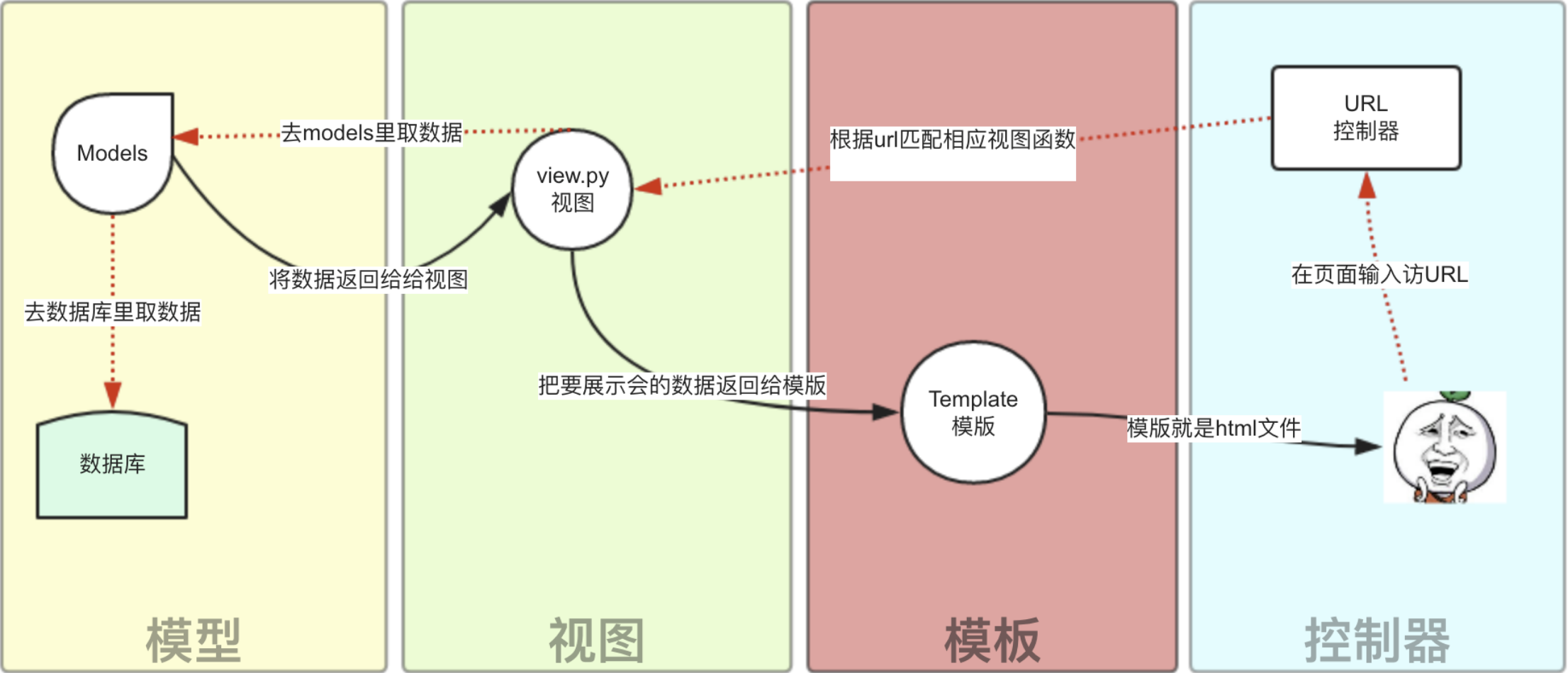
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二、Django的下载与基本命令
A)Django下载与安装
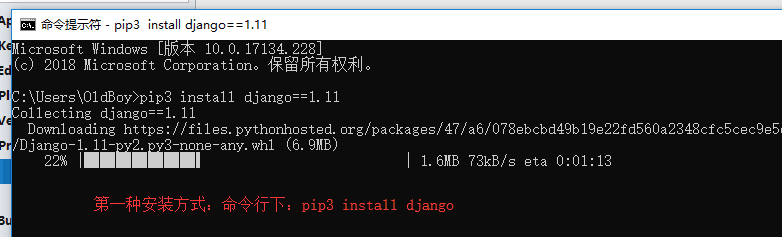
方式一:命令行安装

