LiveCharts文档-3开始-3类型和设置
LiveCharts文档-3开始-3类型和设置
类型和设置
这一部分非常的重要,涉及到LiveCharts的基本构成单元的介绍
LiveChart可以绘制任何类型,甚至是自定义的类型,且不丢失强类型语言的好处,原理很简单,当你传递一个泛型集合的时候,LiveChart会拉取X和Y值(笛卡尔Chart),你不需要定义每个类型来绘制它。库已经知道怎么绘制,double,int,decimal,short ,float,long还有其他特别设计的类型,ObservableCollection,ObservablePoint,ScatterPoint,DateTimePoint,HeatPoint,OHLPoint,PolarPoint.所以的这些类型都可以在属性改变的时候通知chart进行更新,下面的例子就使用了这些类型,你也可以自己定义自己需要的类型。
var doubleValues = new ChartValues<double> { 1, 2 ,3 };
var intValues = new ChartValues<int> { 1, 2 ,3 };
//the observable value class is really helpful, it notifies the chart to update
//every time the ObservableValue.Value property changes
var observableValues = new ChartValues<LiveCharts.Defaults.ObservableValue>
{
new LiveCharts.Defaults.ObservableValue(1), //initializes Value property as 1
new LiveCharts.Defaults.ObservableValue(2),
new LiveCharts.Defaults.ObservableValue(3)
};
你可以注意到,chart总是使用X,Y坐标来绘制(笛卡尔坐标系),但是一个组double,int,long值库也能够绘制是怎么一回事?
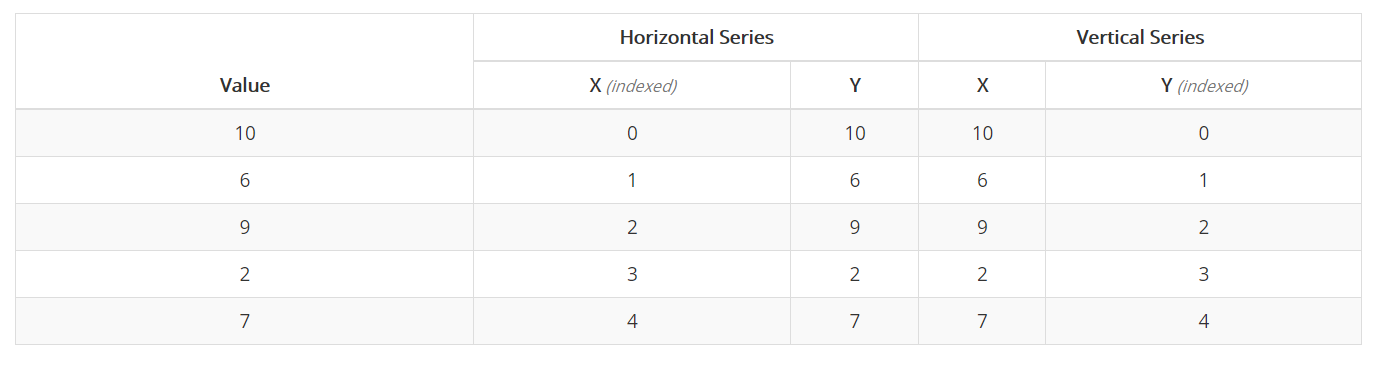
很简单,X是这组数组当中的index,Y就是你传递的值。当然,这只是你使用横向序列的时候是这样,如果你使用纵向序列,那么X就是传递的值,Y就是Index。
var myValues = new LiveCharts.ChartValues<double>
{
10, //index 0
6, //index 1
9, //index 2
2, //index 3
7 //index 4
}
实际的坐标是:

已经定义了拉取坐标的配置:
横向坐标:
new CartesianMapper<double>()
.X((value, index) => index) //use the index as X
.Y((value, index) => value) //use the value as Y
纵向坐标:
new CartesianMapper<double>()
.X((value, index) => value) //use the value as X
.Y((value, index) => index) //use the index as Y
X和Y只是对于笛卡尔Chart有必要,但是当你想要绘制一个雷达图(半径和角度)或者金融Chart的时候,该怎么配置?所以我创建了一个 Mappers类型,这个类型会返回一个正确mapper的实例,有很多选项,Xy,Financial,Bubble和Polar,上面的mappers将会被取代为:
Mappers.Xy<double>()
.X((value, index) => index) //use the index as X
.Y((value, index) => value) //use the value as Y
下面是多重mappers,这些是根据你的情况来设定的。
//X and Y
var mapper = Mappers.Xy<ObservablePoint>() //in this case value is of type <ObservablePoint>
.X(value => value.X) //use the X property as X
.Y(value => value.Y); //use the Y property as Y
//X, Y and Weight
var mapper = Mappers.Bubble<BubblePoint>()
.X(value => value.X)
.Y(value => value.Y)
.Weight(value => value.Weight);
//Angle and Radius
var mapper = Mappers.Polar<PolarPoint>()
