kindeditor使用记录
--------------------------资源
百度下载包 kindeditor-4.1.11-zh-CN
解压后根据需要选择asp / asp.net / jsp / php 文件夹之一(这里使用asp.net)
lang / plugins / themes 文件夹为必需
kindeditor-all.js为必需
----------------代码
js:
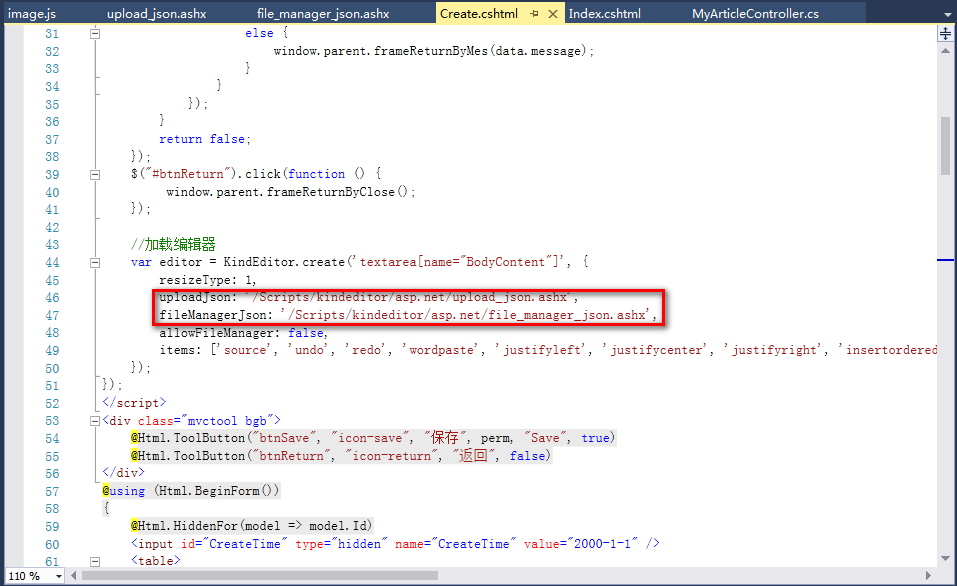
//加载编辑器
var editor = KindEditor.create('textarea[name="BodyContent"]', {
resizeType: 1,
uploadJson: '/Scripts/kindeditor/asp.net/upload_json.ashx',
fileManagerJson: '/Scripts/kindeditor/asp.net/file_manager_json.ashx',
allowFileManager: false,
items: ['source', 'undo', 'redo', 'wordpaste', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'formatblock', 'fontname', 'fontsize', 'forecolor', 'bold', 'italic', 'table', 'link', 'unlink', 'image', 'fullscreen']
});

对应asp.net文件夹下的处理程序(或者可以自定义ashx处理程序,各位大神如有处理水印及管理请共享一份,感激不尽!)
html:
@Html.TextAreaFor(model => model.BodyContent, new { style = "width:675px; height:225px;overflow:auto;" }) (mvc)
或者
<textarea></textarea>
--------------------------js配置
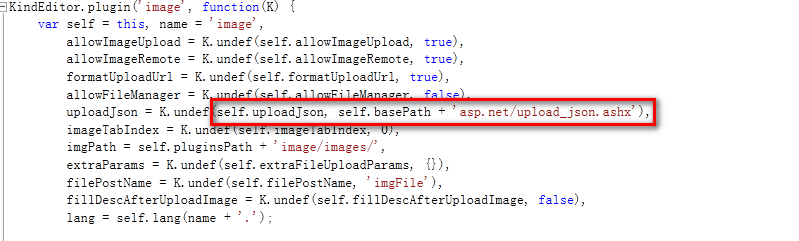
plugins/image/image.js:

更改代码:uploadJson = K.undef(self.uploadJson, self.basePath + 'asp.net/upload_json.ashx')
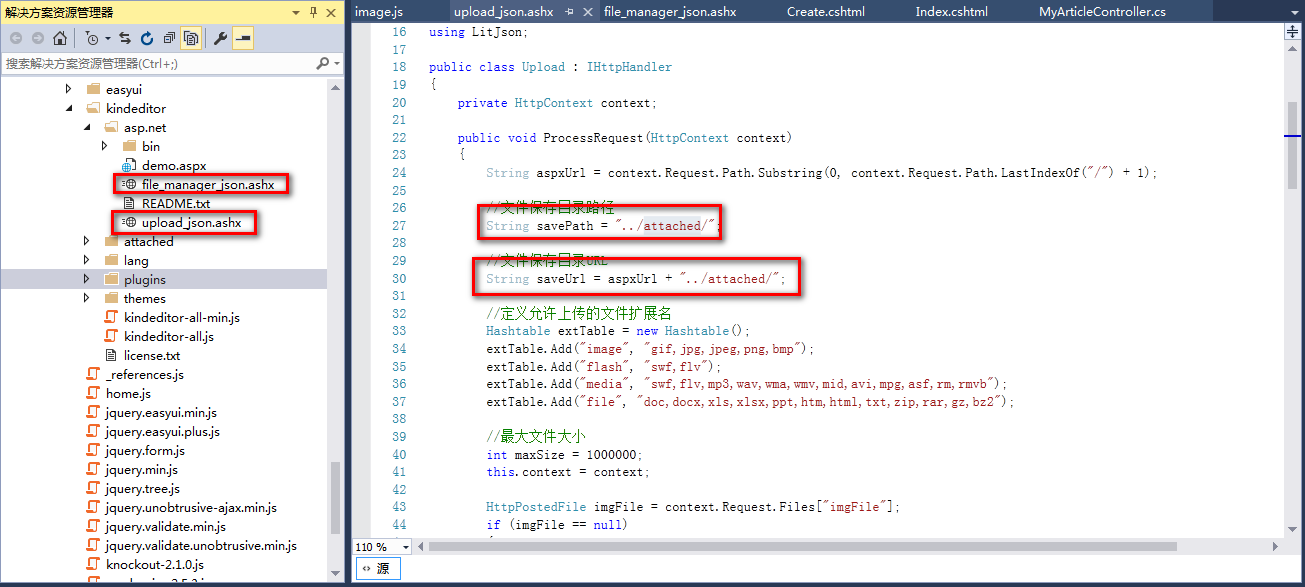
---------------------ashx配置

(这是文件保存的路径,可自定义)
asp.net使用中的问题:
upload_json.ashx中JsonMapper的引用找不到
将bin文件下的litjson.dll 引用重新生成程序,如果还是找不到就关闭解决方案重新打开后清理程序生成程序就可以了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号