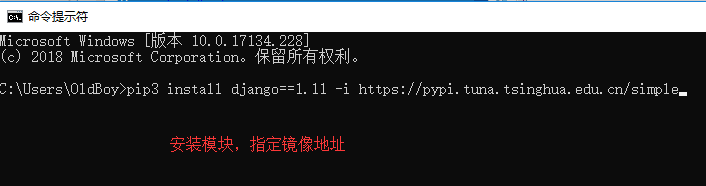
如果下载速度慢,可以指定镜像


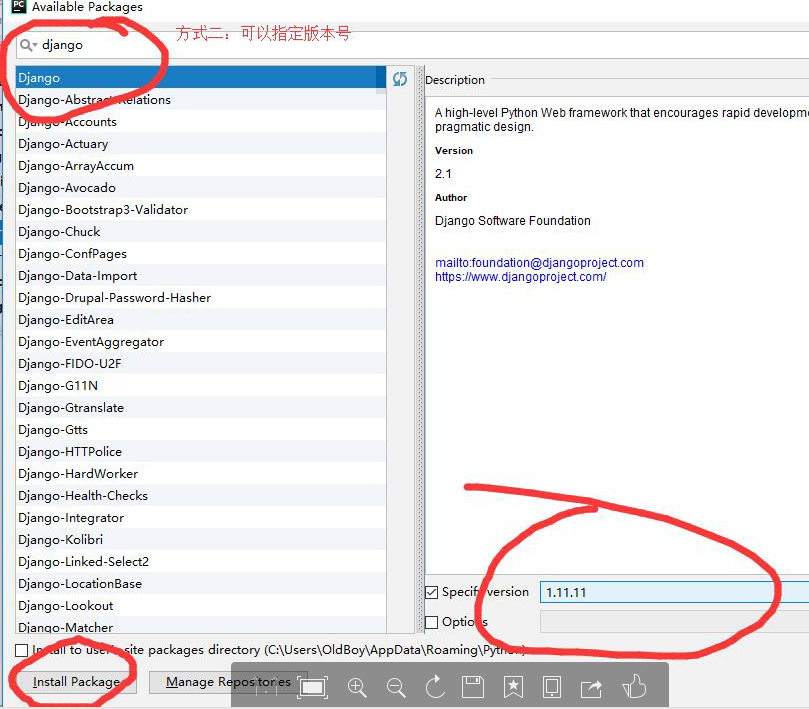
方式二:pycharm下settings指定版本安装

方式三:用pycharm的Terminal的命令行安装

B)创建一个Django Project
方式一:命令行创建Django项目
django-admin.py startproject mysite
方式二:pycham创建Django项目
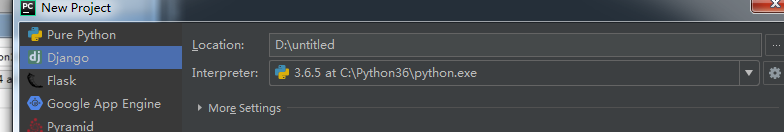
a)file——new project

b)选择Django

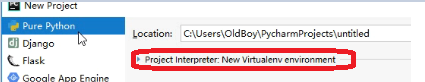
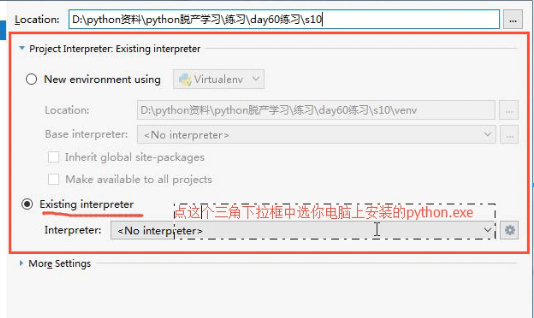
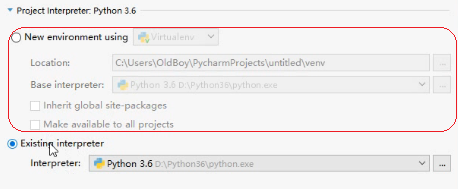
c)虚拟环境(非必要,无需设置)
①虚拟环境入口