.Radius(value => value.Radius) //use the radius property as radius for the plotting
.Angle(value => value.Angle); //use the angle property as angle for the plotting
//Open, High, Low and Close
var mapper = Mappers.Financial<OhlcPoint>()
.X((value, index) => index)
.Open(value => value.Open)
.High(value => value.High)
.Low(value => value.Low)
.Close(value => value.Close);
你可以通过多种方式设定mappers:
1.Global级别
这种方法在你的应用程序级别保存设置,每次LiveCharts检查Chart Values实例中的类型的时候,它都会使用这个mapper,除非SeriesCollection mapper和Series mapper是null。
var mapper1 = Mappers.Xy<int>()
.X((value, index) => index)
.Y(value => value);
LiveCharts.Charting.For<int>(mapper1, SeriesOrientation.Horizontal); //when horizontal
var mapper2 = Mappers.Xy<int>()
.X(value => value) //use the value (int) as X
.Y((value, index) => index);
LiveCharts.Charting.For<int>(mapper2, SeriesOrientation.Vertical); //when vertical
另外一个例子就是自定义类型,ObseravableCollection类只包含两个属性,X和Y,请注意这次我给横向和纵向使用了同样的设置,并没有传递第二个参数。
For<ObservablePoint>(Mappers.Xy<ObservablePoint>()
.X((value, index) => value.X)
.Y(value => value.Y));`
如果这个还不是很明白,可以去源码里找到更多细节。
2.Series Collection级别
但当你定义一个Series Collection的时候,你也可以传递一个默认的配置,这个配置将会覆盖掉全局配置,除非Series级别的配置是null。
var mapper = Mappers.Xy<MyClass>().X(v => v.XProp).Y(v => v.YProp);
var seriesCollection = new SeriesCollection(mapper);
myChart.SeriesCollection = seriesCollection;
3.特定的Series级别
最后,如果只是为了设定一个Series,你可以定义一个特定的mapper用于它,这个配置会覆盖掉Global和Series Collection级别的配置。
var mapper = Mappers.Xy<MyClass>().X(v => v.XProp).Y(v => v.YProp);
var pieSeries = new PieSeries(mapper);
通知Chart自动更新
你可以实现IObservableChartPoint接口,从而实现当自定义类型的属性改变的时候,Chart会自动进行更新。下一个例子你将会看到 ObservableValue类型的定义,看看它是怎么在Value改变的时候通知Chart改变的。这个很好理解,你只需要每次在设定Value属性的值的时候,触发一个PointChanged事件就可以了。
public class ObservableValue : IObservableChartPoint
{
private double _value;
public ObservableValue()
{
}
public ObservableValue(double value)
{
Value = value;
}
public event Action PointChanged;
public double Value
{
get { return _value; }
set
{
_value = value;
OnPointChanged();
}
}
protected void OnPointChanged()
{
if (PointChanged != null) PointChanged.Invoke();
}
}
本节内容完



 浙公网安备 33010602011771号
浙公网安备 33010602011771号