②使用系统环境(切记选这个)

③建立venv文件夹,把虚拟python.exe拷贝一份放到里面,创建虚拟环境

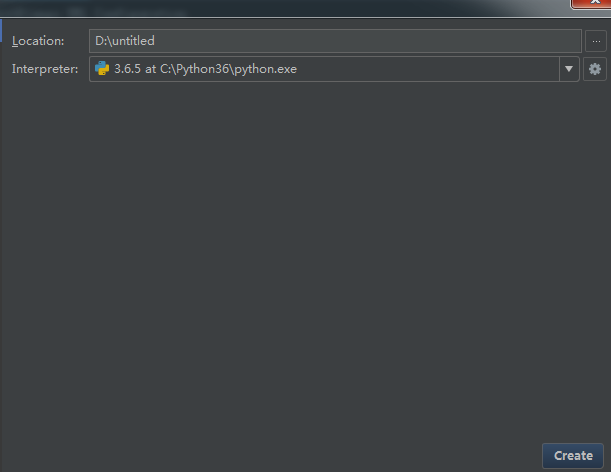
d)点击右下角create

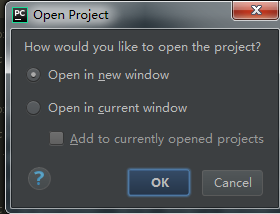
e)切记点击open in new window

C)在mysite目录下创建应用
python manage.py startapp blog

D)启动Django项目
python manage.py runserver 8001
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

(E)文件目录解析

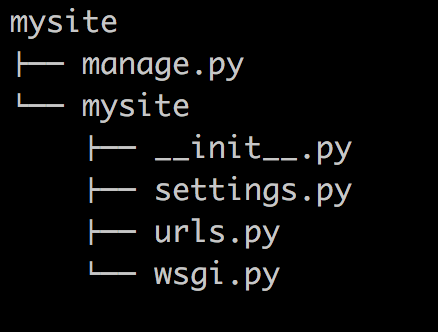
当前目录下会生成mysite的工程,目录结构如下:
- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。(默认设定环境变量从顶层文件开始)
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py——socket相关功能
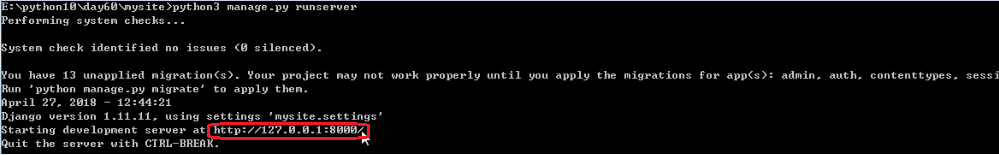
(F)运行Django项目
方式一:命令行运行
①cd切换到项目路径

②运行项目

③运行成功,默认会在127.0.0.1:8000下运行

方式二:pycharm运行

三、基于Django实现的一个简单示例
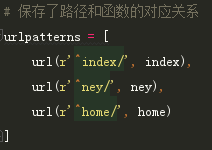
1.url控制器(路由)

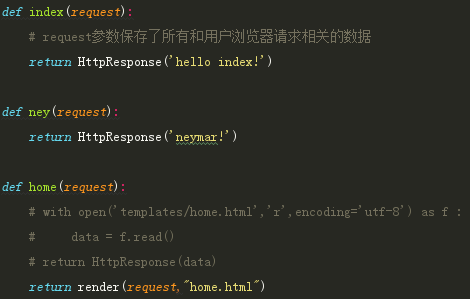
2.视图

3.模板

四、Django静态文件配置
新建一个目录叫:static,我们的css文件,js文件,图片文件都放在这下面
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
mycss.css
h4{
color:red;
}
myjs.js
$('h4').click(function () {
$(this).css("color","green");
})
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/mycss.css"> <script src="/static/jquery-3.3.1.js"></script> </head> <body> <h4>我是红色,点击变绿</h4> </body> <script src="/static/myjs.js"></script> </html>
五、Django学习初期项目前期准备
注意:html中的form表单必须注意以下三点:
- ①form不是from,所有获取用户输入的标签都应该放在form里面, 并且必须要有name属性
- ②action属性控制往哪儿提交,method一般都设置成post
- ③提交按钮必须是type=submit,不能是别的类型
配置相关:项目名/settings.py文件
- ①Templates(存放HTML文件的配置) <-- 告诉Django去哪儿找我的HTML文件
- ②静态文件(css/js/图片)
-
# 静态文件保存目录的别名 STATIC_URL = '/static/' # 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
- ③注释掉setting.py中 带有 csrf 的那一行(大概45~47行)
六、Django中的GET请求与POST请求
GET请求:
1. 浏览器请求一个页面
2. 搜索引擎检索关键字的时候
POST请求:
1. 浏览器向服务端提交数据,比如登录/注册等

action指向login,代表往login这个路由提交信息
①获取值(None的意思是给key对应的value设置默认值,可以不用设置)

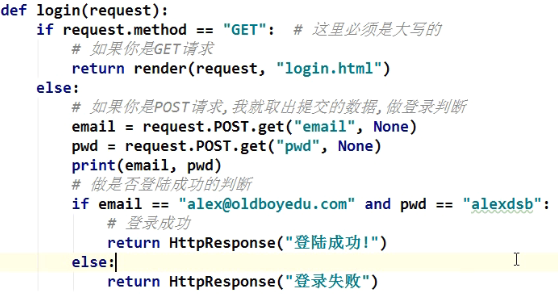
Tips:如果来自同一个url,可以写在一个def中,用if判断来选择对应操作

①先判断GET请求渲染登录页面
②再判断POST请求提交用户数据进行验证
七、初识Django的三件套(HttpReponse、render、redist)
HttpResponse:返回一个页面

render:渲染页面

redirect:跳转到指定的地址(回复一个特殊的响应,这个响应会让用户的浏览器请求指定的url)

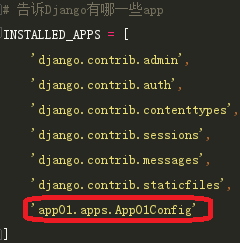
八、Django中的app
什么是app(what):
方便我们在一个大的Django项目中,管理实现不同的业务功能。
如果说项目相当于project,那么app相当于不同的应用。
创建app的方式:
方式一:命令行创建app
python3 manage.py startapp app名字

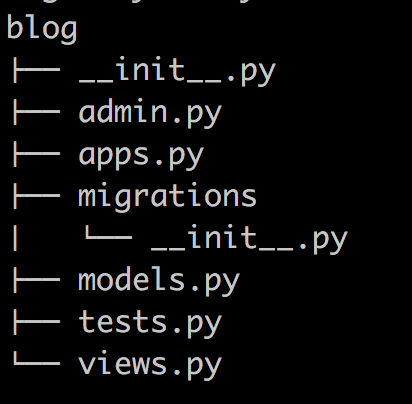
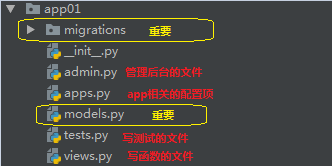
app文件结构:

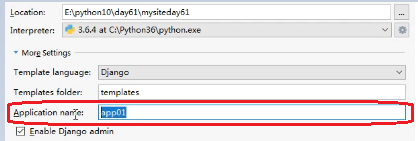
方式二:创建Django项目时,直接创建app文件夹

前往settings配置app路径:

九、Django中的ORM
1.初识ORM
过去pycharm使用数据库:
以前使用pycham使用数据库要导入pymysql模块
import pymysql pymysql.connect( ... ... )
什么是ORM(what):
python语法 --自动翻译--> SQL语句
就好像JavaScript中jQuery库操作DOM
jQuery DOM
$("#d1") --自动翻译--> document.getElementById("d1")

使用ORM的优缺点:
优点:
1. 简单,不用自己写SQL语句
2. 开发效率高
缺点:
1. 记忆你这个特殊的语法
2. 相对于大神些的SQL语句,肯定执行效率有差距
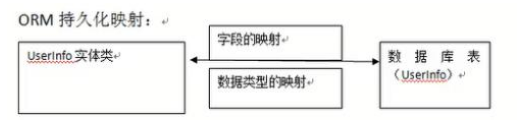
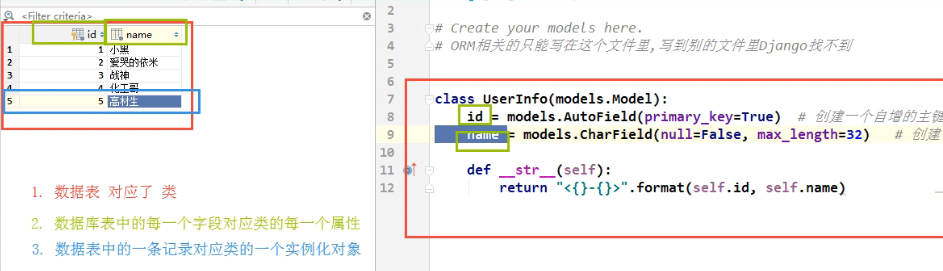
用面向对象看ORM:

ORM可以做哪些事:
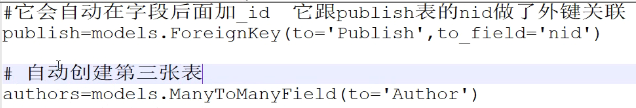
- 操作数据表 --> 创建表/删除表/修改表
操作文件 里面的类
里面的类
- 操作数据行 --> 数据的增删改查
ORM不可以做哪些事:
- 不可以创建数据库
使用Django的ORM详细步骤:
- 1.自己动手创建数据库【create database 数据库名;】
![]()
- 2.在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
- 在项目文件settings下,修改默认数据库配置
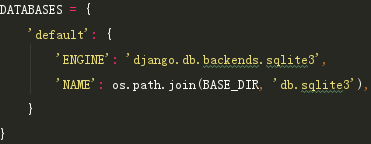
- 默认配置:
![]()
- 修改配置如下:
-
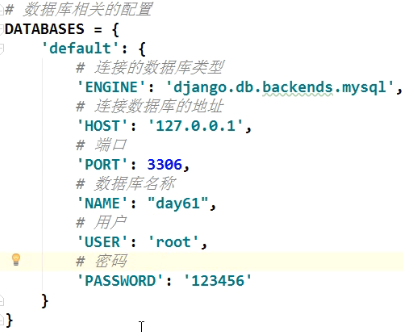
# 数据库相关的配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型 'HOST': '127.0.0.1', # 连接数据库的地址 'PORT': 3306, # 端口 'NAME': "day61", # 数据库名称 'USER': 'root', # 用户 'PASSWORD': '123456' # 密码 } }
'''
'NAME':要连接的数据库,连接前需要创建好
'USER':连接数据库的用户名
'PASSWORD':连接数据库的密码
'HOST':连接主机,默认本机
'PORT':端口 默认3306
'ATOMIC_REQUEST': True,
设置为True统一个http请求对应的所有sql都放在一个事务中执行(要么所有都成功,要么所有都失败)。
是全局性的配置, 如果要对某个http请求放水(然后自定义事务),可以用non_atomic_requests修饰器
'OPTIONS': {
"init_command": "SET storage_engine=MyISAM",
}
设置创建表的存储引擎为MyISAM,INNODB
''' ![]()
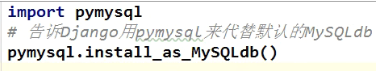
- 3.告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库
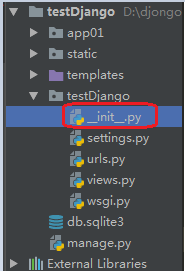
- 在项目/__init__.py文件中,写下面两句:
-
import pymysql
# 告诉Django用pymysql来代替默认的MySQLdb ![]()
![]()
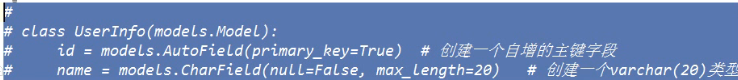
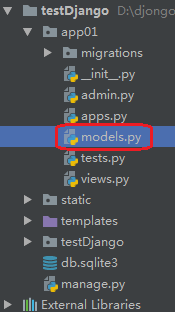
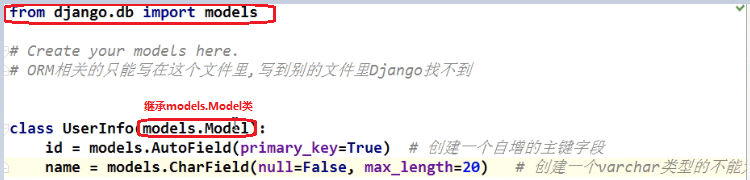
- 4. 在app下面的models.py文件中定义一个类,这个类必须继承models.Model
![]()
![]()
-
class 类名(models.Model): ...
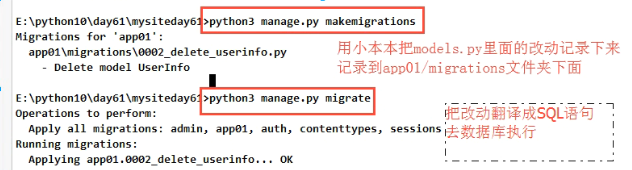
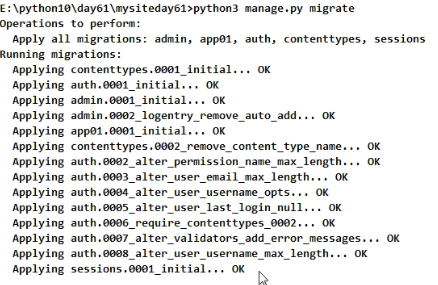
- 5. 执行两个命令
- python3 manage.py makemigrations
- python3 manage.py migrate
![]()
![]()
- 创建成功
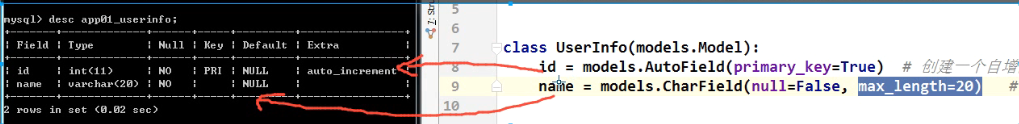
- 6.创建数据对比
![]()
2.ORM具体操作
删除表字段:
切记注释类没有作用

再次执行以下两个命令:
- python3 manage.py makemigrations
- python3 manage.py migrate
增加表字段:
在类里直接新增字段,直接执行数据库迁移命令会提示输入默认值,此时需要设置default
publish = models.CharField(max_length=12,default='人民出版社',null=True)
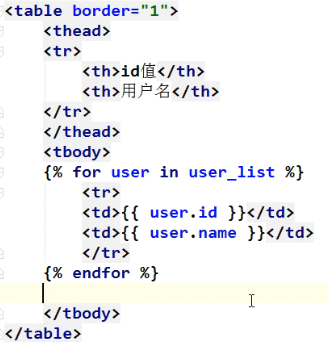
查询表:
A)引入对应的类

B)models.表名.objects.all()拿到表中所有数据

表:

修改表:
增加记录:models.表名.objects.create(属性名=值)

对应关系:


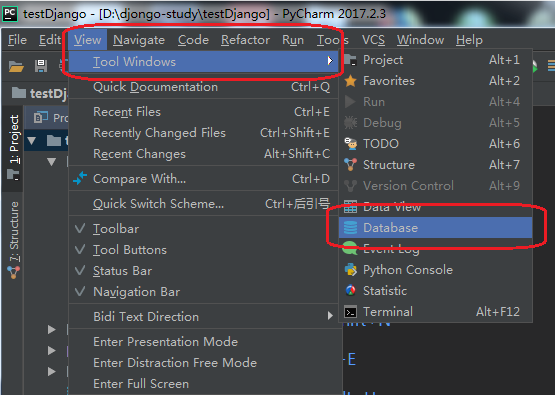
3.pycharm内置可视化数据库工具操作
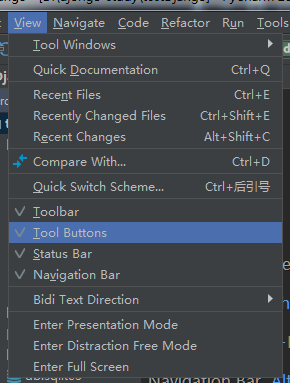
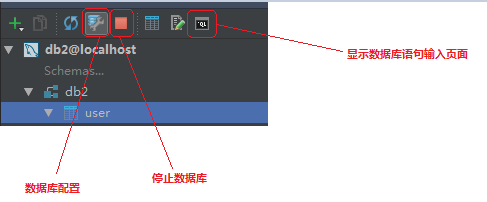
A)显示可视化工具

B)勾选Tool Buttons

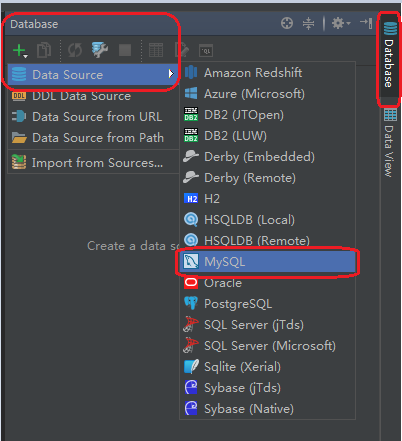
C)选择相应数据库类型

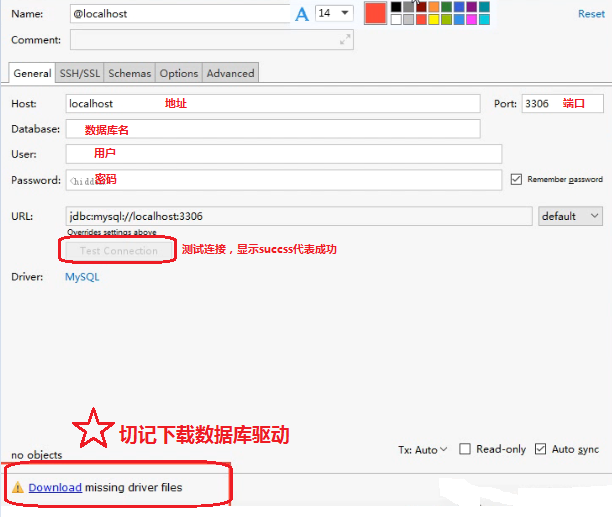
D)数据库相关配置(切记安装驱动)

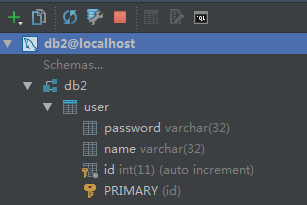
E)查看表

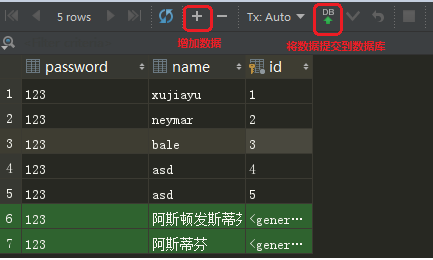
F)增加数据

G)相关操作

十、Django用户上传文件配置(MEDIA_ROOT)
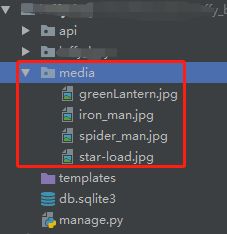
1.在主程序下创建一个media的文件夹

2.在settings.py里配置下这个文件夹的路径
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
3.在urls.py里开个口,配置下路由
url(r'^media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT}),
4.访问对应内容















 浙公网安备 33010602011771号
浙公网安备 33010602011771号